

R news and tutorials contributed by hundreds of R bloggers
Mastering r presentations.
Posted on September 23, 2019 by R on Coding Club UC3M in R bloggers | 0 Comments
[social4i size="small" align="align-left"] --> [This article was first published on R on Coding Club UC3M , and kindly contributed to R-bloggers ]. (You can report issue about the content on this page here ) Want to share your content on R-bloggers? click here if you have a blog, or here if you don't.
by Paula LC
Do you want to know how to make elegant and simple reproducible presentations? In this talk, we are going to explain how to do presentations in different output formats using one of the easiest and most exhaustive statistical software, R. Now, it is possible create Beamer, PowerPoint, or HTML presentations, including R code, \(\LaTeX\) equations, graphics, or interactive content.
After the tutorial, you will be able to create R presentations on your own with R Markdown in RStudio. But don’t worry if you don’t know a lot of R Markdown, because it’s really simple to use it with RStudio and you will discover the keys to master the language.
We have several options to create amazing technical presentations in pdf format with tools like PowerPoint or \(\LaTeX\) . But the truth is that when we want to generate a full and complete document with graphs, code, and text, then we invest more time in the appearance than in the content itself, or learning how to add content easily. So here I want to show you a good alternative using R. The best feature R has is the flexibility and simplicity of the code to reproduce amazing presentations with little work. To achieve it, R uses Markdown. But, what is exactly Markdown?
What is Markdown?
Markdown is a simple language to write web-based content easy both for writing and reading. The key is that it can be converted to many output formats with a simplified syntax.
Basics of Markdown
Here you have a summary guide of the main style syntax.
Code and syntax highlighting
Blockquotes, tex formula.
Besides these basics, you can to add tables, rulers, links to videos, HTML code, etc. To know more visit the creator’s web site: https://daringfireball.net/projects/markdown/ or this cheatsheet https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet .
R has a specific file format for this type of documents .Rmd . R Markdown has an online book really useful and detailed here https://bookdown.org/yihui/rmarkdown/ . This tool let you build different type of documents like the next ones:
- Documents : HTML, \(\LaTeX\) /PDF, Microsoft Word, Tufte-style handouts
- Interactive documents : HTML Widgets, Shiny
- Dashboards : Gauges, values boxes, HTML Widgets, Shiny, Storyboard
- Books : HTML, PDF, EPUB
- JSS templates, R Journal, Skeleton, CV
- Package Vignettes
- Presentations : Beamer, Slidy, ioslides, reveal.js, xaringan
In the next link, you will find some examples of each one https://rmarkdown.rstudio.com/gallery.HTML . And in this cheatsheet, a good summary of R Markdown is presented https://rmarkdown.rstudio.com/lesson-15.HTML .
How to start
The first step is to get R and RStudio, and install the package rmarkdown with the code
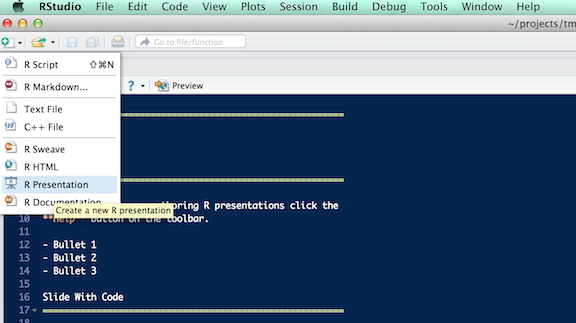
In the last versions you can directly create presentations going to File -> New File -> R Presentation . Then, a .RPres document is going to be created. This is the simplest, really simplest, way to start but my advice is to go quickly to the next step if you want more flexibility in the slides and final appearance.
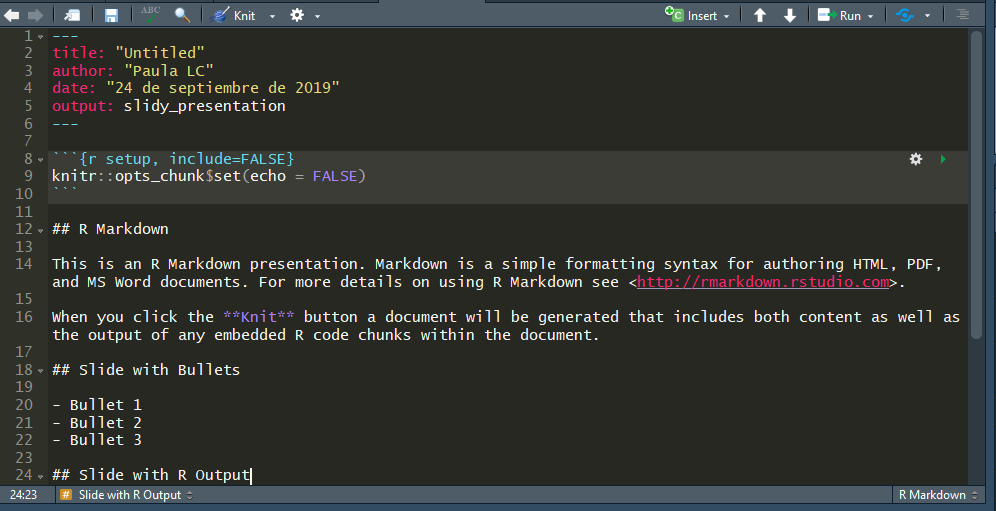
So going to File -> New File -> R Markdown and selecting the option Presentation , you are going to have different options to create your slides. Selecting any of them, a file like this is automatically generated:

Depending on the final style of the output there are different output options. In the next points, we are going to explain in detail the main features of all them.
- ioslides : the option output: ioslides_presentation
- slidy : the option output: slidy_presentation
- beamer : the option output: beamer_presentation
The R Markdown file
The header is the R Markdown document part where you can set the title, the author, the date, and the output as the image shows:
But at the same time, other options can be determined as follows:
Once the header is completed, you can add any kind of content that you can practically imagine: R code, equations, charts, images, videos etc. In the next points we are going to see how to add each type of content.
In addition to plain text, headers and other Markdown elements, you have the option of inserting R code which will be executed every time you run the file. These parts of the document are called R chunks . To insert an R Chunk you can use RStudio toolbar Insert button or the keyboard shortcut Ctrl + Alt + I on Windows and Cmd + Option + I on macOS.
There are a lot of options referring to how to include tables, text output, figures, etc. For example, to add the option to show in the output the R code before the results you have to add between the brackets {r } the option echo as follows {r echo=TRUE} . By default, the code is not shown.
More options:
- cache : cache results for future knits (default = FALSE)
- cache.path : directory to save cached results in (default = “cache/”)
- child : file(s) to knit and then include (default = NULL)
- collapse : collapse all output into single block (default = FALSE)
- comment : prefix for each line of results (default = ‘##’)
- dependson : chunk dependencies for caching (default = NULL)
- echo : Display code in output document (default = TRUE)
- engine : code language used in chunk (default = ‘R’)
- error : Display error messages in doc (TRUE) or stop render when errors occur (FALSE) (default = FALSE)
- eval : Run code in chunk (default = TRUE)
- message : display code messages in document (default = TRUE)
- results=asis : passthrough results
- results=hide : do not display results
- results=hold : put all results below all code
- tidy : tidy code for display (default = FALSE)
- warning : display code warnings in document (default = TRUE)
- fig.align : ‘lef’, ‘right’, or ‘center’ (default = ‘default’)
- fig.cap : figure caption as character string (default = NULL)
- fig.height, fig.width : Dimensions of plots in inches
- highlight : highlight source code (default = TRUE)
- include : Include chunk in doc after running (default = TRUE)
In the next link you can find more details about R chunks: https://bookdown.org/yihui/rmarkdown/r-code.HTML
There is the chance to add equations to your presentations with MathJax scripts. These are included in HTML documents for rendering \(\LaTeX\) and MathML equations. To control how MathJax is included you have the next options:
- default to use an HTTPS URL from a CDN host (currently provided by RStudio)
- local : to use a local version of MathJax (which is copied into the output directory). Note that when using “local” you also need to set the self_contained option to false.
- URL indicating the location to load MathJax
- null to exclude MathJax entirely.
For example, to use a local copy of MathJax:
To use a self-hosted copy of MathJax:
You have four options to add tables. First one, directly from R Markdown
or the next ones, from R code with the libraries knitr , xtable , or stargazer .
Interactive graphs
In R there are a lot of packages to create interactive graphs. Highcharter is one of them, as well as the well-known HTMLwidgets . Here we have an example of a highcharter graph.
Presentation formats
We just explored the different contents and parts of our R Markdown document. Let’s see what type of output format we can obtain.
Ioslides is a nice R presentation format characterized by the simplicity of the result. There are some features specific from ioslides, such as the display mode
- f : enable fullscreen mode
- w : toggle widescreen mode
- o : enable overview mode
- h : enable code highlight mode
- p : show presenter notes
or the incremental bullets:
Moreover, you can change the presentation size, the text size, or even the transition speed in the header of the document. Specifically, for the transition speed you can set the number of seconds for each slide or use the standard options: default , slower , faster .
For another hand, there is a quick way to add a background image without editing the CSS file,
But if you want to add specific style changes to your presentation, I recommend you to edit the CSS file and add it to the header of the RMarkdown document:
One of the disadvantages of ioslides is that customization is limited compared with other output formats. At the end of this tutorial we explain how to modify by your own a CSS file.
Slidy has more flexibility than ioslides as to appearance and style. Now we are going to see some of the main special features that slidy has.
There is the chance to change the display mode with the next shortcuts;
- c : Show table of contents
- c : Toggles the display of the footer
- a : Toggles display of current vs all slides (useful for printing handouts)
- s : Make fonts smaller
- b : Make fonts larger
And we can adjust the font directly in the header of the document without editing the CSS file:
You will find other interesting features of slidy such as the countdown timer in the footer or the customized footer text that can be easily added with the options duration and footer .
Slidy themes
In slidy, there are different Boostrap themes to use drawn from the Bootswatch theme library. The themes are default , cerulean , journal , flatly , darkly , readable , spacelab , united , cosmo , lumen , paper , sandstone , simplex , and yeti . To add your own style with a CSS file, pass null in the theme parameter.
Moreover, the syntax highlighting style can be specified with the option highlight . Supported styles are default , tango , pygments , kate , monochrome , espresso , zenburn , haddock , and textmate . And you have the option of preventing syntax highlighting passing null to the parameter.
Beamer is a \(\LaTeX\) class to produce presentations and slides. It is so common in academia and so useful to add mathematical formulas and expressions. You can create your own Beamer presentations from R without a deep knowledge of \(\LaTeX\) (only Markdown).
So the first step is to install tex. Tex is a typesetting for complex mathematical formulae used in \(\LaTeX\) . To install it, download tone of the next programs, depending on your OS system: - MikTeX on Windows - MacTeX 2013+ on OS X - TeX Live 2013+ on Linux
Beamer themes are the same that you can find in \(\LaTeX\) . In the next link https://hartwork.org/beamer-theme-matrix/ you have the list of the different available header options related to the appearance and style:
There are other interesting options to create presentations in R such as reveal.js and xaringan. Reveal is very well-known because of the flexibility in the themes and transitions by default, the vertical slides or the possibility to include a web site inside a slide. In this part, we are going to explain how to generate a revealjs file and the main features of this awesome library.
First of all, it is required to install revealjs package
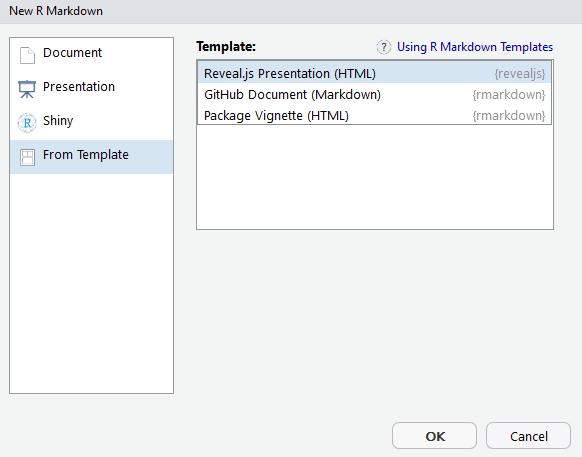
Then, you can directly change in the R Markdown document header the output argument to revealjs_presentation or go to menu File -> New File -> R Markdown -> From template and select reveal.js presentation.

There are some amazing keyboard shortcuts:
- f for fullscreen - o or ESC for overview mode - alt or ( ctrl in Linux) and click an element, to zoom this element - s for speaker view (so pretty!) - B or . to pause the presentation
And there is a lot of variety about appearance and styles. If you want to change how the presentation looks like, you can choose any of the next theme options: default , simple , sky , beige , serif , solarized , blood , moon , night , black , league , and white . And for the syntax highlighting style: default , tango , pygments , kate , monochrome , espresso , zenburn , and haddock . Pass null to prevent syntax highlighting. The way to specify it is the same than the previous presentation types.
In revealjs you can center the text of the slides changing the center option to true, which by default is false, as well as the possibility of modifying the transitions and backgrounds, i.e. how the slide is going to move to the next one. Available transitions and background_transitions are default , fade , slide , convex , concave , zoom or none . Any of these global options can be overriden specifying the data-transition attribute in the header of the slide:
Moreover, Revealjs lets add different backgrounds like color, image, video, and iframe:
Finally, you can specify the level of heading will be used with the slide_level option. For example, if the slide_level is 2, the level-1 headers will be built horizontally and level-2 headers, vertically.
Other interesting features are the great look on touch devices, the fragmented slides, easy to export to pdf, keyboard bindings, or the parallax scrolling background.
References https://CRAN.R-project.org/package=revealjs .
Ninja presentation
The last type of presentations that we are going to see is the xaringan library. It is an R Markdown extension based on the JavaScript library remark.js ( https://remarkjs.com ). This package was originally designed for “ninja”, so it is recommended to people that have a well-known of CSS. For another hand, if you need slides to be self-contained, then xaringan it is not a good option because needs a webserver to run. Another bad news is that xaringan doesn’t work well with HTML widgets.
To install the library type
or install it directly from GitHub to ensure that you are downloading the last version
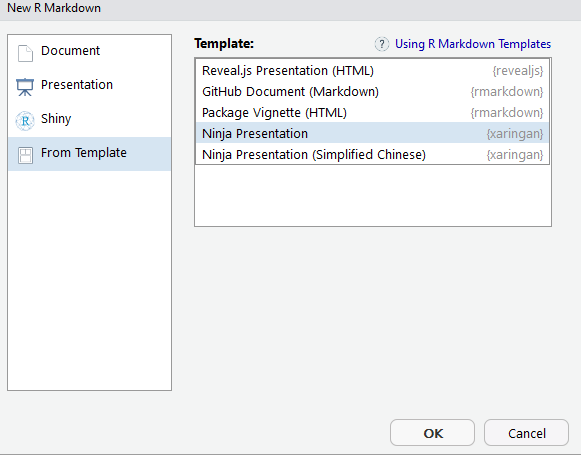
Once you get installed, go to the menu File -> New File -> R Markdown -> From template and click on ninja presentation.

Note: If you understand chinese you can select the last option ;).
The header is going to look like this
A lit bit more complicated than others and as you will see, there are some funny arguments that make this library really different.
- css : to add your own CSS file,
- self_contained : to produce a self-contained HTML file
- seal : to generate a title slide automatically using the YAML metadata of the R Markdown document (if FALSE, you should write the title slide by yourself)
- yolo : to insert the Mustache Karl (TM) randomly in the slides. Using TRUE, a number between 0-1 to insert the Mustache Karl in a percentage of the slides, or even a list(times = n, img = path)
- chakra : path to the remark.js library (can be either local or remote).
- nature : (Nature transformation) A list of configurations to be passed to remark.create(), e.g. list(ratio = ‘16:9’, navigation = list(click = TRUE)); see https://github.com/gnab/remark/wiki/Configuration
Besides the options provided by remark.js, there are others such interesting like autoplay the slides or the countdown timer. Slides can be automatically played setting the autoplay option under nature (in milliseconds). For example, to display slides every 30 seconds and see the countdown timer:
It is possible to highlight code lines turning the option highlightLines to true or to extend the markdown syntax defining custom macros with the beforeInit option under the option nature.
Adding your CSS file
Some of the previous presentation formats give us the chance to add a customized CSS file. To know how to change a specific element you can inspect it with any web browser and focus exactly on what you want to modify by yourself. An example of a basic modification in a CSS file is the next one. Here we are selecting the background color of the body, the color of the headers and the full text for the reveal presentation, and the size of the h1 header:
Then you have to save the CSS file in the same path that your R presentation document.
How to export the presentation
With all the HTML output it is possible to export the presentation to pdf with any web browser using the menu Print to PDF from Google Chrome, for example. But there is another alternative like publishing the presentation online in RPubs or GitHub. You must be registered in any of the two platforms to be able to add your work. For RPubs, you have to invoke the More -> Publish to RPubs command from the presentation toolbar, and in GitHub, you have to create a new repository with the HTML document and all the style files associated, and enable to GitHub pages to this repository. Here you have the steps to do it: https://pages.github.com/ .
Basic example
Finally, let’s show you a simple reveal.js example to get you started.
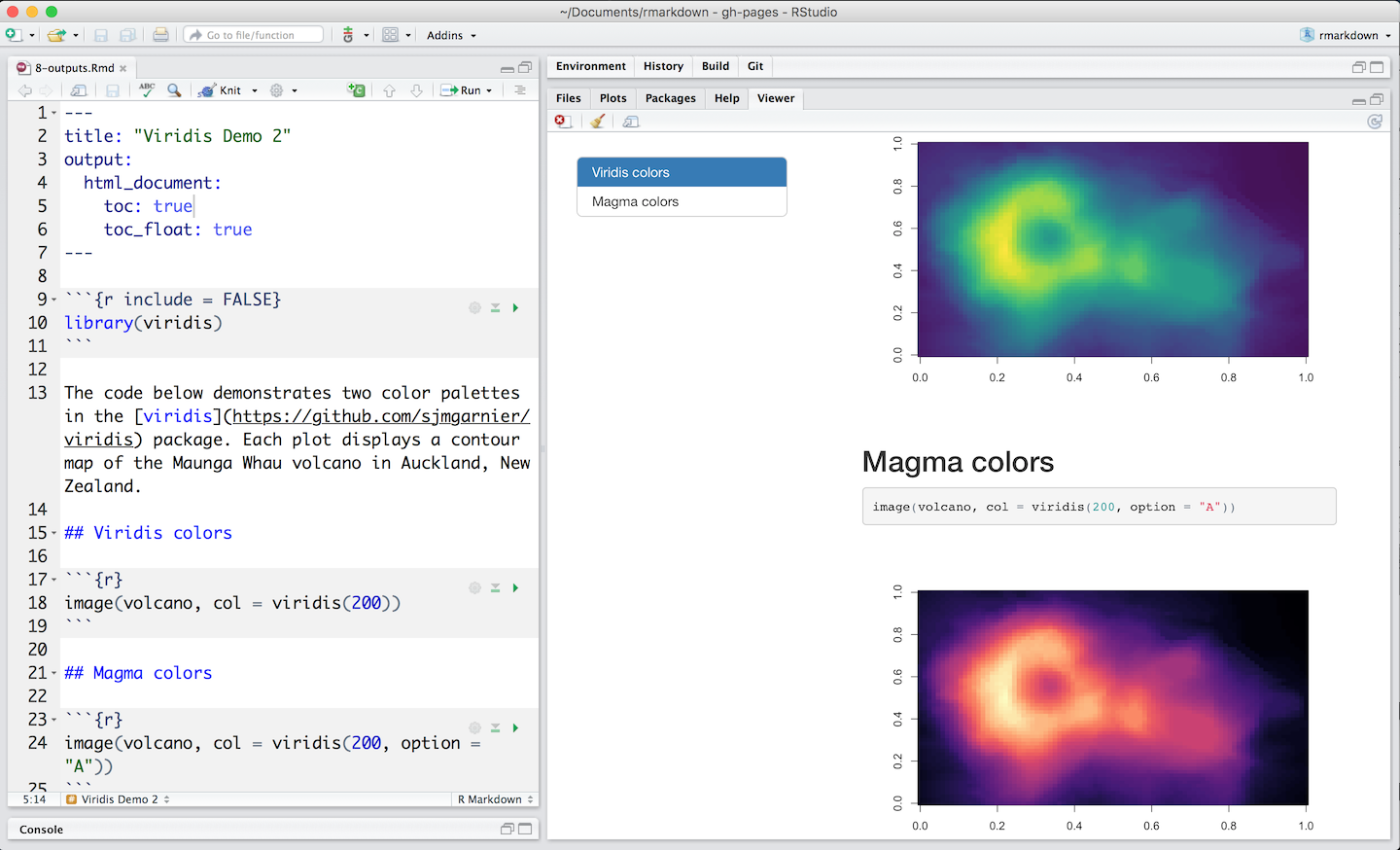
After knitting this, here is the result:
Conclusions
RStudio is an awesome framework that provides you the chance to create nice presentations with a simple syntax, adding interactive content, and with a professional and modern style. Moreover, your presentation will be reproducible if you want to make any change, as well as you can save your templates to use them in the future. In my opinion, it is a really good alternative to other traditional software to create presentations and so easy to work with it. I hope it is so useful for you too 🙂
To leave a comment for the author, please follow the link and comment on their blog: R on Coding Club UC3M . R-bloggers.com offers daily e-mail updates about R news and tutorials about learning R and many other topics. Click here if you're looking to post or find an R/data-science job . Want to share your content on R-bloggers? click here if you have a blog, or here if you don't.
Copyright © 2022 | MH Corporate basic by MH Themes
Never miss an update! Subscribe to R-bloggers to receive e-mails with the latest R posts. (You will not see this message again.)
keanarichards.com
This webpage was generated by the domain owner using Sedo Domain Parking . Disclaimer: Sedo maintains no relationship with third party advertisers. Reference to any specific service or trade mark is not controlled by Sedo nor does it constitute or imply its association, endorsement or recommendation.
Mastering R presentations
Do you want to know how to make elegant and simple reproducible presentations? In this talk, we are going to explain how to do presentations in different output formats using one of the easiest and most exhaustive statistical software, R. Now, it is possible create Beamer, PowerPoint, or HTML presentations, including R code, \(\LaTeX\) equations, graphics, or interactive content.
After the tutorial, you will be able to create R presentations on your own with R Markdown in RStudio. But don’t worry if you don’t know a lot of R Markdown, because it’s really simple to use it with RStudio and you will discover the keys to master the language.
We have several options to create amazing technical presentations in pdf format with tools like PowerPoint or \(\LaTeX\) . But the truth is that when we want to generate a full and complete document with graphs, code, and text, then we invest more time in the appearance than in the content itself, or learning how to add content easily. So here I want to show you a good alternative using R. The best feature R has is the flexibility and simplicity of the code to reproduce amazing presentations with little work. To achieve it, R uses Markdown. But, what is exactly Markdown?
What is Markdown?
Markdown is a simple language to write web-based content easy both for writing and reading. The key is that it can be converted to many output formats with a simplified syntax.
Basics of Markdown
Here you have a summary guide of the main style syntax.
Code and syntax highlighting
Blockquotes, tex formula.
Besides these basics, you can to add tables, rulers, links to videos, HTML code, etc. To know more visit the creator’s web site: https://daringfireball.net/projects/markdown/ or this cheatsheet https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet .
R has a specific file format for this type of documents .Rmd . R Markdown has an online book really useful and detailed here https://bookdown.org/yihui/rmarkdown/ . This tool let you build different type of documents like the next ones:
- Documents : HTML, \(\LaTeX\) /PDF, Microsoft Word, Tufte-style handouts
- Interactive documents : HTML Widgets, Shiny
- Dashboards : Gauges, values boxes, HTML Widgets, Shiny, Storyboard
- Books : HTML, PDF, EPUB
- JSS templates, R Journal, Skeleton, CV
- Package Vignettes
- Presentations : Beamer, Slidy, ioslides, reveal.js, xaringan
In the next link, you will find some examples of each one https://rmarkdown.rstudio.com/gallery.HTML . And in this cheatsheet, a good summary of R Markdown is presented https://rmarkdown.rstudio.com/lesson-15.HTML .
How to start
The first step is to get R and RStudio, and install the package rmarkdown with the code
In the last versions you can directly create presentations going to File -> New File -> R Presentation . Then, a .RPres document is going to be created. This is the simplest, really simplest, way to start but my advice is to go quickly to the next step if you want more flexibility in the slides and final appearance.
So going to File -> New File -> R Markdown and selecting the option Presentation , you are going to have different options to create your slides. Selecting any of them, a file like this is automatically generated:

Depending on the final style of the output there are different output options. In the next points, we are going to explain in detail the main features of all them.
- ioslides : the option output: ioslides_presentation
- slidy : the option output: slidy_presentation
- beamer : the option output: beamer_presentation
The R Markdown file
The header is the R Markdown document part where you can set the title, the author, the date, and the output as the image shows:
But at the same time, other options can be determined as follows:
Once the header is completed, you can add any kind of content that you can practically imagine: R code, equations, charts, images, videos etc. In the next points we are going to see how to add each type of content.
In addition to plain text, headers and other Markdown elements, you have the option of inserting R code which will be executed every time you run the file. These parts of the document are called R chunks . To insert an R Chunk you can use RStudio toolbar Insert button or the keyboard shortcut Ctrl + Alt + I on Windows and Cmd + Option + I on macOS.
There are a lot of options referring to how to include tables, text output, figures, etc. For example, to add the option to show in the output the R code before the results you have to add between the brackets {r } the option echo as follows {r echo=TRUE} . By default, the code is not shown.
More options:
- cache : cache results for future knits (default = FALSE)
- cache.path : directory to save cached results in (default = “cache/”)
- child : file(s) to knit and then include (default = NULL)
- collapse : collapse all output into single block (default = FALSE)
- comment : prefix for each line of results (default = ‘##’)
- dependson : chunk dependencies for caching (default = NULL)
- echo : Display code in output document (default = TRUE)
- engine : code language used in chunk (default = ‘R’)
- error : Display error messages in doc (TRUE) or stop render when errors occur (FALSE) (default = FALSE)
- eval : Run code in chunk (default = TRUE)
- message : display code messages in document (default = TRUE)
- results=asis : passthrough results
- results=hide : do not display results
- results=hold : put all results below all code
- tidy : tidy code for display (default = FALSE)
- warning : display code warnings in document (default = TRUE)
- fig.align : ‘lef’, ‘right’, or ‘center’ (default = ‘default’)
- fig.cap : figure caption as character string (default = NULL)
- fig.height, fig.width : Dimensions of plots in inches
- highlight : highlight source code (default = TRUE)
- include : Include chunk in doc after running (default = TRUE)
In the next link you can find more details about R chunks: https://bookdown.org/yihui/rmarkdown/r-code.HTML
There is the chance to add equations to your presentations with MathJax scripts. These are included in HTML documents for rendering \(\LaTeX\) and MathML equations. To control how MathJax is included you have the next options:
- default to use an HTTPS URL from a CDN host (currently provided by RStudio)
- local : to use a local version of MathJax (which is copied into the output directory). Note that when using “local” you also need to set the self_contained option to false.
- URL indicating the location to load MathJax
- null to exclude MathJax entirely.
For example, to use a local copy of MathJax:
To use a self-hosted copy of MathJax:
You have four options to add tables. First one, directly from R Markdown
or the next ones, from R code with the libraries knitr , xtable , or stargazer .
Interactive graphs
In R there are a lot of packages to create interactive graphs. Highcharter is one of them, as well as the well-known HTMLwidgets . Here we have an example of a highcharter graph.
Presentation formats
We just explored the different contents and parts of our R Markdown document. Let’s see what type of output format we can obtain.
Ioslides is a nice R presentation format characterized by the simplicity of the result. There are some features specific from ioslides, such as the display mode
- f : enable fullscreen mode
- w : toggle widescreen mode
- o : enable overview mode
- h : enable code highlight mode
- p : show presenter notes
or the incremental bullets:
Moreover, you can change the presentation size, the text size, or even the transition speed in the header of the document. Specifically, for the transition speed you can set the number of seconds for each slide or use the standard options: default , slower , faster .
For another hand, there is a quick way to add a background image without editing the CSS file,
But if you want to add specific style changes to your presentation, I recommend you to edit the CSS file and add it to the header of the RMarkdown document:
One of the disadvantages of ioslides is that customization is limited compared with other output formats. At the end of this tutorial we explain how to modify by your own a CSS file.
Slidy has more flexibility than ioslides as to appearance and style. Now we are going to see some of the main special features that slidy has.
There is the chance to change the display mode with the next shortcuts;
- c : Show table of contents
- c : Toggles the display of the footer
- a : Toggles display of current vs all slides (useful for printing handouts)
- s : Make fonts smaller
- b : Make fonts larger
And we can adjust the font directly in the header of the document without editing the CSS file:
You will find other interesting features of slidy such as the countdown timer in the footer or the customized footer text that can be easily added with the options duration and footer .
Slidy themes
In slidy, there are different Boostrap themes to use drawn from the Bootswatch theme library. The themes are default , cerulean , journal , flatly , darkly , readable , spacelab , united , cosmo , lumen , paper , sandstone , simplex , and yeti . To add your own style with a CSS file, pass null in the theme parameter.
Moreover, the syntax highlighting style can be specified with the option highlight . Supported styles are default , tango , pygments , kate , monochrome , espresso , zenburn , haddock , and textmate . And you have the option of preventing syntax highlighting passing null to the parameter.
Beamer is a \(\LaTeX\) class to produce presentations and slides. It is so common in academia and so useful to add mathematical formulas and expressions. You can create your own Beamer presentations from R without a deep knowledge of \(\LaTeX\) (only Markdown).
So the first step is to install tex. Tex is a typesetting for complex mathematical formulae used in \(\LaTeX\) . To install it, download tone of the next programs, depending on your OS system: - MikTeX on Windows - MacTeX 2013+ on OS X - TeX Live 2013+ on Linux
Beamer themes are the same that you can find in \(\LaTeX\) . In the next link https://hartwork.org/beamer-theme-matrix/ you have the list of the different available header options related to the appearance and style:
There are other interesting options to create presentations in R such as reveal.js and xaringan. Reveal is very well-known because of the flexibility in the themes and transitions by default, the vertical slides or the possibility to include a web site inside a slide. In this part, we are going to explain how to generate a revealjs file and the main features of this awesome library.
First of all, it is required to install revealjs package
Then, you can directly change in the R Markdown document header the output argument to revealjs_presentation or go to menu File -> New File -> R Markdown -> From template and select reveal.js presentation.

There are some amazing keyboard shortcuts:
- f for fullscreen - o or ESC for overview mode - alt or ( ctrl in Linux) and click an element, to zoom this element - s for speaker view (so pretty!) - B or . to pause the presentation
And there is a lot of variety about appearance and styles. If you want to change how the presentation looks like, you can choose any of the next theme options: default , simple , sky , beige , serif , solarized , blood , moon , night , black , league , and white . And for the syntax highlighting style: default , tango , pygments , kate , monochrome , espresso , zenburn , and haddock . Pass null to prevent syntax highlighting. The way to specify it is the same than the previous presentation types.
In revealjs you can center the text of the slides changing the center option to true, which by default is false, as well as the possibility of modifying the transitions and backgrounds, i.e. how the slide is going to move to the next one. Available transitions and background_transitions are default , fade , slide , convex , concave , zoom or none . Any of these global options can be overriden specifying the data-transition attribute in the header of the slide:
Moreover, Revealjs lets add different backgrounds like color, image, video, and iframe:
Finally, you can specify the level of heading will be used with the slide_level option. For example, if the slide_level is 2, the level-1 headers will be built horizontally and level-2 headers, vertically.
Other interesting features are the great look on touch devices, the fragmented slides, easy to export to pdf, keyboard bindings, or the parallax scrolling background.
References https://CRAN.R-project.org/package=revealjs .

Ninja presentation
The last type of presentations that we are going to see is the xaringan library. It is an R Markdown extension based on the JavaScript library remark.js ( https://remarkjs.com ). This package was originally designed for “ninja”, so it is recommended to people that have a well-known of CSS. For another hand, if you need slides to be self-contained, then xaringan it is not a good option because needs a webserver to run. Another bad news is that xaringan doesn’t work well with HTML widgets.
To install the library type
or install it directly from GitHub to ensure that you are downloading the last version
Once you get installed, go to the menu File -> New File -> R Markdown -> From template and click on ninja presentation.

Note: If you understand chinese you can select the last option ;).
The header is going to look like this
A lit bit more complicated than others and as you will see, there are some funny arguments that make this library really different.
- css : to add your own CSS file,
- self_contained : to produce a self-contained HTML file
- seal : to generate a title slide automatically using the YAML metadata of the R Markdown document (if FALSE, you should write the title slide by yourself)
- yolo : to insert the Mustache Karl (TM) randomly in the slides. Using TRUE, a number between 0-1 to insert the Mustache Karl in a percentage of the slides, or even a list(times = n, img = path)
- chakra : path to the remark.js library (can be either local or remote).
- nature : (Nature transformation) A list of configurations to be passed to remark.create(), e.g. list(ratio = ‘16:9’, navigation = list(click = TRUE)); see https://github.com/gnab/remark/wiki/Configuration
Besides the options provided by remark.js, there are others such interesting like autoplay the slides or the countdown timer. Slides can be automatically played setting the autoplay option under nature (in milliseconds). For example, to display slides every 30 seconds and see the countdown timer:
It is possible to highlight code lines turning the option highlightLines to true or to extend the markdown syntax defining custom macros with the beforeInit option under the option nature.
Adding your CSS file
Some of the previous presentation formats give us the chance to add a customized CSS file. To know how to change a specific element you can inspect it with any web browser and focus exactly on what you want to modify by yourself. An example of a basic modification in a CSS file is the next one. Here we are selecting the background color of the body, the color of the headers and the full text for the reveal presentation, and the size of the h1 header:
Then you have to save the CSS file in the same path that your R presentation document.
How to export the presentation
With all the HTML output it is possible to export the presentation to pdf with any web browser using the menu Print to PDF from Google Chrome, for example. But there is another alternative like publishing the presentation online in RPubs or GitHub. You must be registered in any of the two platforms to be able to add your work. For RPubs, you have to invoke the More -> Publish to RPubs command from the presentation toolbar, and in GitHub, you have to create a new repository with the HTML document and all the style files associated, and enable to GitHub pages to this repository. Here you have the steps to do it: https://pages.github.com/ .
Basic example
Finally, let’s show you a simple reveal.js example to get you started.
After knitting this, here is the result:
Conclusions
RStudio is an awesome framework that provides you the chance to create nice presentations with a simple syntax, adding interactive content, and with a professional and modern style. Moreover, your presentation will be reproducible if you want to make any change, as well as you can save your templates to use them in the future. In my opinion, it is a really good alternative to other traditional software to create presentations and so easy to work with it. I hope it is so useful for you too :)
- Getting from flat data a world of relationships to visualise with Gephi
- Simple yet elegant Object-Oriented programming in R with S3
- An introduction to Stan with R
- LSTM with Keras & TensorFlow
- Online resources for teaching
Output Formats
Set the output_format argument of render to render your .Rmd file into any of R Markdown’s supported formats. For example, the code below renders 1-example.Rmd to a Microsoft Word document. You can try it out here on RStudio Cloud.

If you do not select a format, R Markdown renders the file to its default format, which you can set in the output field of a .Rmd file’s header. The header of 1-example.Rmd shows that it renders to an HTML file by default.
The RStudio IDE knit button renders a file to the first format listed in its output field. You can render to additional formats by clicking the dropdown menu beside the knit button:

The following output formats are available to use with R Markdown.
- html_notebook - Interactive R Notebooks
- html_document - HTML document w/ Bootstrap CSS
- pdf_document - PDF document (via LaTeX template)
- word_document - Microsoft Word document (docx)
- odt_document - OpenDocument Text document
- rtf_document - Rich Text Format document
- md_document - Markdown document (various flavors)
Presentations (slides)
- ioslides_presentation - HTML presentation with ioslides
- revealjs::revealjs_presentation - HTML presentation with reveal.js
- slidy_presentation - HTML presentation with W3C Slidy
- beamer_presentation - PDF presentation with LaTeX Beamer
- powerpoint_presentation : PowerPoint presentation
- flexdashboard::flex_dashboard - Interactive dashboards
- tufte::tufte_handout - PDF handouts in the style of Edward Tufte
- tufte::tufte_html - HTML handouts in the style of Edward Tufte
- tufte::tufte_book - PDF books in the style of Edward Tufte
- html_vignette - R package vignette (HTML)
- github_document - GitHub Flavored Markdown document
You can also build books , websites , and interactive documents with R Markdown.
Output Options
Each output format is implemented as a function in R. You can customize the output by passing arguments to the function as sub-values of the output field. For example, 8-outputs.Rmd would render with a floating table of contents.

To learn which arguments a format takes, read the format’s help page in R, e.g. ?html_document .
Continue to Notebooks
Authoring R Presentations

R Presentations are a feature of the RStudio IDE that enable easy authoring of HTML5 presentations using a combination of Markdown and R. R Presentations include the following features:
- Very straightforward authoring syntax (Markdown)
- Easy incorporation of R code and it's output (including plots)
- Support for LaTeX equations using MathJax
- Flexible two column layouts
- Many options for slide transitions and slide navigation
- Ability to customize the appearance of slides using CSS
- Extensive support for authoring and previewing presentations within the RStudio IDE
- Can be played back either inside the RStudio IDE or as standalone HTML5 presentations in a web browser.
- Can be easily published as either a standalone HTML file or to RPubs
The goal of R Presentations is to make authoring slides that make use of R code and LaTeX equations as straightforward as possible. They are especially useful for classroom or teaching use since you can present from the same program you're using to write and display your code. Several options for customizing the appearance of presentations are provided, however we recommend using R Markdown to create presentations if you're looking for more fine-grained control.
Getting Started
To create a new R Presentation you execute the New File -> R Presentation command:

After specifying the location to save the presentation, a new presentation will be created and a preview will show within the Presentation tab in the upper right corner of the IDE.
Slide Basics
Slides are composed using markdown and delimited by section headings that use ============= .
The very first slide in a deck is the title slide. It will automatically be displayed with a larger heading (H1) and a special background color. It can also include special author and date fields. For example:
To create a slide with bullets you simply use standard Markdown bullets:
Slides automatically display their titles unless title: false is specified. For example:
Editing Presentations
There are a number of tools within the RStudio IDE designed to make editing presentations more productive:
- Every time you save your presentation the preview is refreshed and navigated to whatever slide you were editing.
- You can use code folding within the source code editor to expand and collapse slides.
- You can use the navigation menu at the bottom of the source code editor to quickly switch between slides.
- If you are looking at a slide within the preview pane you can press the Edit button on the toolbar to jump immediately to it's location in the source file.
Authoring Content
Formatted text.
Content within R Presentations is formatted using standard Markdown syntax (the bullets example above is one example of this syntax).
If you aren't familiar with Markdown, the following resources might be helpful:
- Markdown Basics
- The Markdown Quick Reference available from the help menu on the source editor toolbar
R Code Chunks
Since they are R Markdown documents, R Presentations can include R code chunks. Code chunks can be used as a means of displaying code for illustration or to actually render output into slides. Here is a simple R code chunk that will result in both the code and it's output being included in the slide:
Displaying Code Only
To display R code without evaluating it, you specify the eval=FALSE option:
Displaying Output Only
To display the output of a code chunk but not the underlying R code, you specify the echo=FALSE option:
Note that R code chunks can also be used to include plots within Presentations. To display a plot while omitting the code used to generate the plot you'd do this:
Every time a presentation is saved it's preview is automatically updated by re-running knitr for the presentation. If doing this becomes time consuming due to long computations or plots that are expensive to render you can use knitr caching to improve performance. The documentation on knitr chunk and package options describe how caching works and the cache examples provide additional details.
If you want to enable caching globally for your presentation you can include a code chunk like this at the top of the document:
If you run into problems with cached output you can always use the Clear Knitr Cache command on the More menu to rebuild your presentation without previously cached output.
You can embed images within slides using standard markdown syntax. For example:
If you want to float an image to the left or right, simply include it within a column (two-column layouts are discussed in more detail below). For example:
There are a few special rules regarding how images within presentations are rendered:
- When contained within a column, images fill all available space within the column.
- When the only content on a slide is an image, then the image will fill all available space on the slide
- Standalone images (images that appear in their own paragraph) that appear along with text are limited to 50% of vertical space.
Note that these rules also govern how plot images generated from within R code chunks are laid out.
Equations with MathJax
You can embed LaTeX or MathML equations in R Presentations using the following syntax:
- $ equation $ for inline equations (note there must not be whitespace adjacent to the $ delimiters)
- $$ equation $$ for display equations
- for MathML equations.
Here are examples of the syntax used for inline and display equations respectively:
The article on Equations in R Markdown includes more detailed information on embedded equations.
Two Column Layouts
You can create a two-column slide layout by using a markdown horizontal rule ( *** ). For example:
By default the columns are split equally across the slide. If you want to specify that one column gets proportionally more space you can use the left or right field. For example
Learning More
These articles include documentation on more advanced features and customization options of R presentations, as well as details on displaying and distributing presentations:
- Slide Transitions and Navigation
- Customizing Fonts and Appearance
- Displaying and Distributing Presentations
- Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers
- Advertising & Talent Reach devs & technologists worldwide about your product, service or employer brand
- OverflowAI GenAI features for Teams
- OverflowAPI Train & fine-tune LLMs
- Labs The future of collective knowledge sharing
- About the company Visit the blog
Collectives™ on Stack Overflow
Find centralized, trusted content and collaborate around the technologies you use most.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
Get early access and see previews of new features.
Show presentation slide in RStudio
In an upcoming project I'd like to guide my audience through a presentation as well as showing some code in RStudio. To use the screen space optimally I'd like to show the presentation (a PDF) in the environment area of RStudio (top right corner). This way I could display some code on the left, the presentation in the top right and plots in the bottom right corner.
Does an RStudio plugin exist to accomplish this?
- presentation
- Are you using R Markdown for the your presentation? I think you are planning to provide a coding demonstration. In a Markdown file, you can have the plots generate under each chunk and the PDF generate in the Viewer pane with Gear Icon > Preview in Viewer Pane. – Susan Switzer Commented Aug 18, 2020 at 13:12
- @SusanSwitzer Do you have an example of such a Markdown file? I'm currently not planning to use markdown, but could switch if it's convincing enough. – s1624210 Commented Aug 18, 2020 at 13:45
File > New File > R Markdown New your file Select PDF from the Default Output format A minimal working example will be populated with the Motor Trend Cars data frame.
Run any single 'Chunk' with the tiny green arrow to make your plots generate under the code

Additional viewing options in preview pane

- Thank you. I'm still not sure how this works. I opened a new R Markdown file. And can generate a PDF using knitr. This pdf will open in a new window though. What will I see during the presentation? The markdown file and the pdf? – s1624210 Commented Aug 18, 2020 at 16:03
- Did you set the Preview in Viewer Pane preference? – Susan Switzer Commented Aug 18, 2020 at 16:08
- Yes. I did set the Preview in Viewer Pane preference. What does this change? Do I have to render the Markdown file or something? – s1624210 Commented Aug 18, 2020 at 16:37
- Yes, when you render the Markdown file with knit, the pdf should display in your viewer pane – Susan Switzer Commented Aug 18, 2020 at 16:39
- This does work. But now I don't think that Rmd is practicable in my situation. I need slides for the presentation (not a continuous scroll). – s1624210 Commented Aug 18, 2020 at 18:59
Your Answer
Reminder: Answers generated by artificial intelligence tools are not allowed on Stack Overflow. Learn more
Sign up or log in
Post as a guest.
Required, but never shown
By clicking “Post Your Answer”, you agree to our terms of service and acknowledge you have read our privacy policy .
Not the answer you're looking for? Browse other questions tagged r rstudio presentation or ask your own question .
- The Overflow Blog
- Where does Postgres fit in a world of GenAI and vector databases?
- Featured on Meta
- We've made changes to our Terms of Service & Privacy Policy - July 2024
- Bringing clarity to status tag usage on meta sites
- What does a new user need in a homepage experience on Stack Overflow?
- Feedback requested: How do you use tag hover descriptions for curating and do...
- Staging Ground Reviewer Motivation
Hot Network Questions
- A very interesting food chain
- What is an intuitive way to rename a column in a Dataset?
- Parody of Fables About Authenticity
- Too many \setmathfont leads to "Too many symbol fonts declared" error
- Manifest Mind vs Shatter
- Should I report a review I suspect to be AI-generated?
- Completely introduce your friends
- How can these humans cross the ocean(s) at the first possible chance?
- Distinctive form of "לאהוב ל-" instead of "לאהוב את"
- Slicing Graph by path
- My visit is for two weeks but my host bought insurance for two months is it okay
- Has the US said why electing judges is bad in Mexico but good in the US?
- Does Vexing Bauble counter taxed 0 mana spells?
- Worth replacing greenboard for shower wall
- How do we reconcile the story of the woman caught in adultery in John 8 and the man stoned for picking up sticks on Sabbath in Numbers 15?
- How to remove obligation to run as administrator in Windows?
- Why was this lighting fixture smoking? What do I do about it?
- What happens if all nine Supreme Justices recuse themselves?
- Historical U.S. political party "realignments"?
- Do the amplitude and frequency of gravitational waves emitted by binary stars change as the stars get closer together?
- The size of elementary particles
- "TSA regulations state that travellers are allowed one personal item and one carry on"?
- Dress code for examiner in UK PhD viva
- Is there a way to resist spells or abilities with an AOE coming from my teammates, or exclude certain beings from the effect?

IMAGES
VIDEO
COMMENTS
Turn your analyses into high quality documents, reports, presentations and dashboards with R Markdown. Use a productive notebook interface to weave together narrative text and code to produce elegantly formatted output. Use multiple languages including R, Python, and SQL. R Markdown supports a reproducible workflow for dozens of static and dynamic output formats including HTML, PDF, MS Word ...
R is a free and open source software environment and programming language for statistics.1. R was created by Ross Ihaka and Robert Gentleman at the University of Auckland (in New Zealand), and is based on the S language that was created by John Chambers at Bell Laboratories. When you download and install R, you get a collection of basic ...
1.2 Installing R and RStudio. For this course, you will need to have the most up to date versions of R and RStudio. R is freely available to download from the R project, and RStudio is freely available to download from RStudio. Install R Go to R project; Select the link to download R under the Getting Started section
Just leave the cursor anywhere on the line where the command is and press Ctrl-R or click on the 'Run' icon above. Output will appear in the console below. The console is where you can type commands and see output. The environment tab shows all the active objects (see next slide). The history tab shows a list of commands used in the session.
On HPC3 start a new session of Rstudio. Rstudio can be divided into different panes. You can customize the configuration under "View" -> "Panes". Source. Area to write R code that you want to save for later, including functions, commands, objects etc. Similar to a Word Document but for code. Console. Area to type R commands to execute.
An Introduction to R Notes on R: A Programming Environment for Data Analysis and Graphics Version 4.4.1 (2024-06-14) W. N. Venables, D. M. Smith
How to start. The first step is to get R and RStudio, and install the package rmarkdown with the code. install.packages("rmarkdown") In the last versions you can directly create presentations going to File -> New File -> R Presentation.Then, a .RPres document is going to be created. This is the simplest, really simplest, way to start but my advice is to go quickly to the next step if you want ...
Data structure: each row should be its' own observation, each column its' own variable. Anticipate the future (e.g. include year, 1st year) Order columns (explanatory, response), sort data. No-no's: mixing data types (numbers + letters; NA's an exception); gaps / spaces, long names with spaces for column headers.
Once xaringan is installed, you can create the new template from the drop-down menu on RStudio (assuming you are using RStudio): File -> RMarkdown. A new window should appear, with four possible options for creating the new RMarkdown file: "Document," "Presentation," "Shiny," or "From Template". Click "From Template" and at ...
Getting started with R and RStudio - Free download as Powerpoint Presentation (.ppt / .pptx), PDF File (.pdf), Text File (.txt) or view presentation slides online. R is a free and open-source programming language and software environment for statistical analysis, graphics, and statistical computing. It was primarily developed for data analysis and statistical graphics.
through examples that demonstrate the use of R for a range of types of data manipulation, graphical presentation and statistical analysis. Books that provide a more extended commentary on the methods illustrated in these examples include Maindonald and Braun (2003). The R System
To install and start working in RStudio, we need first to download and install the R programming language itself. To download and install R, follow the steps below: Open The Comprehensive R Archive Network (CRAN), which is the official R website. In the upper part of the screen, find the section Download and Install R.
Basics of R Studio . The module covers concepts such as: • Setting up R Studio • Getting Data into R • Tidying Data • Basic Analysis
How to start. The first step is to get R and RStudio, and install the package rmarkdown with the code. install.packages("rmarkdown") In the last versions you can directly create presentations going to File -> New File -> R Presentation.Then, a .RPres document is going to be created. This is the simplest, really simplest, way to start but my advice is to go quickly to the next step if you want ...
First click on "Download R for Windows" then click on "install R for the first time" and then click on "Download R 3.1.3 for Windows" (or the more current version). These clicks are illustrated in the screenshots below show and the arrows point to the location of each click.
Turn your analyses into high quality documents, reports, presentations and dashboards with R Markdown. Use a productive notebook interface to weave together narrative text and code to produce elegantly formatted output. Use multiple languages including R, Python, and SQL. R Markdown supports a reproducible workflow for dozens of static and dynamic output formats including HTML, PDF, MS Word ...
about R. LEARNING OUTCOMES. After completing this tutorial, you should be able to: Explain how R language is used for analyzing data. Use RStudio for entering and running R-code. Add comments to R ...
Note that RPres can only be converted to HTML by clicking a button in RStudio, there doesn't seem to be any command line method, which is a bit annoying. Despite, that I'd say it is currently the simplest and most flexible method for getting slide columns with markdown: ===. Two Column Layout. ===.
Getting Started. To create a PowerPoint presentation, open a new R Markdown PowerPoint presentation or specify powerpoint_presentation as an output format in the YAML header. New File > R Markdown > Presentation > PowerPoint. When you knit an R Markdown document, RStudio renders your document in the PowerPoint output format.
Cheat Sheet. 1. Workflow R Markdown is a format for writing reproducible, dynamic reports with R. Use it to embed R code and results into slideshows, pdfs, html documents, Word files and more. To make a report: Open - Open a file that uses the .Rmd extension. Render - Replace R code with its output and transform the report into a slideshow, pdf ...
1. Introduction. This mini hands-on tutorial serves as an introduction to R, cov ering the following topics: • Online sources of information about R; • Packages, Documentation and Help ...
Overview. R Presentations are a feature of the RStudio IDE that enable easy authoring of HTML5 presentations using a combination of Markdown and R. R Presentations include the following features: Very straightforward authoring syntax (Markdown) Easy incorporation of R code and it's output (including plots) Support for LaTeX equations using ...
0. File > New File > R Markdown New your file Select PDF from the Default Output format A minimal working example will be populated with the Motor Trend Cars data frame. Run any single 'Chunk' with the tiny green arrow to make your plots generate under the code. Additional viewing options in preview pane. Thank you.
Tip 2: Create presentations from Word & PDF documents. If you have an existing Word or PDF document, you can instantly create compelling slides using that content. Point Copilot in PowerPoint to your document, and it will generate slides, apply layouts, and create speaker notes for you - all in minutes. ...
What do you need to know about the new COVID vaccine? Infectious diseases experts Stuart Cohen and Dean Blumberg answer questions on the 2024-2025 COVID vaccines and who should get them.
NY EVIIWG Presentation. August 28, 2024. IREC builds the foundation for rapid adoption of . 2 clean energy and energy efficiency to benefit people, the economy, and our planet. The Interstate Renewable Energy Council is a 501(c)(3) nonprofit organization that works to achieve its mission