Popular Tutorials
Popular examples, learn python interactively.
- CSS Introduction
- Include CSS in a Webpage
- CSS Essential Concepts

Combinators & Selectors
- CSS Selectors
- CSS Pseudo Class Selector
- CSS Pseudo Element Selector
- CSS !important
- CSS Units: em, px, rem etc.
- CSS Font Family
- CSS Font Size
- CSS Font Weight
- CSS Font Stretch
- CSS Text Color
- Use Custom Fonts in CSS
Text Formatting
- CSS Text Decoration
- CSS Text Transform
- CSS Text Spacing
- CSS Text Shadow
- CSS Text Align
- CSS Text Align Last
- CSS Vertical Align
- CSS Direction
- CSS Background
- CSS Background Color
- CSS Background Image
- CSS Background Repeat
- CSS Background Attachment
- CSS Background Size
- CSS Background Clip
- CSS Background Origin
- CSS Background Position
- CSS Opacity/Transparency
CSS Gradients
- CSS Gradients (Linear Gradient)
- CSS Radial Gradient
- CSS Borders
- CSS Border Style
- CSS Border Width
- CSS Border Color
- CSS Border Shorthand
- CSS Border Image
- CSS Border Radius
- CSS Box Model
- CSS Height/Width
- CSS Box Sizing
- CSS Padding
- CSS Outline
- CSS Box Shadow
Display and Position
- CSS Display
- CSS Position
- CSS z-index
- CSS Overflow
CSS Float Layout
- CSS clear float
- CSS Creating Layout Using float
- CSS calc() Function
CSS Flexbox
- CSS Flex (Flexbox)
- CSS Flex Container
- CSS Flex items
- Creating Responsive Layouts using Flexbox
- CSS Grid Container
- CSS Grid Item
- Create an image gallery using CSS Grid
CSS Responsive Design
Responsive web design.
- CSS Media Query: @media
Mobile First Design
CSS Transition, Transform, and Animations
- CSS 2D Transform
- CSS 3D Transforms
- CSS Transitions
- CSS Animations
Styling Elements
- CSS Buttons Styling
- CSS Forms Styling
- CSS Tables Styling
- CSS Lists Styling
- CSS Icons Styling
- CSS Img Styling
CSS Projects
- Technical Documentation Page
- Portfolio Site
Web Tutorials
Responsive Layout Using CSS Flex
HTML Responsive Web Design
CSS Media Query
- HTML Layout
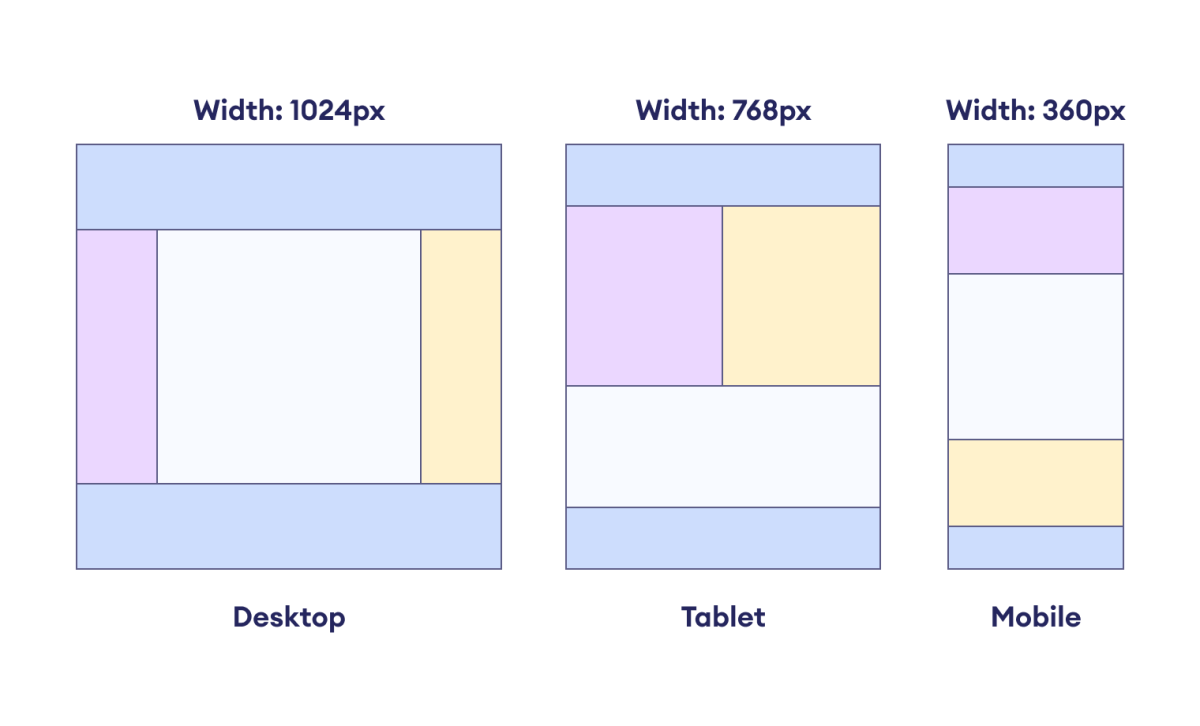
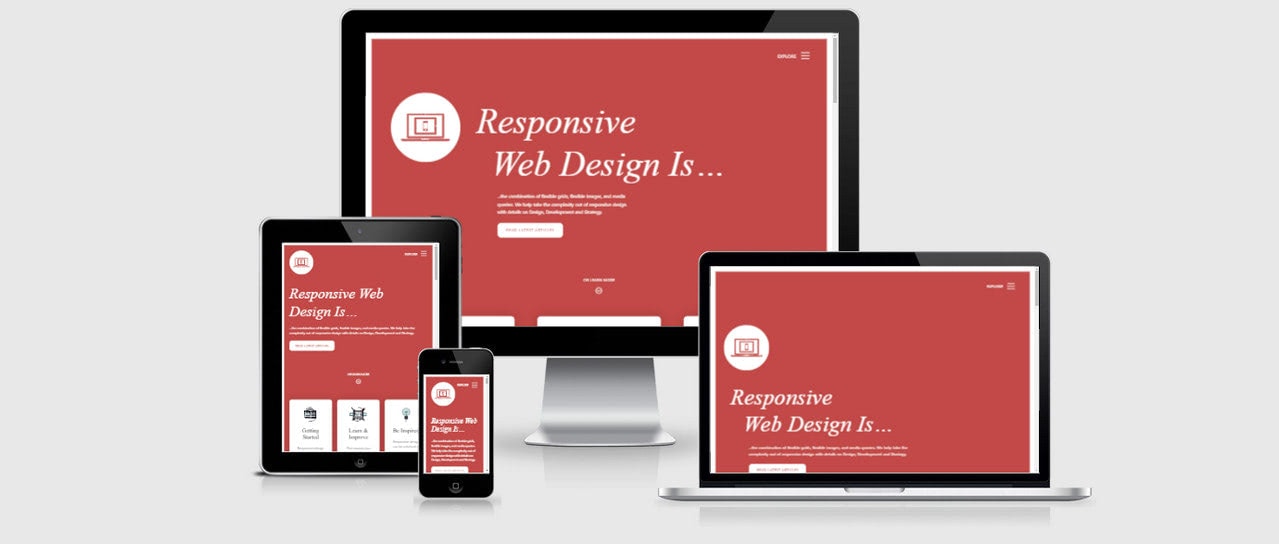
Responsive web design is an approach to web development aimed at creating websites that adapt and respond to different screen sizes and devices.
The primary goal of responsive design is to provide an optimal and consistent user experience across a wide range of platforms, including desktop computers, laptops, tablets, and smartphones.
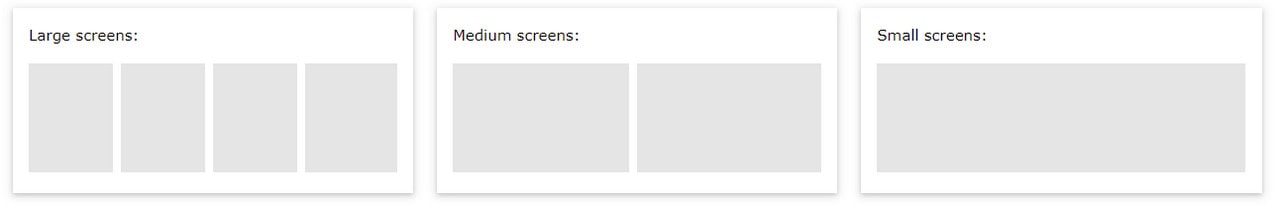
The following diagram shows how responsive web design allows the layout to adapt to various user devices without compromising user experience.

- CSS Media Queries
Media queries are CSS rules that apply specific styles and layout adjustments based on various conditions, such as screen size, resolution, orientation, or other device characteristics.
Media queries are essential for creating responsive and adaptive web designs that look and function optimally across different devices and screen dimensions.
Let's look at an example.
Here, the CSS enclosed in a media query will be applied only when the minimum width of the device is 768px.
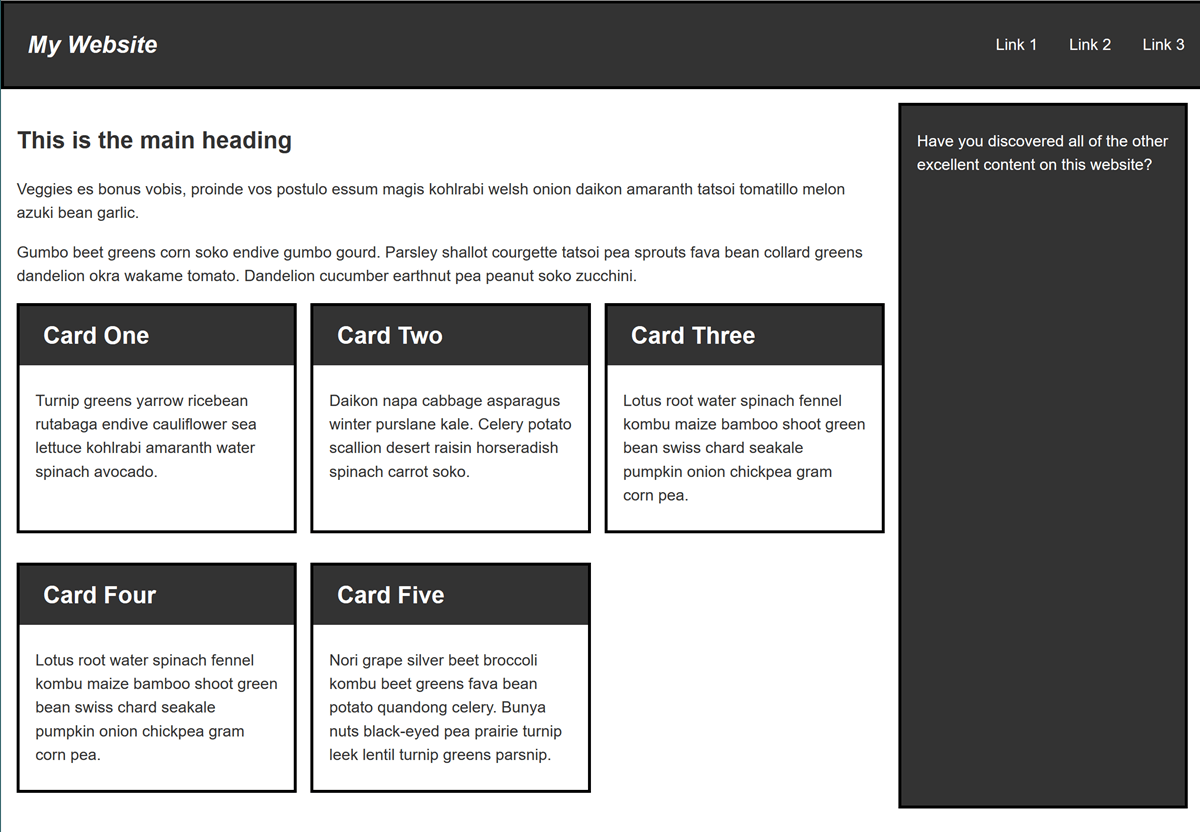
- Responsive Column Layout
Column layout refers to the arrangement of content on a webpage in multiple columns. This allows us to organize and present information in a structured and visually appealing manner.
There are several column layout configurations: 3-column, 2-column, and 1-column layouts.
Let's see how we can make responsive column layouts.
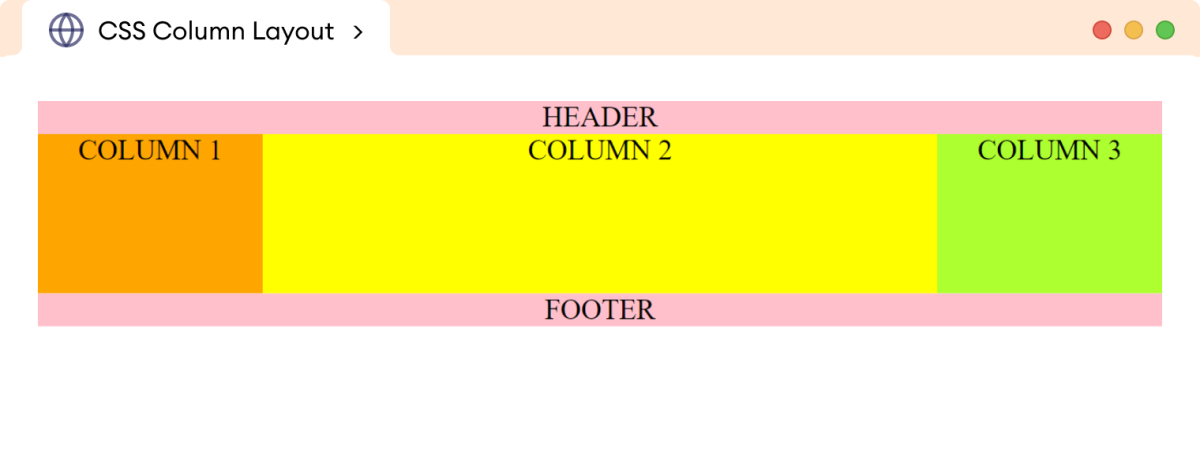
Browser Output

In the above example, the flex property allows us to create three column layouts.
This type of layout is generally used for desktops and laptops to arrange different types of content in different columns.
For example, a three-column layout might be used in a news website to display headlines in one column, featured articles in another, and advertisements in the third.
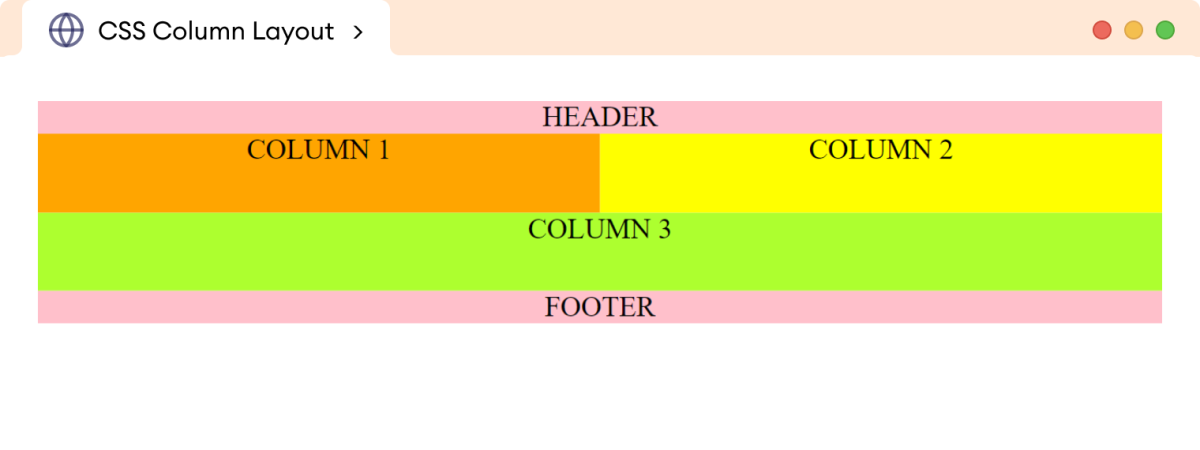
Now, using flex properties and media queries, we can change the above three-column layout to a two-column layout.

The above CSS styles change the three-column layout to a two-column layout for tablets and smaller devices.
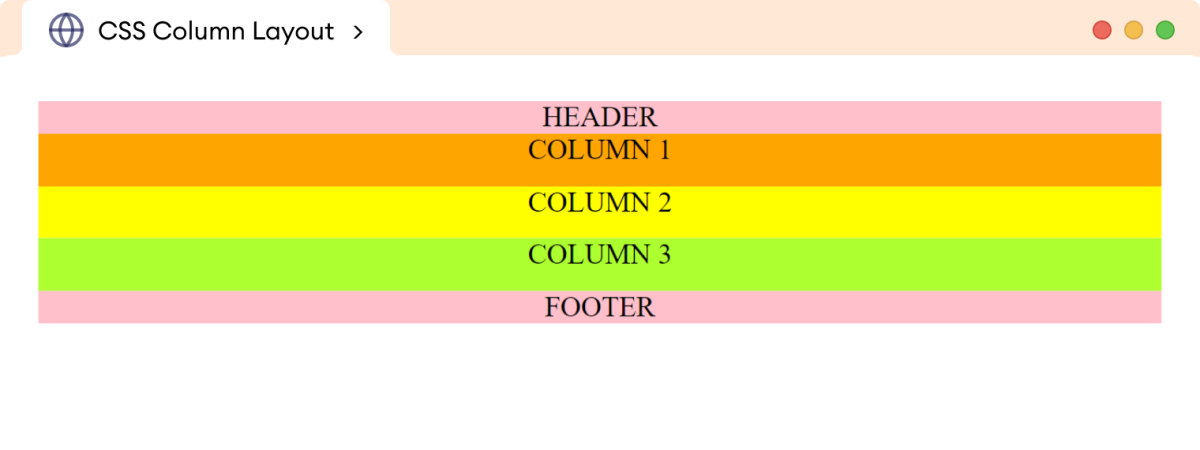
Finally, for mobile devices with smaller widths, we can set the following styles to achieve a single-column layout.

In this way, media queries are used to create a responsive web layout for the various devices.
Table of Contents
- Introduction
Our premium learning platform, created with over a decade of experience and thousands of feedbacks .
Learn and improve your coding skills like never before.
- Interactive Courses
- Certificates
- 2000+ Challenges
Related Tutorials
Programming
- Responsive Design
Learn Responsive Design
A course exploring all aspects of responsive design. Learn how to make sites that look great and work well for everyone. Go back
Welcome to Learn Responsive Design!
A course exploring all aspects of responsive design. Learn how to make sites that look great and work well for everyone.
Introduction
Find out where responsive design came from.
Media queries
Adapt your designs to different screen sizes using CSS media queries.
Internationalization
Prepare your designs for different languages and writing modes.
Macro layouts
Design page layouts using a choice of CSS techniques.
Micro layouts
Build flexible components that can be placed anywhere.
Make your text legible and beautiful, no matter where it appears.
Responsive images
Give your visitors the most appropriate images for their devices and screens.
The picture element
Exercise more creative control over your images.
Use SVG for scalable responsive iconography.
Adapt your designs to match user preferences such as a dark mode.
Accessibility
Ensure that your website is available to everyone.
Interaction
Prepare your pages for different input mechanisms; mouse, keyboard, and touch.
User interface patterns
Consider some common UI elements that adapt to different screen sizes.
Media features
A round-up of all the ways that media features let you respond to devices and preferences.
Screen configurations
Prepare your content for devices with multiple screens.
Conclusion and next steps
Further resources to help you take your next steps.
Responsive Web Design: 50 Examples and Best Practices
Website Design Andrian Valeanu • January 02, 2023 • 41 minutes READ
The number of handheld devices operating worldwide is growing exponentially. According to stats, more than 90% of adults own a cell phone, whereas almost 50% of smartphone users admit that they could not live without their devices. What can we say; the mobile web is a huge thing these days. That why in this post we write about responsive web design and show some good examples from the industry.
On the one hand, it is a good thing since we have an opportunity to address issues quickly and efficiently, locating information on the spot. On the other hand, this reality has created a challenge for all those who provide users with information.
The deal is, in the late 2000s, serving information for users was a piece of cake. You just needed several versions of the same website: one for mobile phones, the other one for desktops. However, in the 2020’s we cannot commit to supporting each new user agent with its own bespoke experience since each year, we witness new dimensions and screen sizes.
Export Figma Designs to Live Website – No-Code
No-Code Website Builder
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Creating styles for each screen size is time-consuming, resource-consuming, and expensive. Even if you manage to cover all the breakpoints in the World, this will seriously overload the website and ipso facto decrease performance that drastically worsens conversions and user’s engagement with the brand, to say nothing about investing lots of money without decent ROI. So, how can entrepreneurs avoid this fate and successfully meet the fast-changing realms of digital expanses? The answer is simple – adopt responsive design.
Investing in a website whose pages are responsive and accessible, regardless of the browser, platform, or screen that your reader must use to access, is the only way to stay afloat these days. Responsive web design is no longer a tendency; it is a standard that we need to enforce to make the web a better place.
Let us take a moment to walk through the essentials of a responsive website to understand better why it is important and what you need to do to ensure your site responds to the device’s capabilities it is viewed on perfectly to let users enjoy the excellent visual experience.
What is Responsive Web Design?
So, what is a responsive website? What does it look and feel like?
According to Wikipedia, responsive web design is an approach that ensures all the pages of the website look, work and feel perfectly on any device. Whether it is a tiny old cell phone with a screen width of 320px, a modern phablet with 7 inches screen, a big iPad, or a TV with a massive diagonal line, all the main aspects such as content, design, and especially functionality should perform consistently to provide users with an excellent user experience.
In technical terms, responsive web design implies a set of instructions that help web pages change their layout and appearance to meet different screen widths and resolutions.
The concept of a responsive website appeared due to non-effective and ill-suited ways of handling screen sizes. Originally, pages were built to target a particular device. This approach implied creating a range of designs for each responsive tier resulting in different versions of the same page. However, with the mobile web becoming a reality and more and more devices with non-standard resolutions appeared, this approach has quickly become irrelevant since it could not handle this variety efficiently.
In the early 2010s, largely thanks to a gifted Ethan Marcotte, developers started to switch from popular adaptive design (an approach that implied creating several versions of one design) to responsive design (an approach that suggested only one yet flexible version of a website that stretched or shrunk to fit the screen). Although that technique was pretty new and untested, nevertheless its benefits were hard to ignore. Even now, those advantages prove to everyone that a responsive website is the only way out. Let us consider them.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Benefits of Responsive Web Design
The main benefits of using a responsive website are
- consistent visual experience ;
- better user experience;
- no need for redirects;
- lower bounce rates;
- lower maintenance needs;
- high web page loading speed;
- no extra fees for creating and maintaining different versions;
- easy analytics reporting .
Even though responsive design is not flawless, it has its cons, for example,
- It is not fully optimized;
- It can slow performance;
- It may suffer from web browser incompatibility;
- It makes it challenging to run advertising campaigns;
- It makes it challenging to offer different things to different users depending on the device used;
Nevertheless, it had and has significant advantages over other solutions. Therefore, nowadays, responsive web design is a standard for websites.
If you still doubt responsive web design, let us find out why it is important.

Happy Responsiveness by Alejandro Ramirez
Why is Responsive Web Design Important?
The rise of responsive design has to do much with the rise of mobile devices, tablets, and smart devices like Kindle, game consoles, etc. The modern-day user expects to be able to access any website with a vast range of devices. Your website should be ready to handle any scenario. You cannot ignore these demands because numbers do not lie: according to recent studies,
- more than 80% of users surf through the internet using mobile devices in 2019;
- more than 60% of Google’s visits are done via a mobile device;
- mobile devices accounted for more than 50% of website traffic worldwide.
Your brand cannot neglect this tendency. If you cannot meet these expectations and growing demands by quickly adapting to the new reality, then you are doomed to failure, and your brand is doomed to extinction.
Let us consider some good reasons why responsive web design is important:
- Google gives priority to websites that display well on smartphones and other mobile devices. Since 2015, a responsive design with mobile-friendly behavior is a must-have for those who care about ranks in search engines.
- Consistent user experience across all devices reinforces engagement, amplifies lead generation, and boosts sales and conversions. According to studies, one in two people has gone to a competitor’s website after a poor mobile experience.
- Without a good responsive website, you may lose out on new leads and sales from the mobile web.
- It lets you reach customers and deliver messages on all types of devices (tablets, phablets, smartphones), thereby widening your target audience.
- It builds positive brand recognition and trust with consumers. According to stats, people are more likely to recommend a business with a well-designed mobile website.
- It keeps prospects on your website longer by providing a consistent experience and bringing them value on the spot.
- It is cost-effective. Responsive design offers a lower cost than creating various versions of the same website to meet multiple screen sizes. In addition, it is easier to maintain. You do not need to hire a whole agency to handle your multi-version platform.
- Last but not least, you can get a chance to stay ahead of your competition since almost 50% of companies all around the World still ignore mobile behavior and responsive layout.
Although initially responsive web design was chosen as a recommended solution due to lack of proper alternative, it has proved to everyone that it is a reliable approach with lots of benefits for the brand over the past years. It can cope with various situations and scenarios, providing a solid foundation for developers to build on and entrepreneurs to run their marketing campaigns to generate revenue and help businesses stay afloat.

100 UX Statistics Every User Experience Professional Needs to Know
Core Principles of Responsive Web Design
To understand better responsive design, it is important to familiarize yourself with its essentials and core principles.
So, first things first – let’s find out how does responsive web design works.
How Does Responsive Web Design Work?
The idea behind responsive web design lies in building a flexible website whose content and design behave like water that fills the container, aka a device that customers use to visit the website. All elements of the website undergo changes to feel comfortable inside the screen. If it is necessary, they shrink to perfectly fit into smaller spaces or, on the contrary, stretch to occupy every inch of space. Everything scales up or down automatically to match the device.
A responsive website’s key point is to understand that its primary task is to provide a comfortable user experience for anyone. This requires ensuring good readability, proper visual experience, a certain level of accessibility, as well as maintaining consistent functionality from device to device.
In practice, responsive web design works through CSS and sometimes JavaScript plugins to cope efficiently with screen size, orientation, resolution, color capability, and other user’s device characteristics. The most popular CSS properties that help realize responsive web design are the viewport and media queries.
Key Features of Responsive Web Design
Coined by Ethan Marcotte in 2010, responsive design implied three key features that are still considered the main pillars of this concept. They are:
- Flexible layout;
- Flexible images;
- Media Queries.
We will add one more key feature: responsive typography since the content is a king that requires its dose of attention.
If you think you can do without one or another feature, then you are wrong. It may work for some scenarios; however, you could not manage to provide universal access regardless of the situation without this quartet. That is the whole point of creating a responsive web design.
Remember, not only do you need to accommodate various screen sizes, but you should also take into account device orientation since people adore switching from portrait orientation to landscape in an instant. It is here where the flexibility of all details comes in handy. Each one plays its essential role in properly serving information.
Therefore, these four features are necessary to ensure you have a fully responsive website design.
Let us consider them closely to understand better their roles, why they are so crucial, and how to bring them to life.
Responsive Animation Zhenya Rynzhuk
Flexible Layout
A flexible layout is the heart and soul of the design. As a rule, it is a flexible grid built with the relative units of measurement like percentages or em’s, rather than absolute units like pixels or points.
It is important to understand the ideology of a flexible grid that states that you need to add in a breakpoint when the content starts to look bad instead of covering all differently sized devices.
There are two general ways to implement this.
Ethan Marcotte suggested one of the legacy layout methods that was increasingly popular last decade. Its principle was to scale up or down the grid elements using the simple mathematical formula: Target size/context = relative size. This formula underlies the mechanics of layout sizes and spacing. It is applied to all child elements within your grid, making all page elements in relative units that are changed due to the course of events. While this method was pretty reliable and time-tested, there were still some imperfections.
Therefore, nowadays, developers prefer modern technologies that offer more polished, elegant, and clean solutions, like multiple-column layout, Flexbox, and Grid. While the first option requires you some extensive coding, the latter two will shrink and distribute space between the items on their own, giving you clean, hassle-free tools to create flexible layouts.
Last but not least.
It is vital to remember ordering, reordering, nesting of rows and columns to align content perfectly.
To realize this in practice, you can use grid systems like Bootstrap that already has a fluid grid or define your parameters for columns, spacing, and containers. With the invention of Flexbox , the latter option has become preferable since it gives you freedom, helps to create a lightweight skeleton, keeps your code clean, and saves you from messing with other premade solutions that can be difficult to adjust to your own needs due to restrictive use of CSS classes and styles that are hard to superimpose.
Topway Institutional Project by Arthur Cardozo
Flexible Images
Images have been an obstacle to implementing truly adaptable responsive pages since the dawn.
The deal is, use of a flexible grid in the project made us abandon our beloved pixels and replace them with relative units of measurement. This means that all elements inside the grid should follow this lead. Images are no exception. More so, by playing a crucial role in visual communication and user experience, they should first obey this principle.
However, this is not easy. To play along, images (photos, illustrations, and other graphical units) should be flexible. They should move and scale along with a flexible grid, container, or column instead of overflowing it. In addition, they should maintain their sharpness and quality. So, this is a hard nut to crack. However, there is a way out.
For the past decade, developers have come up with several techniques to resize images proportionately or show images that perfectly fit the screen without sacrificing quality; let us consider them.
Multiple Versions of the Same Image
The first method implies adding multiple versions of the image on the server. The simplest, the easiest, and the oldest but unfortunately not the most efficient way to handle this situation; nevertheless, it works.
This approach’s core principle lies in the fact that you need to upload multiple versions of the same image and dynamically serve the appropriately sized version depending on the user agent. The main flaw of this method is, of course, overload. Modern websites are visually heavy. There are hundreds of images on websites, and this number grows exponentially. Although this approach served the community in the past pretty well, today, it can be used either in limited projects or in tandem with other modern techniques that help to optimize images and use as few of them as possible.
Use of CSS’s Max-width
The second method was suggested by Ethan Marcotte and was warmly accepted by the community in the early 2010s. It makes the most out of CSS’s max-width. The idea behind that is you deliver images at the maximum size and let the browser resize the pictures deciding on their relative size based on the CSS guide.
There are two significant considerations about this approach. First of all, some browser versions do not support this CSS property, especially the infamous IE. However, the share of IE usage across the World slowly but surely is becoming negligible; therefore, you might not worry about this issue soon.
The second big issue is download times that is a much serious problem than the previous one. If the original image size is big since it is meant for large devices at the first outset, it may take extra time to adjust to smaller screens. As a result, it can significantly slow down the website and worsen the overall performance, leading to a higher bounce rate.
Nevertheless, this approach is a popular option that is pretty much reliable despite these two significant considerations.
Responsive Images
The third method implies the imitation of responsive images . This technology has been with us for many years. Therefore, there are several ways for implementing it:
- Depending on the viewport size or screen-density, you can choose the appropriate web-optimized picture from the collection and show it to the customer by using the srcset attribute in <img>.
- Depending on the screen’s device CSS width, you can choose the same image with a different cut and focus on the image’s meaningful part by capitalizing on the <picture> attribute.
- Use of image() function that allows cropping the picture differently, depending on the CSS viewport width size.
The fourth method implies using SVG. Although it does not work for photography, nevertheless the rest of the visuals, such as illustrations, icons, logotypes, etc., greatly benefit from this technology.
Each method has its own merits. Each one has its cons and difficulties in implementation. Therefore, you might find that you benefit from one or another depending on the project you need to create. What’s more, you may find yourself in situations when the best way to handle images is to turn off all of them and focus mainly on the content – believe it or not, that is also a viable way to handle this situation.
Responsive Device Animation by Miguel Cardona
Last but not least
When it comes to flexibility in images, there is one significant consideration to take into account: to find a way to adjust gracefully to new screen size and save the quality of the picture. That sometimes can be pretty challenging. You need to balance between keeping the quality and reducing the file size not to jeopardize page speed, load time, and website weight.
On top of that, you need to consider the difference between CSS Resolution and Screen Resolution. It exists on all mobile screens and even on some desktop screens. The problem is, to display sharp images to users with high-resolution screens, you need to upload an image that is up to several times wider than the regular one, aka retina-ready image . This may weigh down the project considerably. Add to this slow mobile internet connection, and you may end up with a rather frustrated and confusing user who is waiting for your image to load. Therefore, when choosing the method for creating flexible images, make sure you consider all the crucial moments. Play smart.
Media Queries
The third key ingredient of a responsive website is media queries.
Media queries allow building different layouts within one project by tweaking your whole design or parts to best suit the screen size. With them, you can re-arrange and reorder existing elements like columns, rows, and containers using basic CSS. Based on the user agent’s features, such as the browser window’s size, orientation (landscape or portrait), screen resolution, etc., they provide different responsive tiers with a bunch of unique styles.
The great thing is that you can create multiple style sheets and define basic layout alterations to fit ranges of widths simply by combining different media queries. And they can be dropped right into a single style sheet.
A common approach with media queries is to show a multicolumn layout for large screens and reduce the number of columns one by one to fit the smaller screens. In the end, on mobile devices, the website should have one column and slide-out navigation.
Note one thing. Although browsers widely support media queries, there are still some older versions that do not recognize them. To address this particular issue, you can use the JavaScript library ( css3-mediaqueries.js ) that helps these browsers to support this feature.

Responsive Typography
Although modern websites are rich in visuals, still web design is all about shaping the written information. Content is a king. No one could argue against that. Therefore, typography, as a prime tool to serve it, is increasingly important.
In the early 2010s, when the mobile web was still new, no one thought about making typography responsive since everyone was busy trying to master fluid grids and images. Today in the early 2020’s it is a crucial part of the larger puzzle.
Check out our guide Responsive Typography in Web Design: Understanding and Using to understand it better.
Indeed, if you are up to a fully responsive website that meets all current demands and needs of the market, then scalable, fluid typography across multiple breakpoints and predefined font sizes is simply obligatory. It is just should be here, no question asked. It ensures the content legible and appealing on all devices and improves accessibility delivering information to all readers’ groups.
However, there is a catch. People tend to believe that the larger the screen size is, the larger typeface has to be. And vice versa, the smaller the screen size is, the smaller typeface has to be. At some point, this principle works excellent, but there are situations when it does not work as intended doing more harm than good.
For instance, when it comes to small screens like ones on cell phones, you need to make the typeface bigger since it is very difficult to make out words set in small font size. Apple recommends sticking to 16px size instead of the expected 12px since it provides better readability. The same goes for large monitors and TVs. You cannot increase font size infinitely; you need to find the best font size for your audience to hit optimal readability.
In a word, typography can be tricky. It certainly requires your attention. You need to invest in responsive typography as much as any other key element of a responsive website.
The good news is, even though responsive typography is relatively new and there are no standards or one-size-fits-all solution, it is still easy to handle. There are different approaches in the wild that you can try and see what works best for your project. Let us consider the two most popular solutions.
Ways to Create Responsive Typography
One of the popular and widely acknowledged ways to create scalable typography is to use well-supported browser features, basic algebra, and automation through Sass. Making the most out of simple mathematical formula, aka linear equation definition and CSS calc(), you can easily bring to life the trendline equation and ensure typography smoothly scales with your layout. If you are familiar with Sass, you can automate it simply by using a code snippet. Check out Fluid Responsive Typography With CSS Poly Fluid Sizing on Smashing Magazine for more good math-based solutions.
Another method is to use viewport units. These relatively new CSS features are incredibly handy. Just set the font size in viewport units and let the browser do its job
For those concerned about browser compatibility, the latter is pretty promising for viewports units and calc() function but still is not flawless; there is another popular and time-proven way of creating responsive typography. It uses breakpoints that you may already have in your flexible layout to set typeface in the preferable size depending on the resolution, thereby controlling this situation manually.
Whatever way you choose, make sure your responsive typography provides the best readability and user experience across devices.
STRETCH by Mat Voyce
Last but not least, responsive web design is about best practices.
Responsive web design is not just about plugging these key features in and being done. Neither is it a separate technology. It is a set of the best practices used to create a website that responds to the device, including pages that instantly adapt to a reader’s needs.
Therefore, it means you need to follow the modern technologies and employ practices that cope with the task better than the others do. The vivid proof of that is the slide-out menu . Along with the hamburger button, the slide-out menu has become a standard for responsive designs, overthrowing other old yet time-proven solutions simply by offering the best flexibility for the ever-growing mobile market.
In addition, along with seeking the best solutions for current demands, you need to test and analyze methods that you have already implemented to see whether they fit the bill since the situation is changing rapidly.
Best Uses of Responsive Web Design
- E-commerce websites: With the growing trend of online shopping, it is crucial for e-commerce websites to provide a smooth browsing and shopping experience across all devices.
- News and media websites: Users often access news and media websites on-the-go, making it essential for these sites to be responsive and provide a consistent reading experience.
- Blogs and portfolios: Freelancers and professionals can showcase their work through responsive blogs and portfolios, ensuring their content is easily accessible to potential clients and employers on various devices.
- Corporate websites: Businesses can benefit from responsive web design by providing a seamless experience to their customers and clients, regardless of the device used to access their website.
Technical Issues and Solutions of Responsive Web Design
- Image scaling: One of the main challenges of RWD is ensuring images look sharp and load quickly on all devices. To tackle this issue, use responsive images with the ‘srcset’ attribute to serve different image resolutions based on the device’s screen size. Additionally, consider using CSS techniques such as ‘background-size’ and ‘object-fit’ to scale and position images properly.
- Navigation: Designing a responsive navigation menu can be challenging, as it must adapt to various screen sizes and orientations. Employ mobile-first design principles, and consider using a collapsible or off-canvas menu for smaller screens.
- Performance optimization: Websites with a lot of content, images, or multimedia elements can suffer from slow loading times on mobile devices. To optimize performance, use lazy-loading techniques, compress images, and minimize HTTP requests.
- Cross-browser compatibility: Different browsers and devices may render your website differently. To ensure consistent display, use feature detection libraries like Modernizr and test your website on various devices and browsers.
- Managing CSS media queries: As the number of devices and screen sizes increases, managing media queries can become complex. Utilize pre-processors like Sass or Less to keep your CSS code modular and maintainable.
Difference between Responsive Design and Mobile-friendly Design
There are two basic options when deciding how you want your website to look on small devices (cell phones and phablets): responsive web design or mobile-friendly design. While some people believe that these two are the same thing, in fact, they are not. So, who is who?
Responsive website changes depending on the screen size. It uses a dynamic grid, responsive images, and typography to adapt perfectly to whatever resolution is coming its way. It gracefully refits the content to each change in screen size.
Mobile-friendly design functions the same way regardless of the device: it just does not change. Simply put, it is a mobile version of the website. Although it stays relatively neutral to screen size changes, it still has some significant benefits over responsive design. First and foremost, a mobile-friendly website is made with mobile users in mind. It means it provides the best user experience, taking into account even the tiniest details. For example, it has a navigation that is “thumb-friendly,” buttons and links that are easily tappable, graphics that is large, uncluttered design with fewer features, etc.
Responsive Design
- Improved user experience: Responsive web design enhances the user experience by delivering a consistent layout across various devices. This ensures that users can easily navigate the site regardless of the device they are using.
- Cost-effective: RWD eliminates the need to develop and maintain multiple versions of a website for different devices. This reduces the overall cost of web development and maintenance.
- SEO friendly: Google and other search engines prioritize mobile-friendly websites in their search results. Implementing RWD can improve search engine visibility and drive more organic traffic to your website.
- Increased conversion rates: A seamless user experience on all devices can lead to higher engagement, increased dwell time, and better conversion rates.
So, which one to choose? Well, everything depends on your brand, target market, and most importantly, marketing goals. Answer these three essential questions to get some hints on direction:
- What is the purpose of your website? This helps define what information is essential and what information can be eliminated to provide quick access to crucial details.
- What will visitors do on your website? This helps define what functionality is vital and how to make it easily accessible on each screen size.
- What devices do your target market use most of the time? This helps to focus on the most viewed version and provides the best user experience for customers.
Finally, bear in mind that your website should take your visitors on a smooth, frictionless, valuable, and enjoyable journey. If this journey targets mostly audiences on the mobile web, then the mobile-friendly design is your option. However, if you are up to a broad audience from various devices, then responsive design is the only way out.
My Happy Family by Shota
How to Create a Responsive Design – 3 Popular Approaches
Designing a universal website accessible to everyone and adaptable to various screen sizes flawlessly and graciously sounds bold and daring. However, no obstacle is insurmountable since the web developers’ community is always searching for the best solutions to address users’ needs and wishes efficiently.
So, what can we do? There are some excellent options in the stock for both tech and non-tech-savvy people. Let us consider the most popular universal approaches to creating responsive designs these days.
Responsive Website Builders
Website builders are a quick, easy, and flexible way to create a responsive website. They fit both tech and non-tech-savvy people by providing a comfortable environment where you can build a website from scratch without writing a single line of code. Some of them focus mainly on responsive behavior, while others take into account mobile-friendliness, offering tools for creating a fully optimized website for mobile devices.

One of the bright representatives is Startup . This award-winning website builder includes more than 300 blocks with modern styles, excellent responsive behavior and mobile-friendly features, a browser-based drag and drop editor that anyone can easily handle, and powerful customization options.
Grid Systems
If you love to code or create everything from scratch controlling each stage of development, then responsive grid systems may be right up your alley. They already have everything you may need: containers, columns, rows, classes for ordering, arranging, and nesting, some basic styles that smoothly adapt to screen sizes thanks to media queries and a range of popular breakpoints. As a rule, developers use them as a solid foundation to build on.

There are a dozen responsive grid systems in the wild: some are simple and primitive, while others are complex and all-embracing. The most notable representative of this direction is, of course, Bootstrap. It is regularly updated to use the best features of modern technologies. By now, it offers a mobile-first flexbox grid to build layouts of all shapes and sizes and a dozen of helpful utilities and assets that make the coding pleasant and enjoyable.
Last but not least. One of the ready solutions that, much like website builders, can be easily handled by non-tech-savvy people is CMS like WordPress, Shopify, etc.

Popular content management systems do not stay aside from the current demands of the web audience. Although, by default, they do not offer responsive behavior, however, those who create themes for these frameworks certainly take this into account, providing responsive templates that are partially or sometimes even fully optimized for mobile devices.
Best Practices for Responsive Designs
As we have already said, a responsive website is not a separate technology with a one-size-fits-all solution. To nail it, you need to use techniques that bring about the best result for your brand, audience, and marketing goals. This implies capitalizing on the key features such as flexible layout, flexible images, media queries, and responsive typography, as well as introducing some time-proven tips and solutions. Let us walk through some good practices that may help you create a fully responsive website that meets all your users’ expectations.
- Design the mobile website first and work your way up to the desktop version. According to stats, the mobile web is prevailing over the desktop one. Therefore, chances are your users will visit your website using handheld devices. Prioritize the mobile version and use it as a foundation to build on. More so, it is easier to scale up design rather than scale it down.
- Know popular screen resolutions. According to GlobalStats, almost 25% of visitors use small cell phones with 360px wide screens , and only 12% use laptops with standard 1366px widescreens . In addition, there is no one preferable size in each niche. This means you need to find the perfect responsive tier in each category. Use Statcounter to define what devices your target market use to determine the best responsive tiers.
- Cater to resolutions that are gaining popularity to create a future-proof user experience that will work even when the market share changes.
- Know web browser market share. Responsive design is also about adapting to the capabilities of the device hardware and web browser. Seamless experience requires your website to work flawlessly across all platforms. The harsh truth is, the World of web browsers is not perfect. There are still browser versions that do not support even the popular CSS features, to say nothing about such modern and pioneering methods like calc() or Flexbox. In this case, you cannot rely blindly on your solution. You need to adjust it according to the browsers that your audience use. In addition, it is highly recommended to provide a fallback if you want to widen your target market and serve content to every customer regardless of the web browser he or she might use.
- the buttons should be big ;
- the links should be easily tappable;
- sliders should be swipeable;
- interactive elements, key details, and navigation should be within easy reaching distance of thumbs;
- navigation should be at the bottom;
- search should be responsive .
- fingers should not block the view of the content when trying to reach navigation;
- target area should be enlarged to accommodate touching ideally.
- Do not be obsessed with the F-shape pattern. While on desktop versions, it rules the roost, when it comes to small screens like cell-phones, it is useless. People prefer exploring interfaces in other ways. As a rule, mobile users look at the center of the screen first. It is also the easiest place for them to reach. Therefore, the most critical information, including CTAs and navigation, should be there. However, when it comes to tablets and mid-sized devices, the screen’s central part is not easy to reach. Here you need to place navigation and crucial details on sides.
- Make sure you are not embarrassed with what happens in between breakpoints. Remember, not all people are going to maximize their windows to surf through your website. Your interface should be ready for such a scenario. The layout should naturally adapt as the browser resizes.
- Do not ignore landscape orientation since it is the main hindrance to achieving optimal usability and accessibility.
- Avoid bombarding the user at the small screen with all the content. Eliminate friction and focus on vital information. Do not scale down the whole design since you will end up with a long-long page that is difficult to read on small screens. Also, according to stats, mobile users are usually after quick answers. They should locate information in no time. Otherwise, they will leave. Therefore, display only what matters most to users and give them the controls to find the rest.
- Do not cling to the past. Follow the trends. Sometimes modern approaches may meet current demands more efficiently than old and time-proven ones. As proof, it is highly recommended these days to use scalable vector graphics, aka SVG. While there are various ways to ensure your images are responsive and adapt gracefully to new sizes, but why not benefit from the format that already knows how to behave in such a situation. Furthermore, SVGs often have a small file size so that they do not overload the website nor compromise the website’s speed, and most importantly, they save the quality of the visuals.
Lamps by Augustus
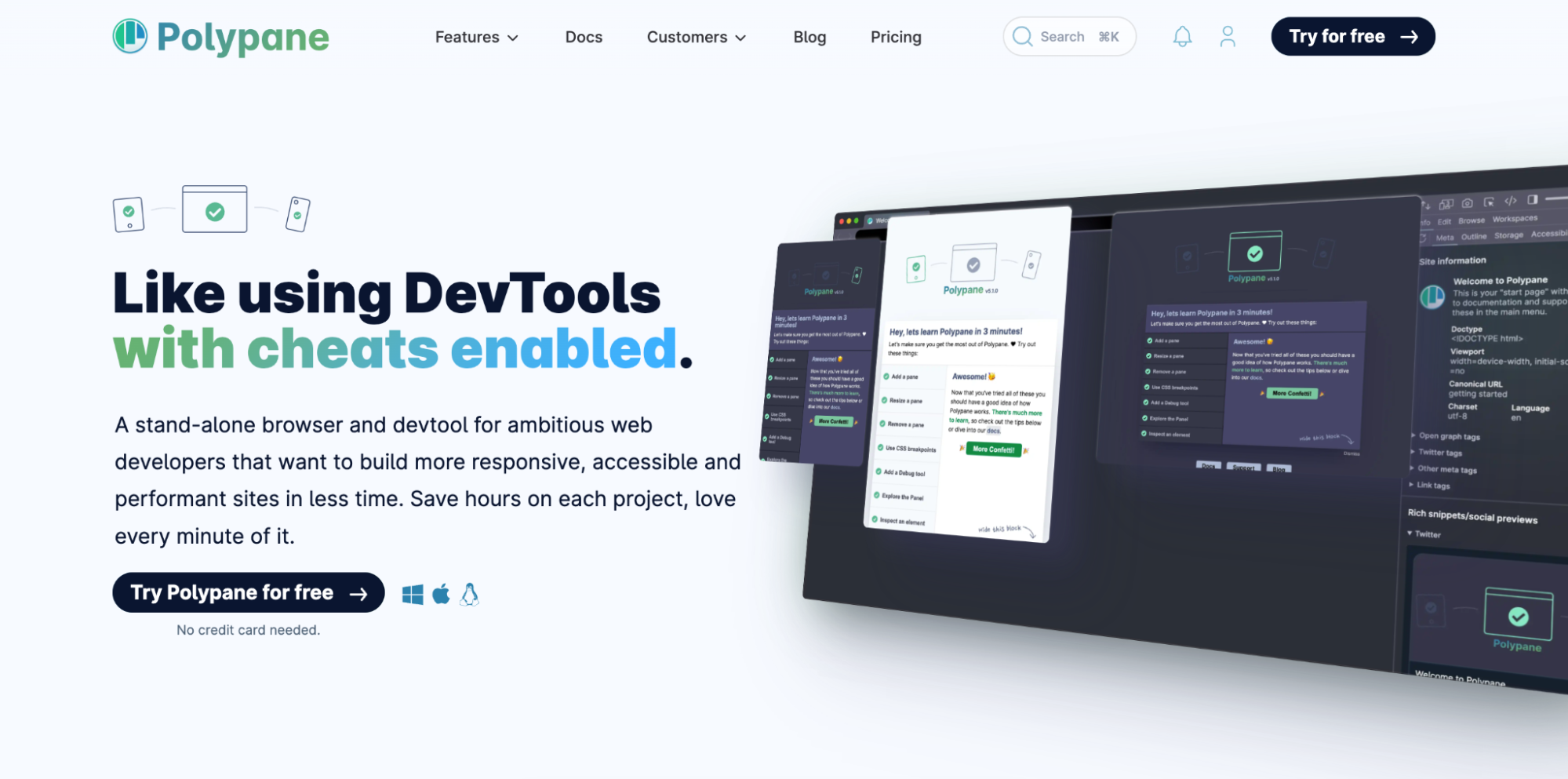
5 Top Responsive Web Design Testing Tools
We have acquainted with the basic principles of responsive design; however, that is only the first step. The theory is one thing, and practice is another. The next step is to grab some good tools that provide a well-crafted virtual environment where physical devices are perfectly emulated. They will help you define whether your project is responsive and give you some hints on what breakpoints to use and what elements should undergo changes to work and look excellent on selected resolutions.
Check out these 5 top responsive web design testing tools.

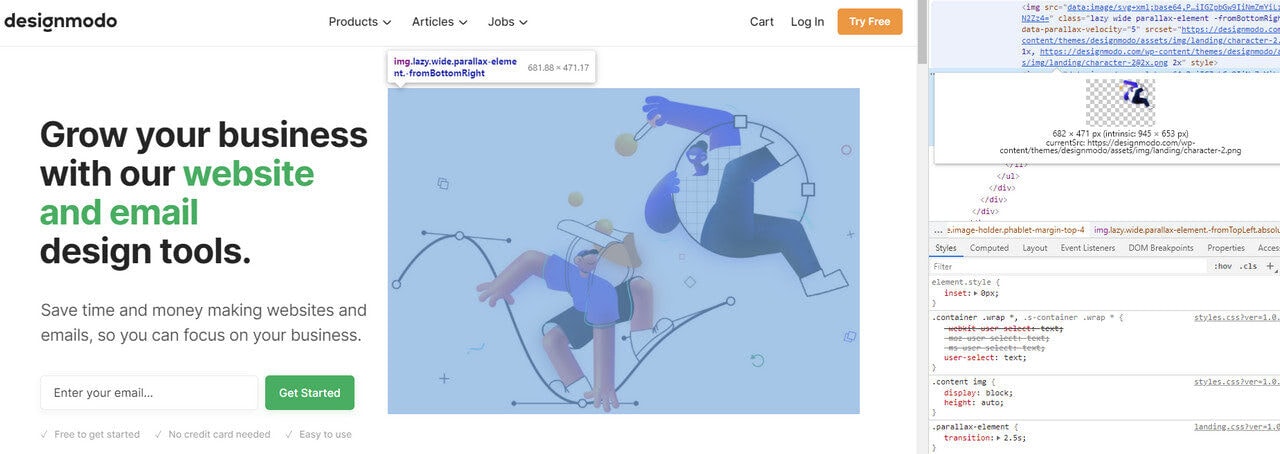
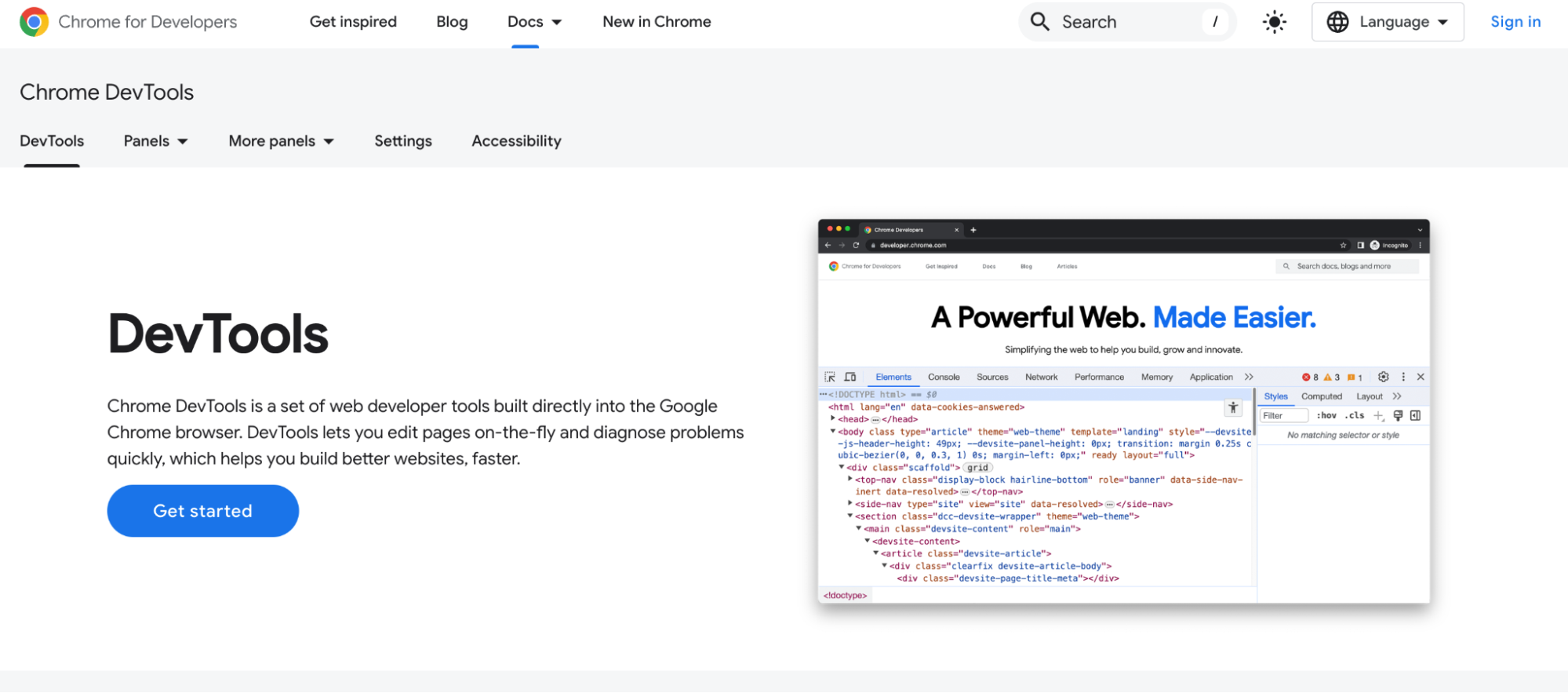
Inspect Tool on Chrome
The first tool in our collection of 5 top responsive web design testing tools is, of course, Inspect Tool in Chrome (it is also available in Firefox and Opera). Although this tool is not for non-tech-savvy people, it is still easy to use: the interface is intuitive, and the panel for inspecting responsiveness is easily accessible.
The device toolbar shows you how the page looks and performs on different devices. It has two modes: mobile viewport mode and responsive viewport mode. While the first one offers you a selection of popular cell phones that let simulate a specific mobile device’s dimensions, the second option is much more powerful. It allows you to play with size by stretching out or narrowing down the working area to catch the breakpoints when the layout becomes broken or content becomes difficult to read.

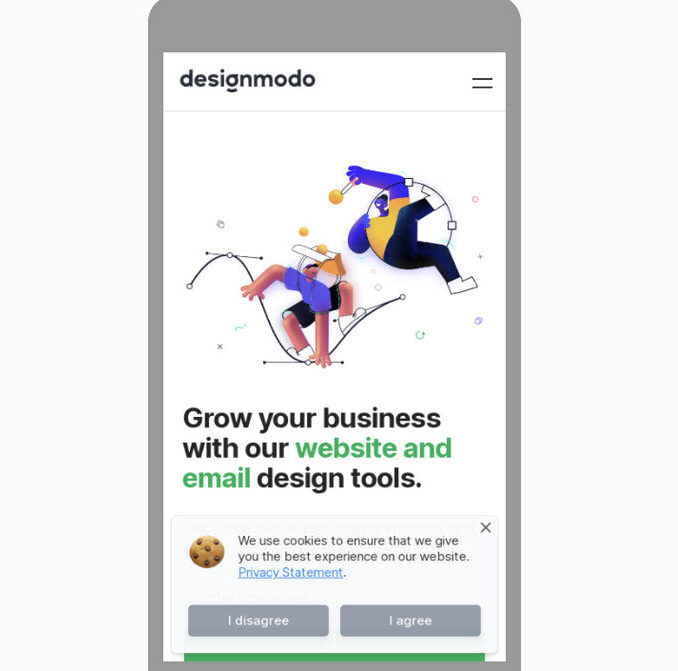
Mobile-friendly Test by Google
This is another tool from the Google team designed to help fellow developers to improve their online estates. Unlike the previous one, which is quite extensive and powerful in what information it can provide, this one focuses only on one type of information. It helps to find out how mobile-friendly your site is according to Google’s principles. It investigates and measures how easily users can access, read, and navigate the site on mobile devices. It grants you a score and offers some suggestions for improvements.
The tool considers such vital parameters as viewport issues, speed issues, load time, horizontal scrolling, scalability and readability of the content, touch elements, etc. Even though developers criticized the tool several years ago, today, it has many improvements and serves as a reliable platform to get insights on the mobile version of your website.

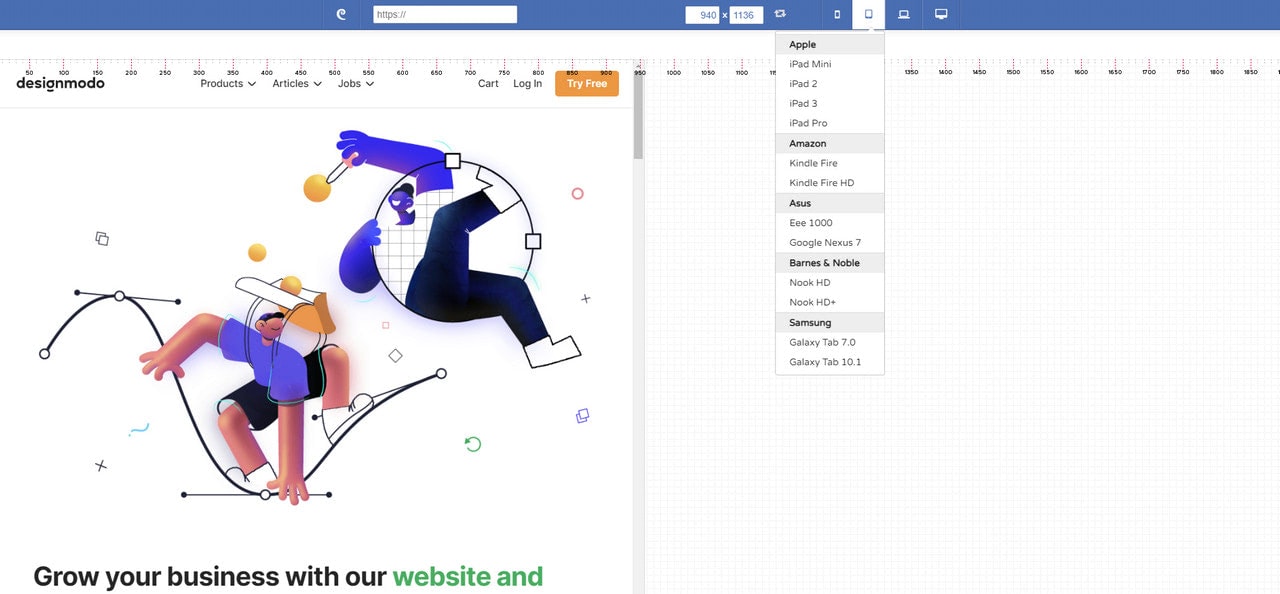
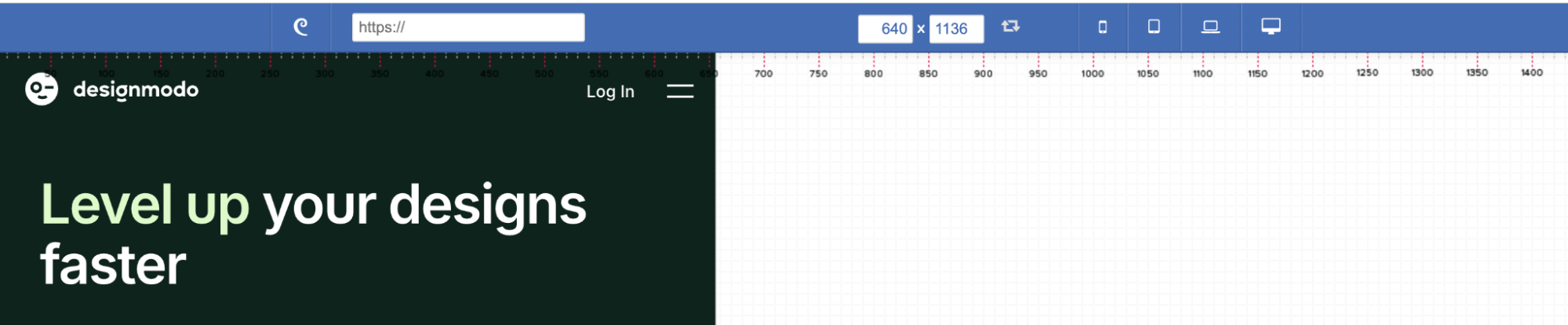
Responsive Test Tool by Designmodo
The beauty of the Responsive Test tool by Designmodo lies in its simplicity, even though it is pretty powerful. It has an intuitive interface that can be handled by non-tech-savvy people to see whether their current websites look great across popular devices and platforms. All they need to do is to type in the web page’s URL, and the tool shows how a web page renders in the different screen shapes and sizes.
Here, you can find a wide range of cell-phones, phablets, tablets, laptops, and desktops so that you can target and inspect every popular and not-so-popular device. Also, you can set your dimension and see how your web page looks in a custom size.
Last but not least. The great advantage of the Responsive Test tool that many developers find extremely useful is that it allows interacting with pages and inspecting dynamic details of the interface like navigation, sliders, tabs, etc. You can click on links, activate slide-out navigation, type into the search field, etc., to detect minor problems with the interface.

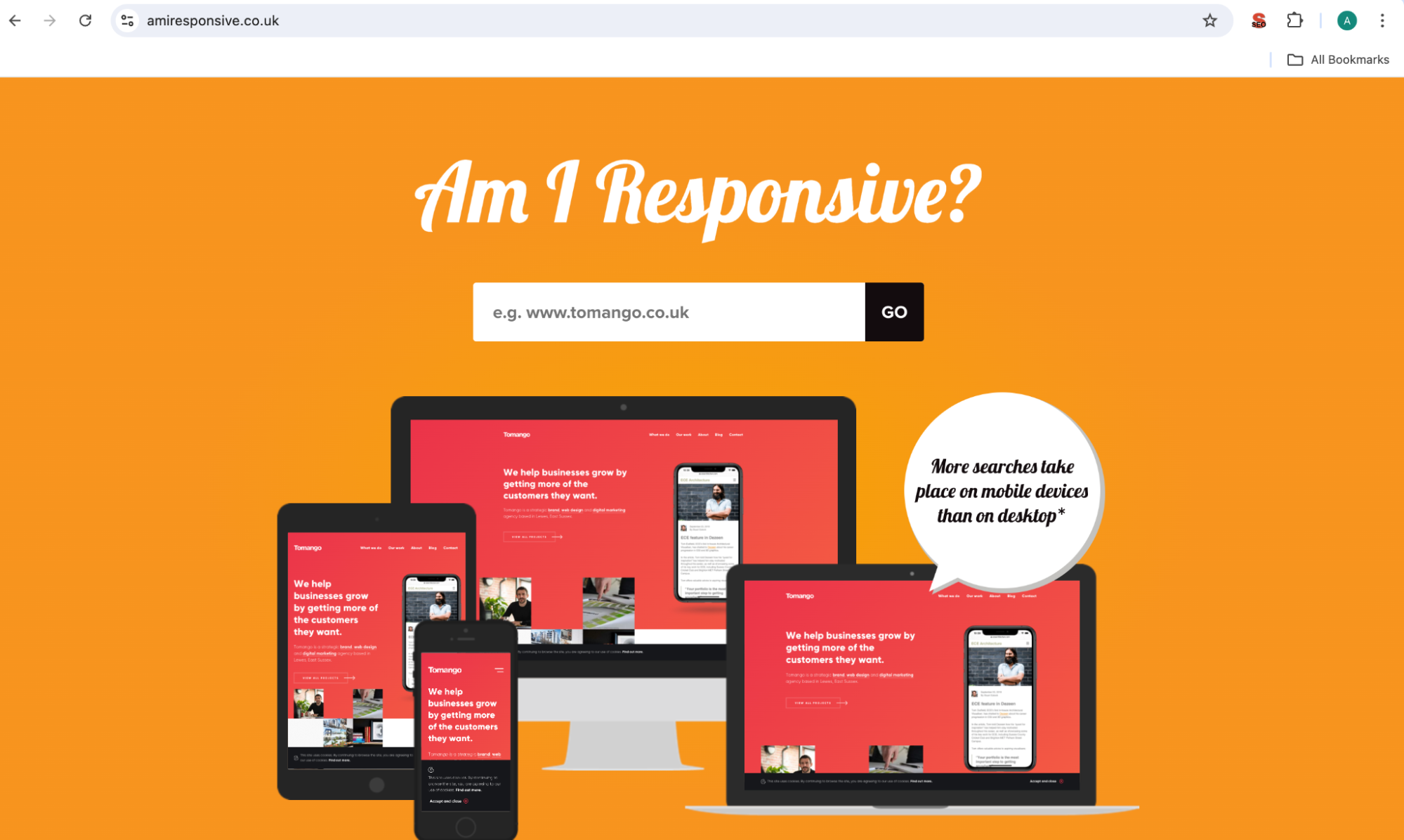
Am I Responsive?
“Am I Responsive?” is perhaps one of the oldest responsive test tools on the web. Unlike the previously mentioned here, it has a more static answer to the issue. All it does is show your web page on four popular devices: desktop, laptop, tablet (portrait mode), and cell phone. The surprising thing is, you can interact with every frame. You can open the menu, click on links, scroll down, etc.
Of course, this is not enough for developers. Still, it is a good alternative for non-tech-savvy people who want to find out how their websites render on different devices and tech-savvy people who want to take screenshots of local development URLs for reporting.

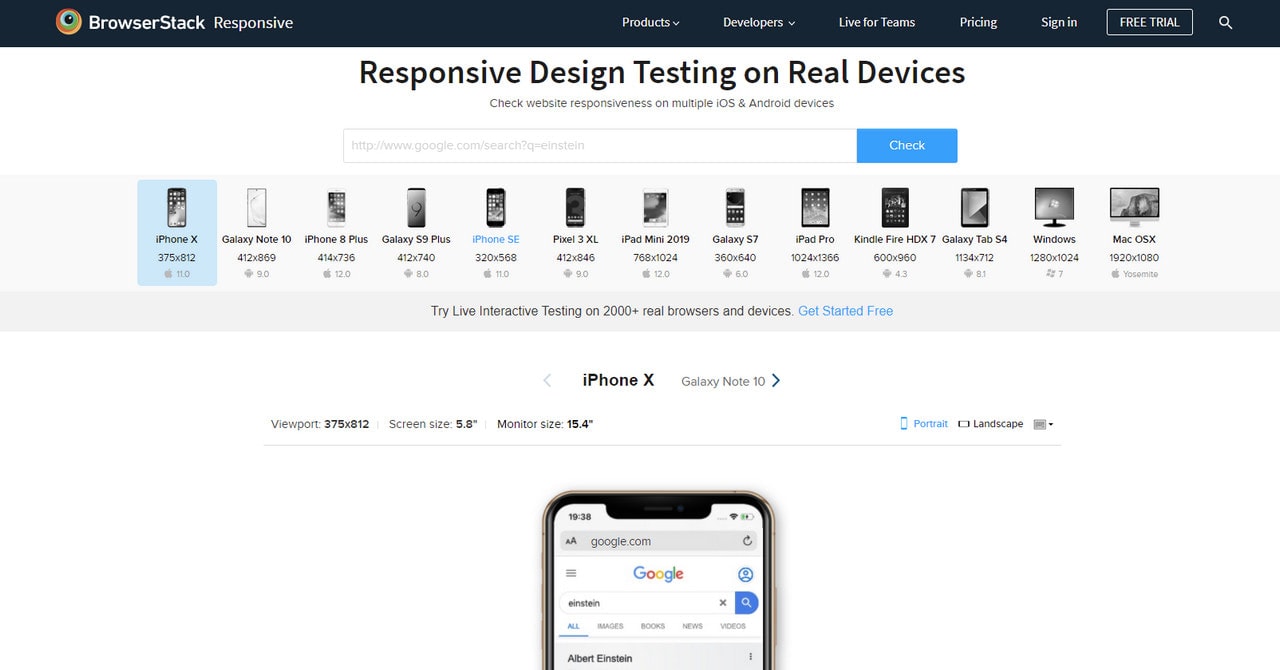
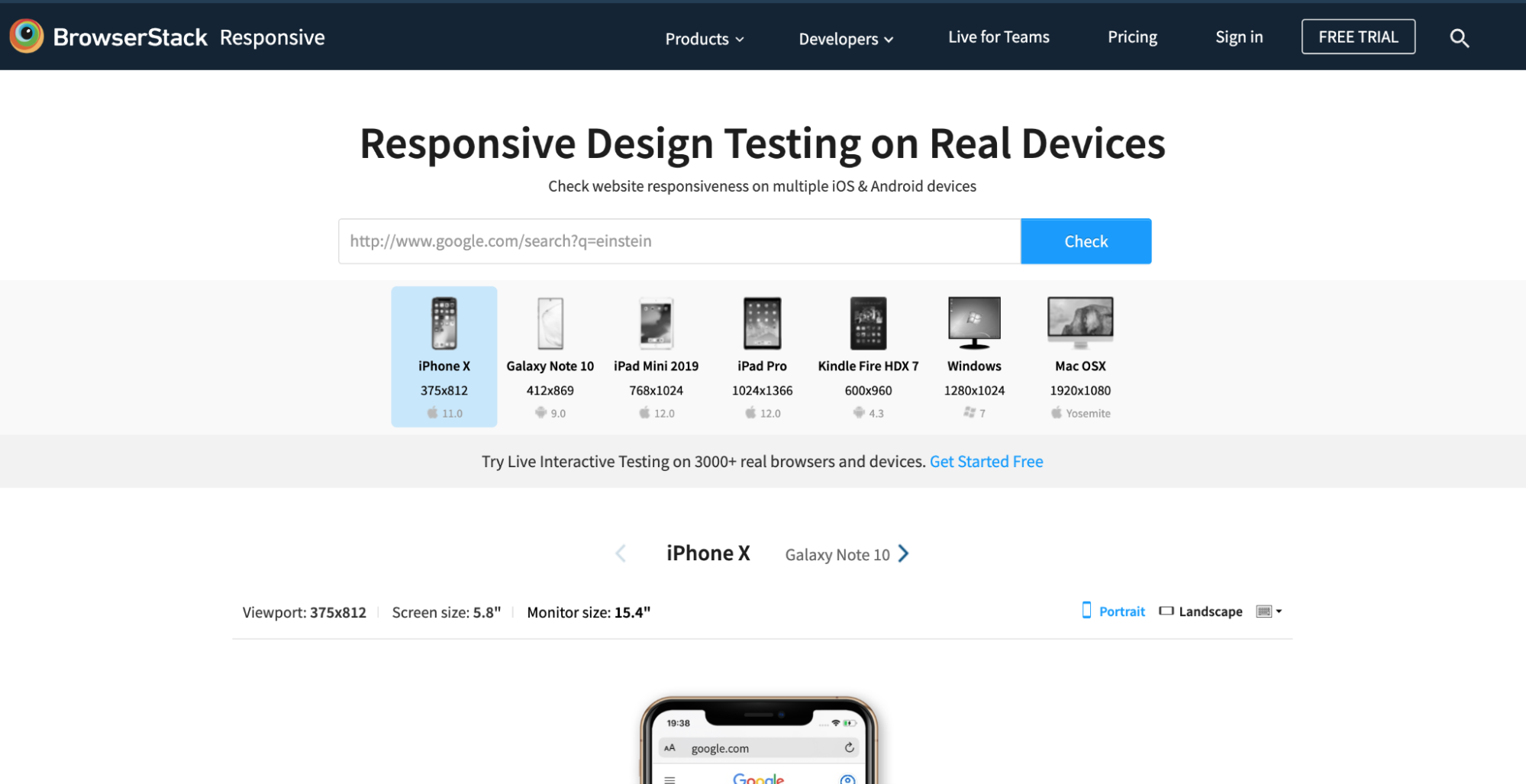
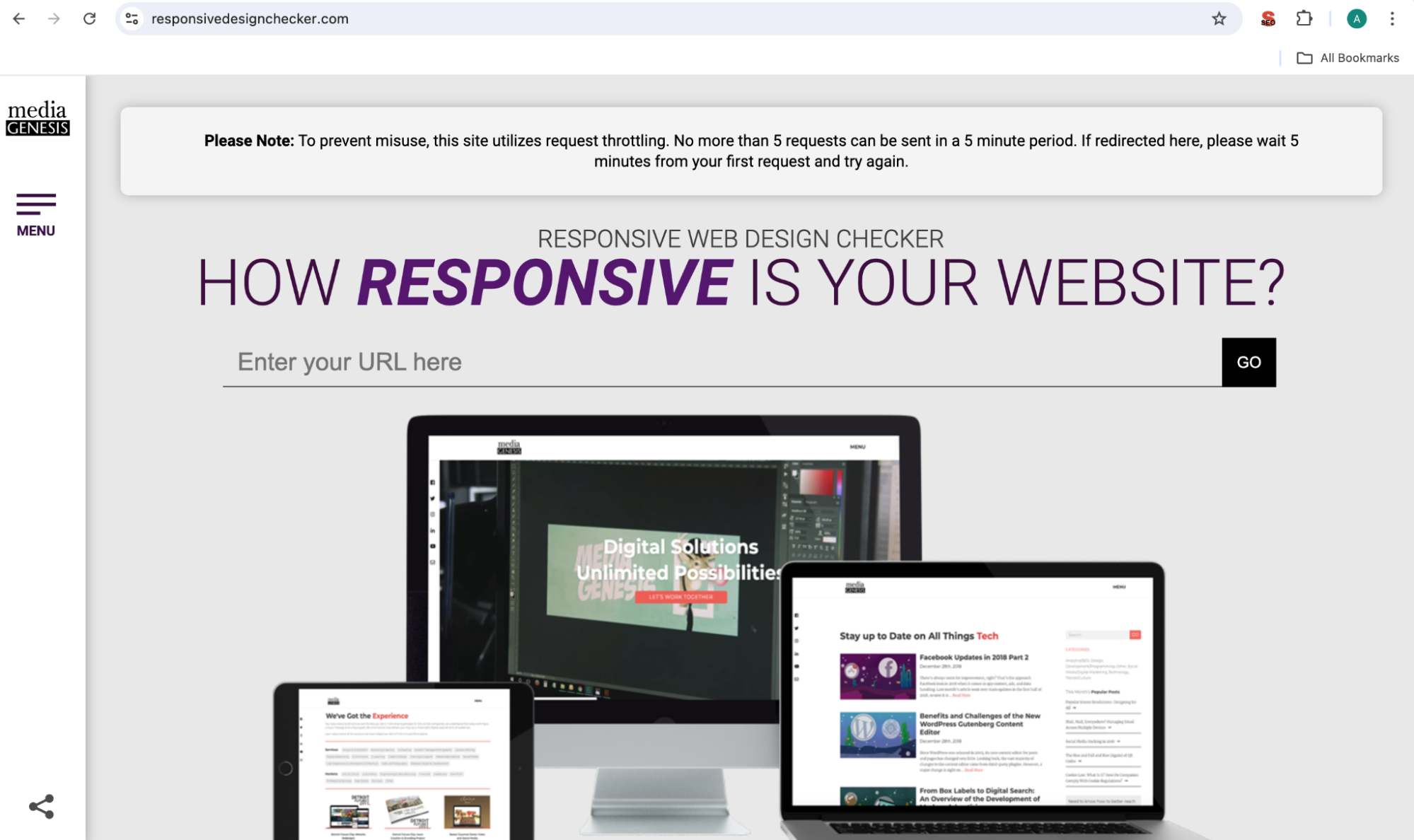
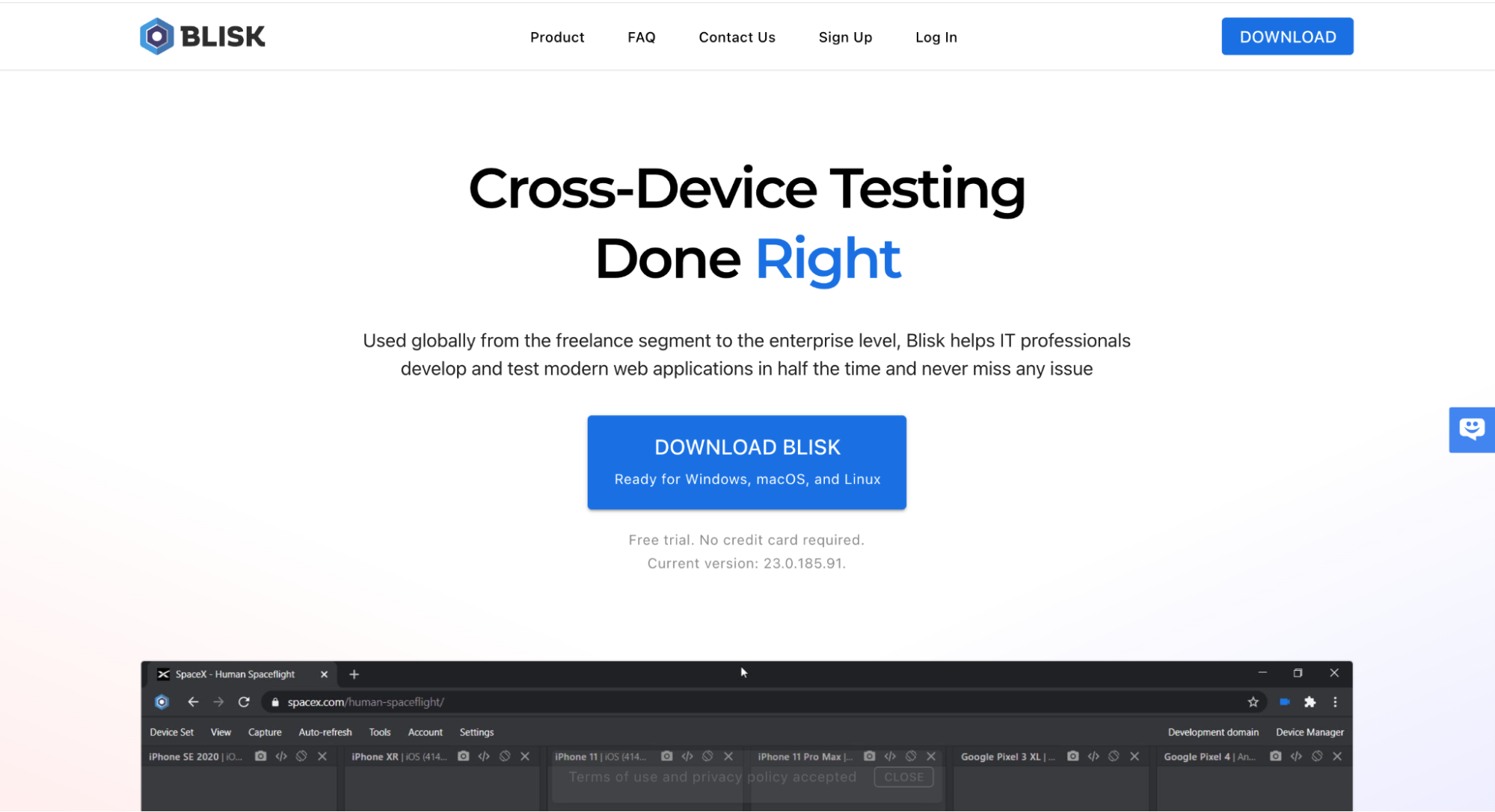
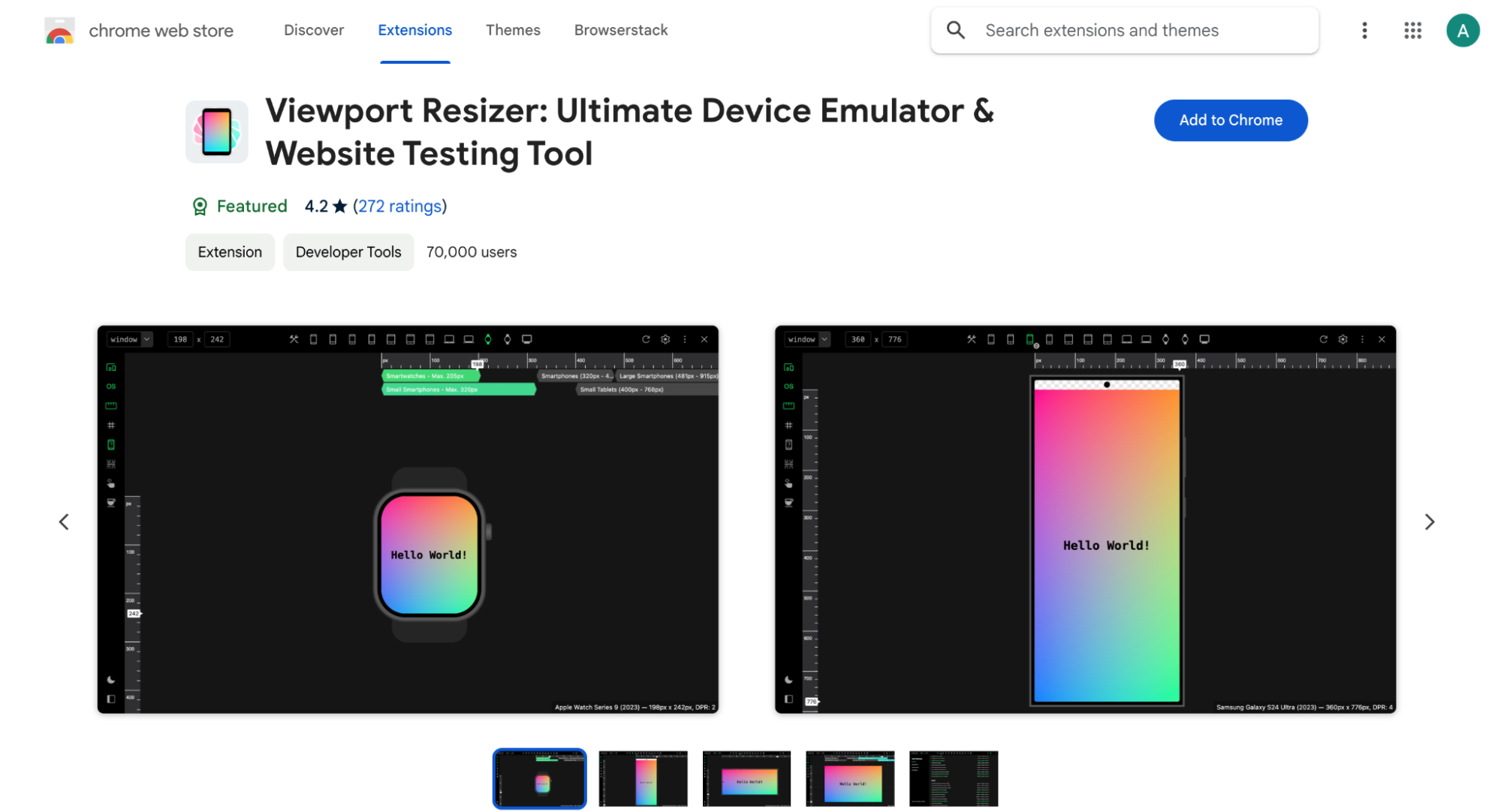
Responsive Testing
Responsive testing, a free tool from BrowserStack, shows your website on an assortment of iOS and Android devices, including mobile phones, tablets, and laptops. iPhone X, Galaxy S9 Plus, iPad Mini, iPad Pro, MacOSX, and even Kindle – the selection is pretty good. It is a great instrument to verify if a website is being displayed correctly.
Although you do not have such freedom as in Responsive Tool by Designmodo – you cannot interact with each version, and the only thing you get is a screenshot – nevertheless, it helps to get the overall picture of the online estate.
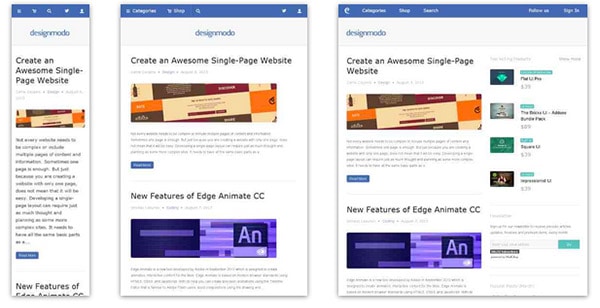
Responsive Web Design Examples
Responsive web design term is related to the concept of developing a website design in a manner that helps the layout to get changed according to the user’s computer screen resolution. More precisely, the concept allows for an advanced 4 column layout 1292 pixels wide, on a 1025 pixel width screen, that auto-simplifies into 2 columns. Also, it suitably fixes on the smartphone and computer tablet screen. This particular designing technique we call “responsive design”.
Responsive website designing is an entirely different designing version than traditional web designing, and developers (especially fresher) must know about the pros and cons of responsive web designing. This blog is a mighty example of the approach so we will reveal a few facts about the uses of responsive web designing. The basic instinct might be to choose media queries to develop a responsive site. However, the hassle one faces with media queries is that new queries can pop up from moment to moment; each time, the user experiences sudden and drastic changes to the look and organization of the site. Experts suggest using some CSS transitions to ease the jump.
Pages that include data tables pose a special challenge to the responsive web designer. Data tables are extremely wide by default, and when someone zooms out to see the whole table, it becomes too small to read. When one tries to zoom in to make it readable, he or she is supposed to scroll both horizontally and vertically to look through it. Well, there are several ways to avoid this problem. Reformatting the data table as a pie or mini-graph is an approved solution. The mini-graph fixes even in narrow screens.
Images in responsive web designs are called context-aware. This particular technique serves the purpose of responsive designing in true sense as the images serve at different resolutions, ranging from larger screens to smaller ones. The scaled images appear to change fluidly with the help of updated developer tools and coding languages, allowing designs to look sharp in every context.
Responsive web designing is remarkably different from traditional designing in terms of technical and creative issues, and careful use of this can do wonders while designing.

Designmodo has a very clean and clear design with a perfect responsive design interface. The images and the text scaled perfectly on different mobile screens sizes.
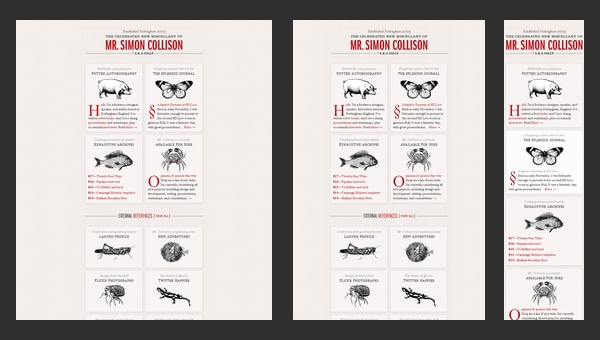
Simon Collison

Though nowadays this greyish grid-style static website looks a bit boring and dull, however when it was released it caused some kind of furor with its high-end layout.
The main reason was that the designer primarily focused its attention on responsive behavior that was only gaining popularity those days thereby providing ordinary developers with a representative example of how regular grid-style layout should gracefully transform.
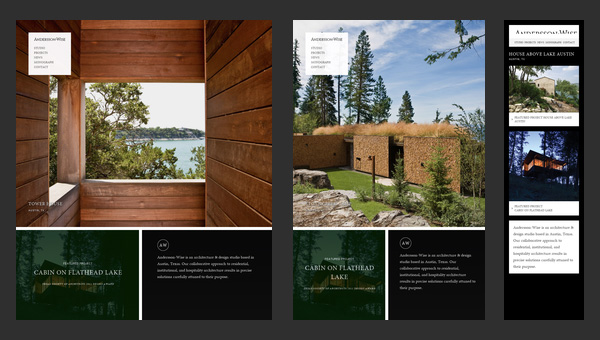
Andersson-Wise Architects

Being dedicated to an architecture and design studio it doesn’t surprising that the main focus of the website are photos that showily represent skills, experience and clients of the company.
The landing page includes 3 main sections, each of which is based on image background. The flexibility solution helps to effectively form a proper structure for every standard screen size, creating a pleasant content flow for readers.
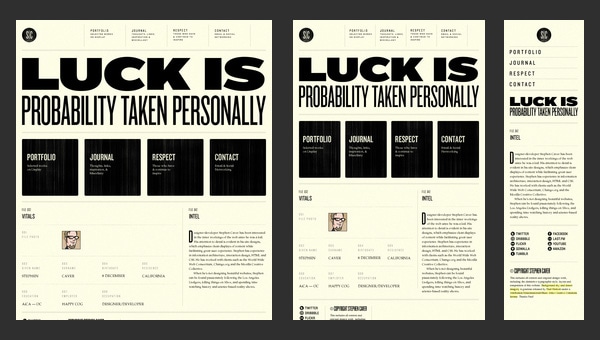
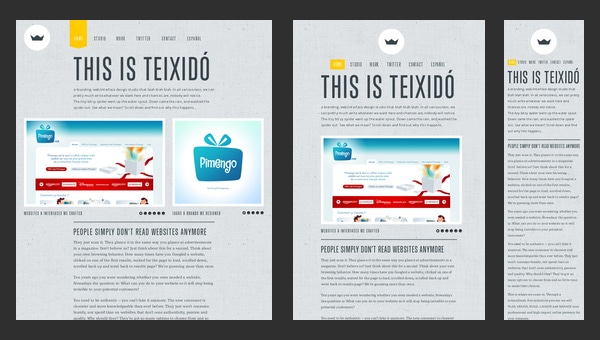
Stephen Caver

Stephen Caver has a topnotch website when it comes to responsiveness. You will definitely ask, what so special in it. The answer is simple, take a closer look at the front page and you will see; it consists of
- huge welcoming message dished up with a help of a rough typography;
- set of huge blocks that is a duplication of the main menu on the top;
- regular layout for blogging.
So as to say, 3 essential aspects that can be found on every website. The designer gives us a hint of how typography, grid-style markup and blog section should change according to device screen dimensions.

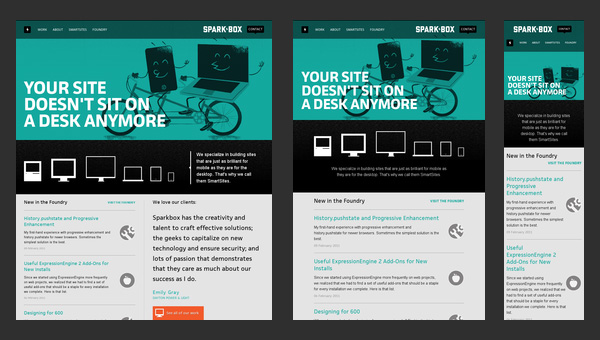
Sparkbox demonstrates a basic structure of a corporate website. The layout is pretty simple; it is based on a standard, commonly-used set of horizontal stripes that present data in a non-intrusive manner. Such structure is really easy to adapt to various screen sizes. The sequential arrangement of blocks deprived of embellishments undergoes changes quite smoothly and effortlessly, giving users a nice-looking and well-organized layout.

Transformation from a regular left-sided blog-style magazine layout populated with numerous yummy pictures to an elementary block-by-block layout – here is how the main process of adaptation looks like in this website.
However, there is nothing supernatural; it is believed to be a typical solution to a great deal of projects that want to attract online readers from mobile web, win over new audience, and at the same time, save the website’s aesthetics from a visual overload.
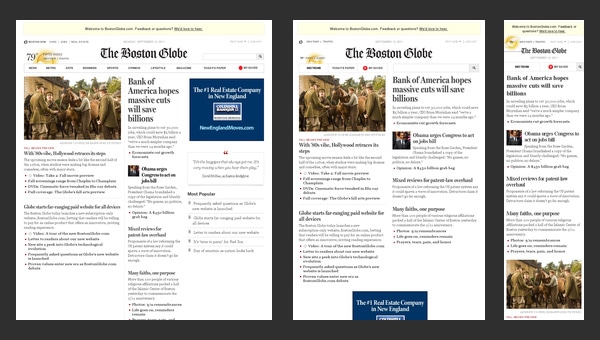
The Boston Globe

The Boston Globe is an excellent example of a well-thought-out news-related website that is based on a responsive layout. The website takes on a conventional approach that is helpful for those who are eager to run its own frequently updated online magazine.
Though as befits, at first sight it seems that the website has a complex, slightly messy outward that is really hard to handle, actually the solution is really primitive. The designer has wisely split all the information into 3 columns, the amount of which decreases according to screen size, slowly but surely passing stages of displaying data in 2 columns and finally in one; in this way you will be also able to set a necessary order of showcasing your blocks.
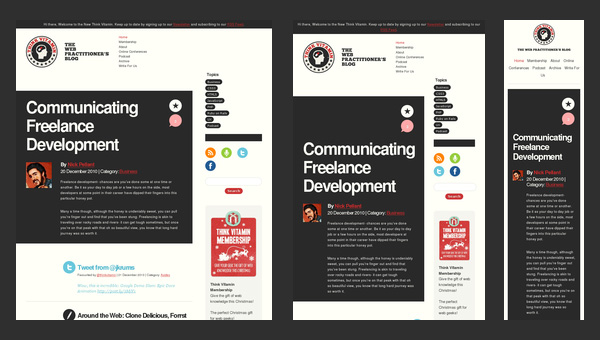
Think Vitamin

To be honest, Think Vitamin can’t boast of anything particular concerning its blog design. It has the same markup as everyone else’s. It has 1 main column with a right-sided widgetized sidebar, a header populated with navigation, a logotype and a search bar, and a footer that presents information via set of blocks.
However, the team not just mindlessly uses a responsive framework as a base; they also actively muster support from some styling elements. Thus, a contrasting color palette helps to distinguish content blocks and some functional elements such as social media and ads, enhancing visual perception for mobile users and reinforces readability.
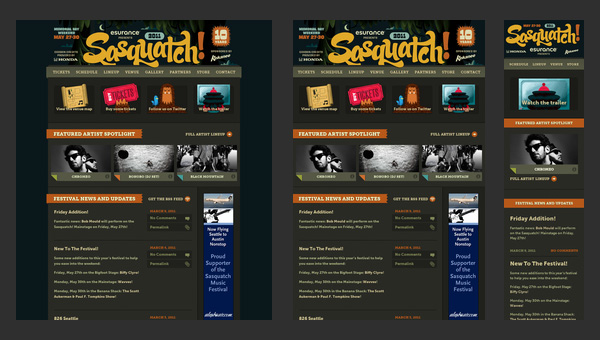
Sasquatch! Music Festival

Sasquatch! Music Festival has to deal with a lot of multimedia content including videos and dynamic effects that in addition is spiced up with some artistic hand-written lettering and fantastic graphics. So for the team, it is quite a challenge to display everything correctly on mobiles and tablets.
Nevertheless, the responsive behavior here is well elaborated. It neatly touches every detail, creating a visually pleasing appearance that doesn’t lose its charm of originality and creativity even on small screens.
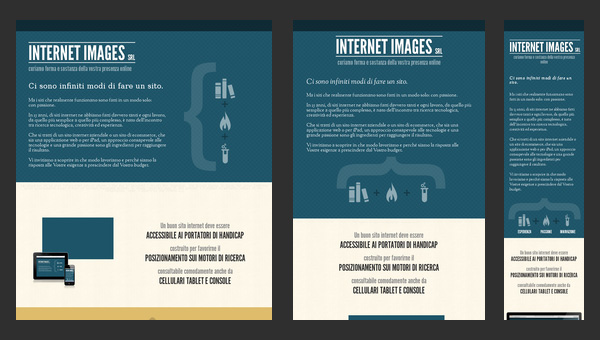
Internet Images

This is another clean well-organized website that is based on a flexible horizontal stripe layout. The responsiveness here is also effectively bolstered by a color differentiation that visually separates one logical block from another.
Such simple yet powerful combination helps to increase readability chiefly on small devices where, as a rule, everything is presented as a one continuous data stream that, because of an inherent monotony, is able to easily destroy all the piquancy and decrease readers’ interest.
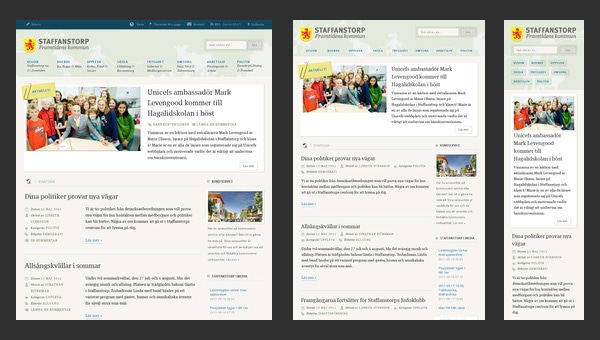
Staffanstorp

Here, an ability of a beautiful adaptation to smaller screens as well as to bigger ones brings such benefits as
- perfect readability regardless of devices that display your website;
- well-structured appearance for increasing information hierarchy;
- easily conveying messages to readers that mostly leverage tablets and mobiles.
Though the blog designs do not differ from others, yet its desire to satisfy current web requirements takes it at the whole new level.
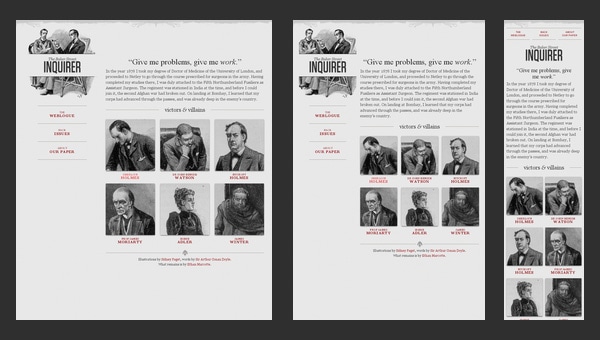
Seminal Responsive Web Design Example

As the nameplate implies, the website serves as a perfect example of responsive design. It even has a proper title “A Flexible Grid”, so it becomes clear that everything here is riding on rules of graceful degradation. As expected, the team pays more attention to an ideal data presentation rather than to aesthetics, so styling goes into the shadows.
The demo page includes navigation, a text block, grid-style area, and even illustrated logotype, so to speak covers a minimum of integral elements. The team showcases how sizes of logical divisions and arrangement should properly change in order to provide users with an excellent experience on portable devices.
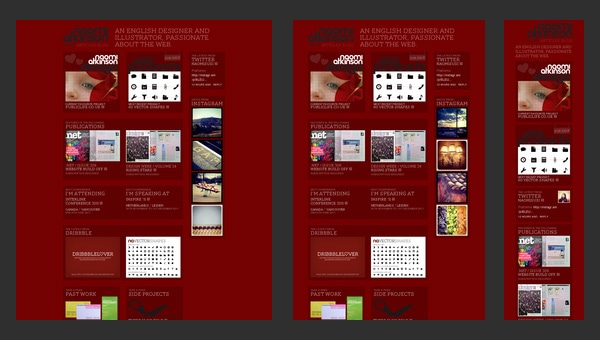
Naomi Atkinson

Naomi Atkinson leverages a mosaic-style layout for the front page. This solution is widely-used among those who want to immediately shed a light upon its artworks by creating online portfolios.
The website is worth mentioning not because of its design, since, to put it mildly, it leaves much to be desired but due to its functional side that is quite intelligent. The designer employs irregular grid that nicely transforms into a correct grid once you start minimizing your browser window. And that’s not all; metamorphoses are supported by pleasant effects that add dynamics and attractiveness to the project.
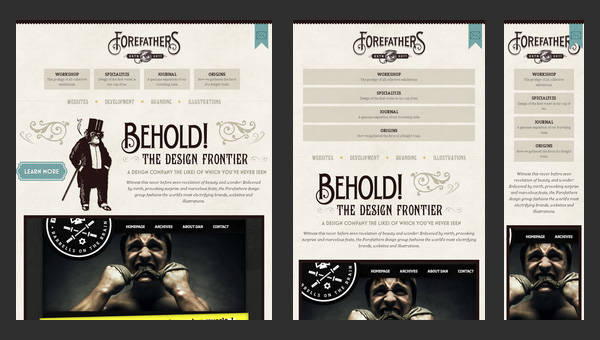
Forefathers Group

What can you say about this website? It certainly conveys a distinct, quite overwhelming impression with its matchless, sophisticated design. The team has not stinted on the artistry that manifests itself in various moments.
The website charms with its incredible retro-style typography, fantastic hand-drawn illustrations, textured background, and amazing graphics; and these all embellishments skillfully co-work with textual content that takes up a special place in the design.
So as you can see, the team has to take into account lots of details in order to turn the website into a comfortable place that will satisfy needs online visitors that surf the website via various pocket devices.
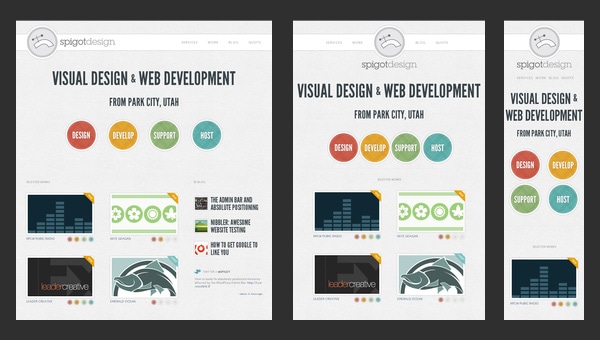
Spigot Design

Here, the responsive behavior should leave an imprint not only on a standard layout that includes grid-style and line-by-line data presentation but also on intro video, dynamic graphics and of course, menu.
Bearing everything in mind, the team is managed to provide an online audience with an elegant design spiced up with some charming effects and full of whitespaces that nicely reflect data regardless of screen dimensions.
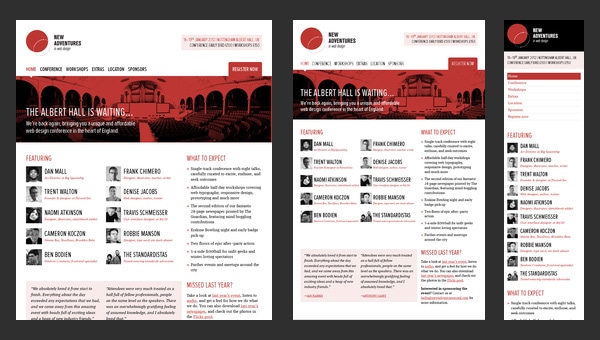
New Adventures In Web Design Conference 2012

Being based on a flexible grid allows the organization to win over as many potential visitors as it is possible. And in this case, this quality not only contributes to the appearance of the website but also unobtrusively supports the event that it publicizes. Since the website is dedicated to a web design conference, it is highly desirable to demonstrate regular users that the team is aware of current web requirements and rigidly sticks to them. So building a website with all specifications is an important move towards success.
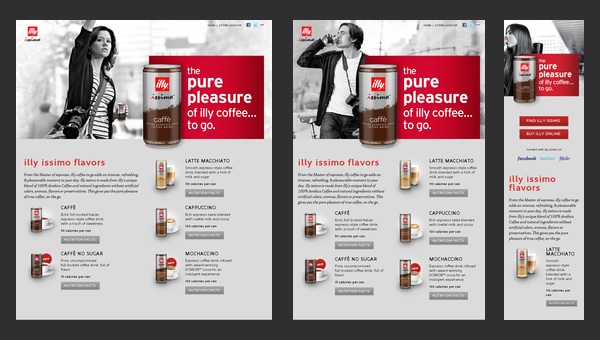
Illy Issimo

The responsiveness is an essential feature of every high-quality promotional website that understands rules of attraction. Illy Issimo got the hang of it and used a flexible grid in order to
- provide a pleasant user experience;
- extend a targeted audience;
- draw in potential customers that use small devices.
So as a result, its advertising campaign is certainly out in front.
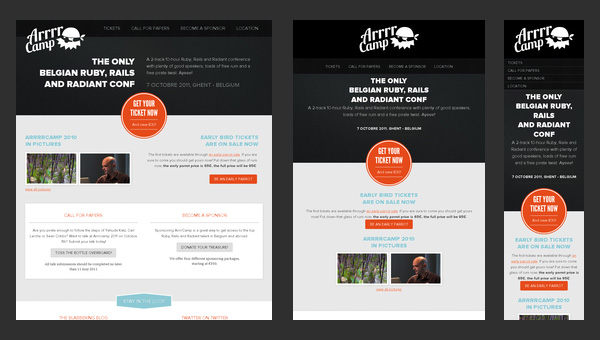
Arrrrcamp Conference

The website focuses more on text rather than on multimedia. Thus, the large part of the website is based on a white monotone background that nicely underlines text and some trendy “ghost” buttons.
The front page undergoes changes once you resize your browser window; it ably supports all resolutions starting from 1920px and ending up with 240px that is really convenient since Ruby-lovers definitely know how to use tablets and mobiles in search of necessary stuff such as conferences in internet.
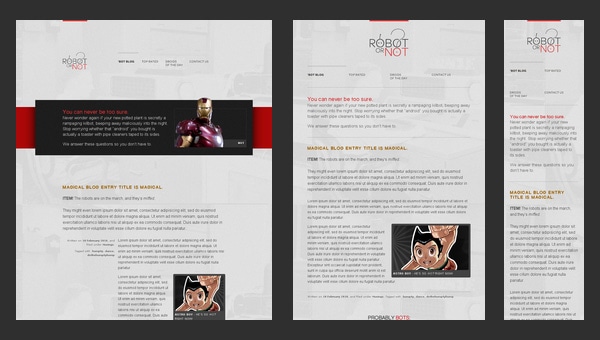
Robot or Not?

Robot or Not? is a demo website that puts a flexible grid in action.
Featuring an equal mix of textual and multimedia data that takes up the whole browser screen (as is often the case) and stripping away all the decorations and creative styling, the team tries to make from the regular page an excellent example for newbies that want to vividly understand basic transformations that happens with the layout when it adapts to various screen dimensions.

Earth Hour is a really advanced and complex website that is filled with lots of multimedia including both videos and eye-catching photos. Moreover, it is also an online infographic that utilizes some beautiful graphics and smooth transitions in order to draw attention to the issue.
Unfortunately, the adaptation is not well-crafted and fully elaborated, since the website suffers from some inconsistencies starting from tablet version, to say nothing of displaying on a much smaller devices such as mobiles.

The creative team resorts to an ingenious approach of using textures, fantastic drawings and illustrations in order to effectively set its company online and make it look unique and eye-catching.
An artistic side is absolutely stunning. How about an ability to skillfully adapt to competitive environment? Here is also all present and correct. Though the website is static, there are no magnificent effects or dynamic zest, yet the responsive behavior dramatically contributes to the users’ experience, saving the day.

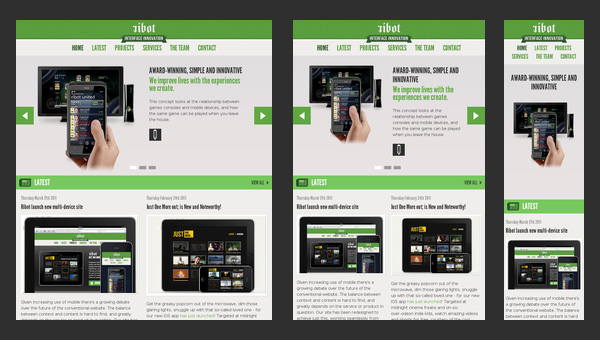
Ribot is a high-end digital design studio which specializes in mobile, tablets and beyond – as the title says.
The key words here are mobile and tablets, it means that the team concentrates on creating designs that will be suitable for namely such devices, so it’s not surprising that the website design itself also easily blends into screens of such gadgets, nicely displaying information and providing regular online visitors with a proper way of exploring company’s services and possibilities.
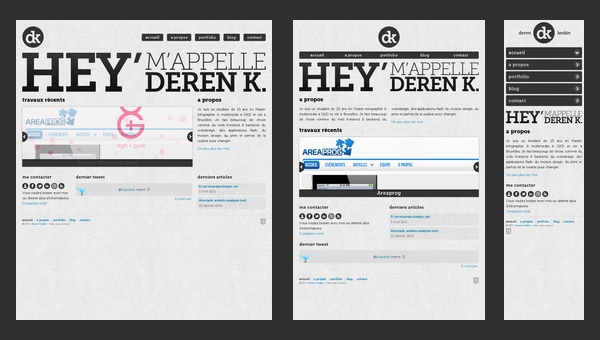
Deren Keskin

Deren Keskin has a compactly arranged, clean online portfolio that obviously resorts to a rule that every web page should occupy only browser screen, even blog falls under this requirement.
The same goes to modified (according to responsive scheme) layouts, so everything is compressing until the whole structure perfectly fits into a screen regardless of its dimension. Furthermore, the designer is managed to save all the proportions and relationships between integral components in order to save and carefully identify the previously set priorities of some elements.
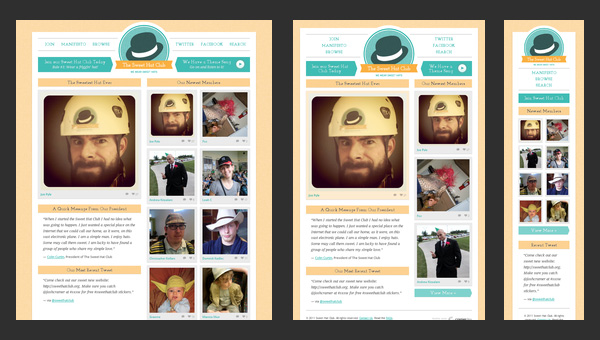
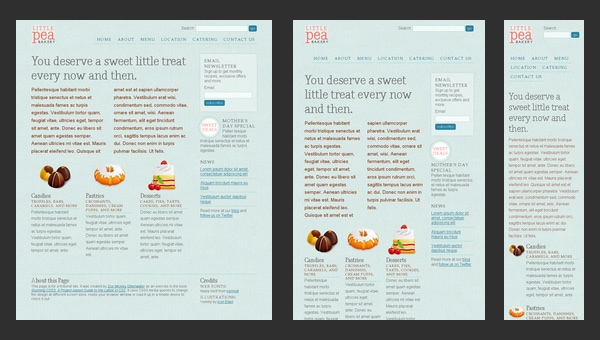
Sweet Hat Club

Much like the previous example, the content is tightly packed together. The newspaper-style layout is aimed to predominantly feature images since the website is an online club of those who like to wear hats.
The textual filling here is quite optional, so the responsive grid should chiefly take care of properly modifying image sizes and fitting them into new dimension. What is worth attention here is that even the mobile version of a website includes 2 columns as the original one.

At the present time the website is closed. The home page includes some information about the previous project activity, helpful links and characteristic illustrations. This is only one static web page that is reminiscent of the old days.
However the non-working status in no way affects the responsive behavior that is inherent to the website. Even now, being out of service, it continues to complying with web requirements and formally notifying users about its current status whether they stumble upon the website sitting at his computer or using a cell-phone.

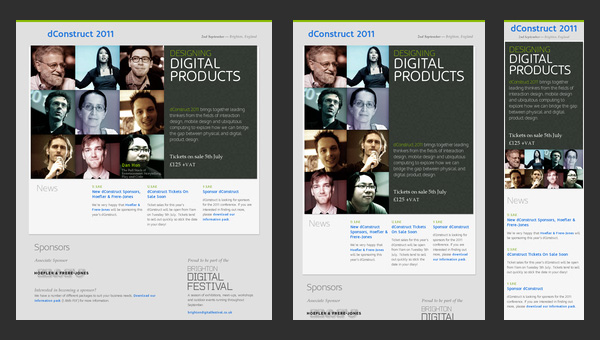
dConstruct is a website dedicated to conference and workshops that take a look at perceptions of technology and culture. Though the design is quite primitive, yet the informative side is really well-thought-out. Thus, the front page draws your attention to only 3 main moments:
- speakers and workshops’ teachers;
- description about the event;
Those are the main things that worry potential visitors and need to be instantly highlighted.
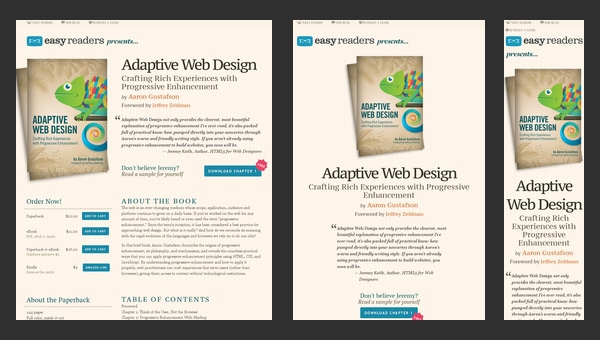
Adaptive Web Design

As the nameplate implies, the website is concentrated on adaptive issues. To be more precise, this is a promotional website that advertises a book that will answer all you questions.
So it’s quite predictable that the developer leverages it as a tool for showcasing its skills through providing users with a representative example of how should a regular website behave when users come to it from various devices.
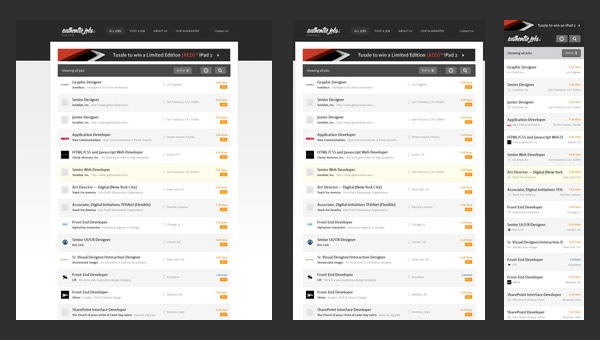
Authentic Jobs

Authentic Jobs is an online directory that is aimed to unite employers with job seekers. It traditionally displays data via a list-style layout that is quite elegant and easy to handle when it comes to adding versatility via incorporating responsive behavior.
The transformation does not cause much trouble, since the structure stays the same; the only thing that undergoes changes is a sidebar which is moved down the hierarchy by giving way to more relevant and priority data.
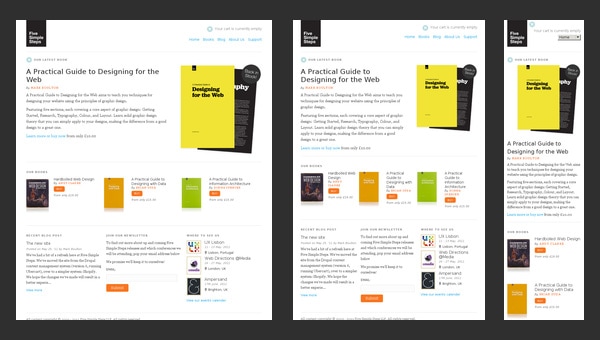
Five Simple Steps

The website of Five Simple Steps has a clean appearance that features only some kind of valedictory speech and a list of helpful stuff from those who previously run this website.
Staying responsive till the end is a good rule of etiquette, and the company is perfectly conscious of this. Even being closed, the website continues to meeting current web requirements and supplying its mobile and tablet readers with a perfect readability.

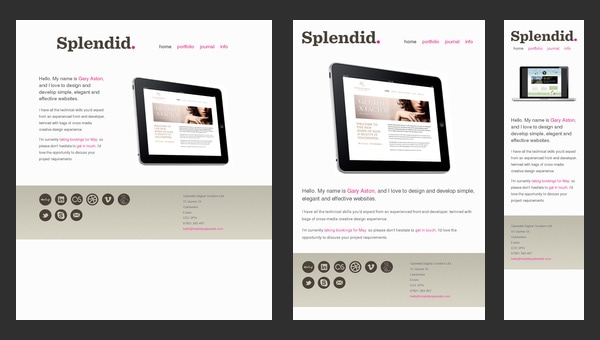
Splendid is a simple online portfolio that emphasizes users’ attention on artist skills and experience. You will not find neither fantastic illustrations nor ingenious effects; the designer takes a minimal approach in order to present himself, and it definitely stands in a stark contrast to other sophisticated creatives’ websites.
In this particular case, the minimal design doesn’t mean minimal functionality. The artist feels that the responsive design is and will be the primary focus, so he takes care about a proper adaptation to huge and small screens.
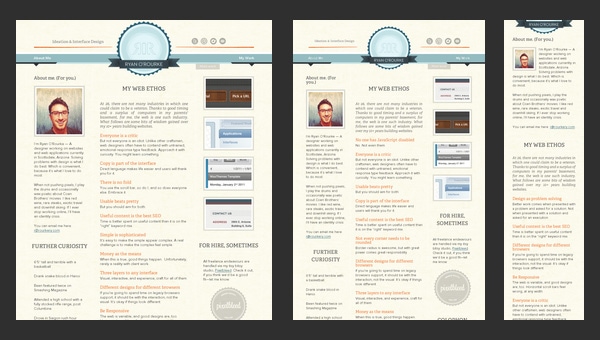
Ryan O’Rourke

When you run into online portfolio of Ryan O’Rourke, it seems that the designer is guided by the wise phrase “brevity the soul of wit” and realizes it literally. Minimalism, minimalism and again minimalism…there is only one web page that features one sentence, email and small gif animation that shows off his activity. However much like the previous example, the website is based on a responsive framework that makes the website ready for mobile web audience.

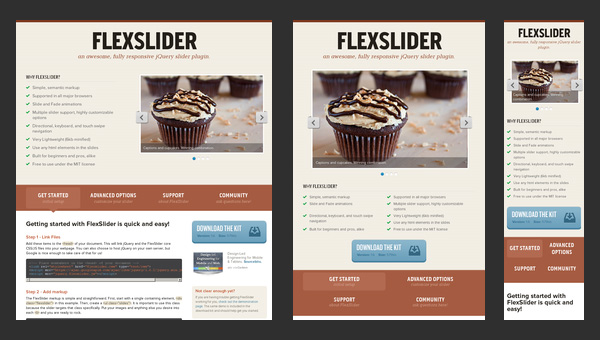
FlexSlider is a lightweight jQuery slider from WooThemes with simple semantic markup and numerous valuable features that was created to become your reliable companion for an ideal image showcase on every popular device.
Nevertheless, the web page that promotes the product, unlike the slider itself, is not as adaptive as it should be. Unfortunately, the team has missed this point that really disappoints.
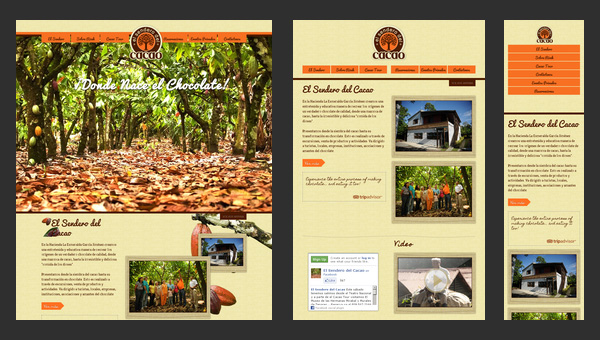
El Sendero del Cacao

El Sendero del Cacao has a visually-appealing website with a calm and warm atmosphere that is achieved with a help of soft coloring, spectacular images and appropriate graphics. Moreover, thanks to such integral features as
- responsive layout;
- cross-browser compatibility;
- easy navigation;
- multi language support.
the website is able to unobtrusively force users to indulge in an enjoyable pastime.
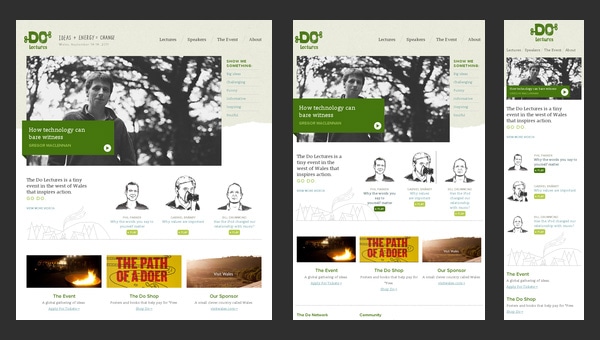
Do Lectures

Do Lectures is a regular blog that makes use of a 3-column format layout that effectively copes with lots of news and posts populated with images. The website has an old-timey feeling because of its conventional markup and lack of any dynamic elements.
Coming with the retina support, the website looks fantastic on huge desktop and notebook screens, whereas on small tablet and mobile screens everything is not so rosy. The responsiveness, unfortunately, is not fully thought-out here, leaving users of mobile web with ill-suited horizontal scroll bars.
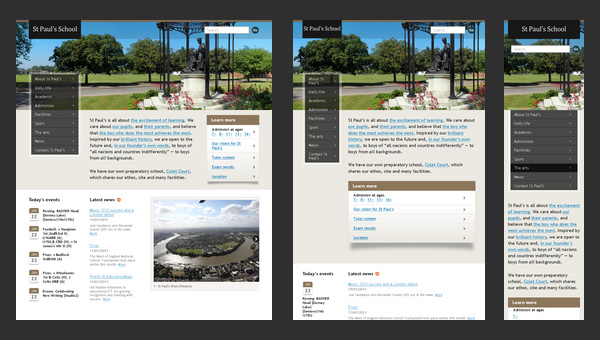
St Paul’s School

Nowadays, a great deal of educational institutions has their own websites. Even the official page of the St Paul’s School is not lagging behind others, having a website with
- an appropriate discreet appearance;
- highly informative home page;
- comprehensive navigation;
- and of course, mobile and tablet friendliness.
And concerning schools, it is really something. Having a fully adaptive well-crafted website that not only reveals necessary information but also has a pleasant design supported by flexible grid looks like a jump above its head.
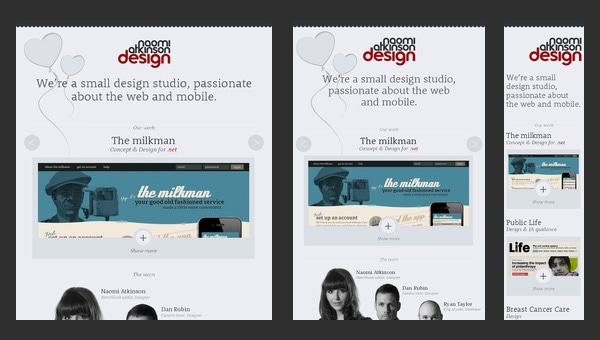
Naomi Atkinson Design

Naomi Atkinson Design is a small passionate UK-based design studio that has a tightly-packed together website. The team employs a boxed-style layout with centered content diluted with minimalism that is aimed to:
- briefly but efficiently display data;
- instantly catch the viewers’ focus and draw attention to portfolio items;
- provide users with a handy instrument for quick feedbacks.
Moreover, such layout is really easy to turn into responsive one, so it’s quite beneficial solution.
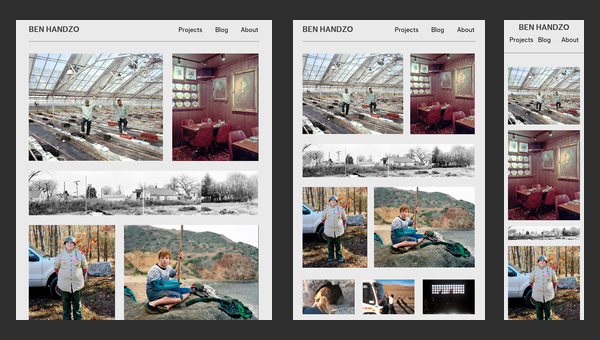
Ben Handzo Photography

After casting a mere glance at the website, it becomes clear that the artist is simply obsessed with photos. The home page of his online portfolio is packed with images; there is absolutely no text, with the exception of navigation and small panel placed on footer. Moreover, being bolstered by a responsive grid that handle all the inconsistencies occurring during adaptation to smaller screens, the website brings benefits not only to the owner but also to online visitors by giving them a chance to enjoy spectacular works no matter where they are.
Stunning CSS3 Media Queries Example

As you have already noticed this is another website in our collection that is dedicated to responsive solutions called media queries that are highly popular among developers nowadays.
Of course, the design, styling and semantics are quite primitive here, however, they are not highlights; the flexible grid that plays a role of a solid foundation for this project is a true star here. The website serves as a mere example that graphically formulates the rules of graceful degradation for a standard 4-column layout.
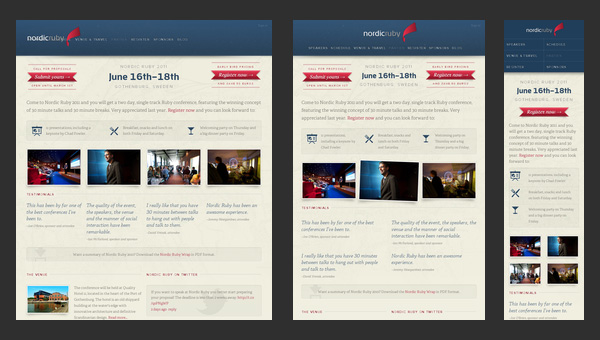
Nordic Ruby Conference

Nordic Ruby Conference’s official website conveys a distinct sense of something really interesting should happen. Such features as:
- clean overall design;
- textured solid color backdrops;
- well-formatted layout;
- informative home page;
allows a pleasant, and at the same time, professional atmosphere prevails on the website. The responsive grid that is used as a base makes the presentation of the event available for a wide range of internet users.
Halifax Game Jam

Halifax Game Jam has a powerful artistic vibe due to its ingenious flyer-inspired home page that features a mind-blowing illustration and highly original backdrop.
Of course, the creative design helps to make your website to stand out from the crowd, but how about basic web requirements that need to have complied? The team has also thought this through, and supplied the website with:
- solid surface;
- proper optimization for browsers.
even despite of having only one page.
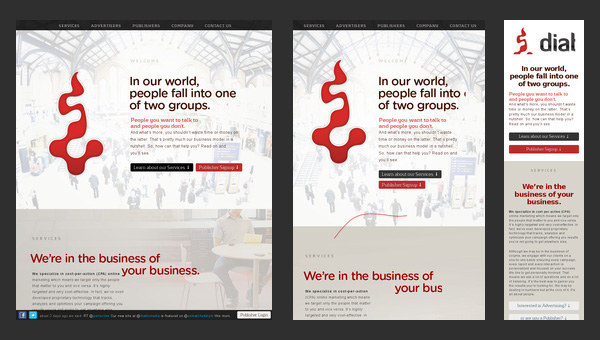
Diablo Media

The team has obviously built the website with current trends in mind. There you can find
- a hero area that greets newcomers;
- smooth effects;
- slide out highly comprehensive navigation;
- flat-style graphics.
They also did not miss an opportunity to add flexibility as well as supply it with some extra features that are necessary for website’s well-being in a competitive internet.

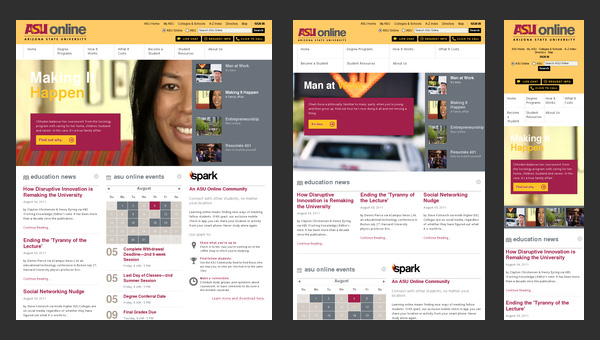
ASU Online is not reliant on an incredible design to be memorable. Being a website dedicated to a local university, it has a quite modest design that, by the way, goes perfectly well with a site’s mission. The front page depicts everything that is needed to effectively familiarize visitors with an establishment.
As far as functionality is concerned, the website sticks to such core features as:
- responsiveness;
- seo optimization;
- cross-browser compatibility.
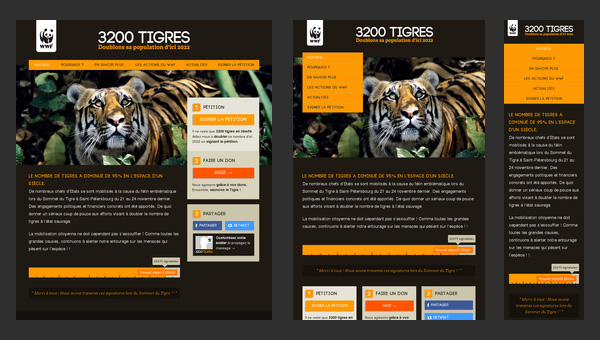
3200 Tigres

When your task is to inform about the acute problem and draw as many attention as it possible, establishing a proper online foundation is a must have. The WWF like no other knows the rule of the game, so it’s not surprising that 3200 Tigres (one of its child websites) is pulled by such essential features as:
- modern flat style design;
- optimal information hierarchy;
- responsive layout.
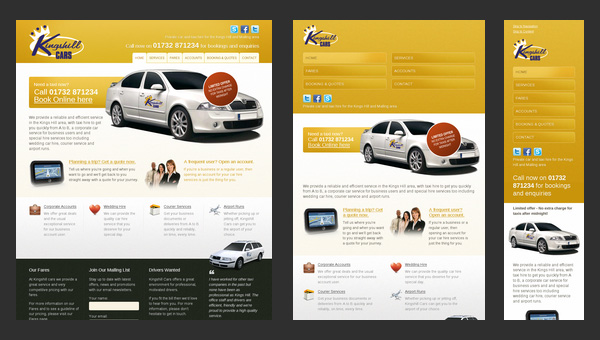
Kings Hill Cars

Kings Hill Cars is an official website of a company that provides taxi services. The landing page tries to cover everything that can be of use for potential clients.
Despite the fact that the website design is outdated and quite unremarkable, it is fully adaptive. And the last feature is more than enough to increase the conversion rates for company whose targeted audience, as a rule, comes from a mobile web.

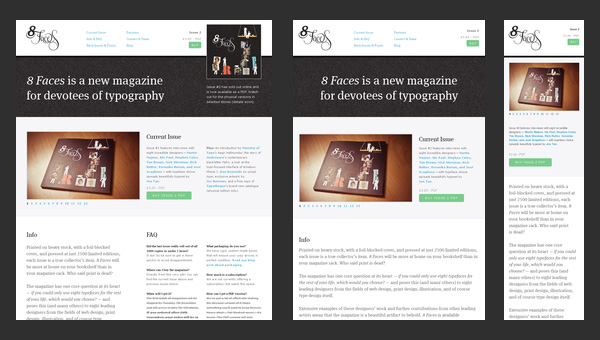
8 Faces is a printed magazine that forces its readers to speculate about typography, asking only one but tricky question:” If you could use just eight typefaces, which would you choose?”
The official website as befits is aimed to achieve a maximum exposure for its product with a help of
- clean elegant design;
- wide-screen image slider;
- ability to gracefully fit the content into smaller screens.
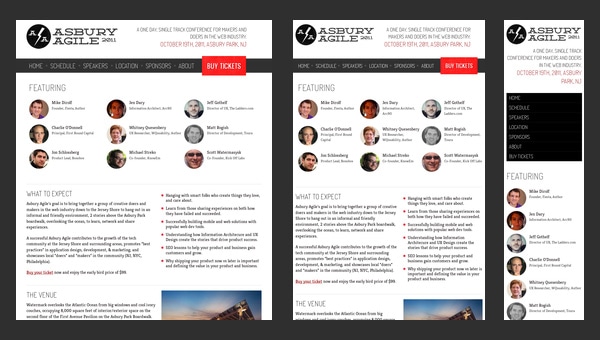
Asbury Agile

Asbury Agile is a conference for web professionals. As we have grown accustomed, when the event concerns web technologies and includes some high-end professionals, the official website not only has to look modern and up-to-date but also stick to some strict specifications such as
- seo friendliness;
- browser optimization.
like Asbury Agile official website do.
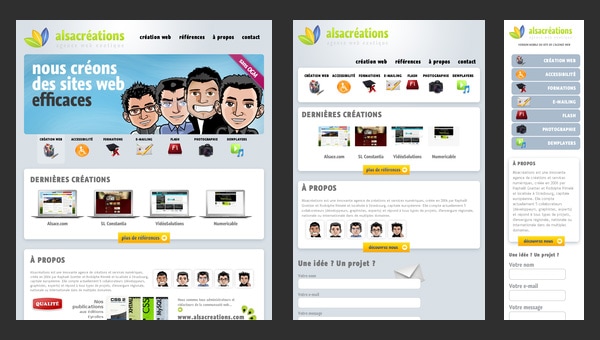
Alsacréations

Alsacréations is a French-based web agency that has a regular online portfolio.
Though it seems that the website craves for some kind of a “facelift” since the design definitely comes from the past with its glossy icons and boxes with shadows, however, it has one huge advantage over some others; it is based on an adaptive grid that slightly changes the attitude to it, making us (I mean potential customers) believe that at least the base of your project will meet current requirements.
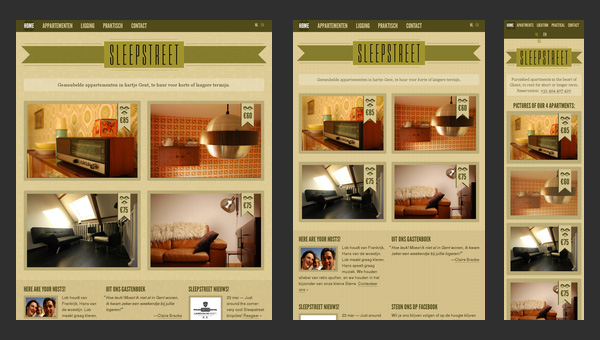
Sleepstreet

Sleepstreet is a fully responsive website that is really pleasing to the eye, even when it is displayed on your cell-phone. Moreover, it can boast of such features as
- a grid-style layout for showcasing various rent options;
- a retro appearance for creating a warm and cozy home-like atmosphere;
- a multi-language support for covering a wide range of potential customers.
The responsive behavior embraces lots of aspects. Being fully adaptive doesn’t mean solely being mobile and tablet friendly, it also involves proper display on huge desktop and notebook screens. Moreover, this feature is no longer optional; every website, whether it is an online portfolio of an artist or a regular school web page, has to quickly and efficiently react on changes related to the screen sizes. There are different ways of sorting out this issue, however we are here not to shed a light upon these techniques; we just want to demonstrate how ordinary websites, which flood the internet, are capable of gaining benefits from being responsive.
Like what you're reading? Subscribe to our top stories.

Andrian Valeanu
Andrian is a skilled web designer, email marketer, and SEO expert with over 20 years of experience. He founded Designmodo, a reputable company specializing in website and email building. Andrian shares his knowledge through guest lectures, interviews, and online publications, and is a respected voice in the industry.

9 Best InVision Alternatives to Switch to in 2024

Top Web Design Trends 2024

Cyber Monday 2023: Top Deals for Web Designers, Email Marketers, and Figma Designers

The Problem with Web Design Trends: Why Following Them Blindly Can Hurt Your Business

17 Tips for Designing with Type on a Photo

Website Design: The Ultimate Guide with Examples

Font Psychology: Here’s Everything You Need to Know About Fonts

Top Web Design Trends 2023
- Postcards: Email Builder
- Slides: Website Generator
- Startup: Bootstrap Builder
- Static Pages
- Affiliate Program
- Help Articles
- Perks (Partners Deals)
- Gmail Email Templates
- Outlook Email Templates
- Mailchimp Email Templates
- HubSpot Email Templates
- Klaviyo Email Templates
- Email Marketing Templates
- Email Newsletter Templates
- Designmodo Experts
- Email Templates
- Website Templates
- Bootstrap Templates
- Siter.io: No-Code Website Builder
- Pulsetic: Website Uptime Monitor
- Static.app: Static Website Hosting
Designmodo Inc. 50 N 1st St, Brooklyn, NY 11249, United States
Copyright © 2010-2024
- Your cart is empty 🙀
- Website Design
- Email Design
- Website Examples
- Email Marketing
- Website Tools
- Email Tools
- View All Articles
- Become an Affiliate
- Lost Password?
- Chat with us

Crafting a Great User Experience with Responsive Web Design
Responsive web design is a game-changer in today’s digital landscape. It ensures your site looks amazing on any device, offering a seamless user experience. Whether you’re designing for screens big or small, responsive web design adapts to provide a comprehensive UX. As we dive into the essentials of web design in 2024, it’s clear that a mobile-friendly website design is no longer optional. It’s a necessity. Your UX design team must focus on creating flexible and engaging layouts that work perfectly on any screen size. This guide will walk you through everything you need to know about responsive web design, helping you stay ahead in the evolving digital world.
In this article, we’ll explore why responsive web design is crucial for an optimal user experience. We’ll cover its origins, key features, and the top ten benefits it offers users. Additionally, we’ll discuss the differences between responsive and adaptive design, share examples of responsive websites, and provide best practices to follow. By the end, you’ll understand why responsive web design is a vital part of web design and how it can elevate your digital presence.

The Origins of Responsive Web Design
Responsive web design has changed how we build websites. The concept was coined by Ethan Marcotte in 2010. He suggested making websites that adjust to different screen sizes and devices. This ensures users have a good experience no matter what device they use.
Before this, designers had to make multiple versions of a website for different devices. This method was slow and inefficient. Marcotte’s idea of using flexible grids, fluid layouts, and media queries in CSS changed everything. With responsive design, one website could work well on desktops, tablets, and smartphones.
Responsive web design uses flexible grids that resize based on the screen size. This means webpage elements can change their size and position. Fluid layouts help content flow smoothly across devices. This keeps the design looking good and functioning well on any screen.
Media queries in CSS are also important. They let designers apply different styles based on the device’s characteristics. For example, a designer might use media queries to change font size, image dimensions, or navigation layout for mobile devices compared to desktops.
In summary, the history of responsive web design has greatly influenced web design and development. By using Ethan Marcotte’s techniques, designers can create websites that work well on any device. This makes web development more efficient and improves the user experience, making the web better for everyone.

Responsive Web Design: A Simple Definition
Responsive web design is an approach in the field of web design that ensures websites look great on all devices. This method uses flexible layouts and fluid grids to adapt to different screens. These screens could be for desktops, tablets, or smartphones. By doing this, responsive web design provides a consistent user experience across various devices. It is crucial for keeping users engaged.
One of the key elements of this method is the use of responsive images. These images automatically adjust to fit the size of the screen they are being viewed on. This helps in creating a mobile-friendly design that loads quickly and looks good on any device. Another important aspect is the use of CSS and HTML to create layouts that are flexible and adaptable. These coding languages allow web designers to build websites that can change and adjust based on the size of the screen.
In the world of UX design, responsive web design plays a vital role. It ensures that users have a seamless experience, regardless of the device they are using. This is achieved through techniques like responsive images and flexible layouts. Additionally, a web designer must consider the use of CSS and HTML to ensure that the website’s design is both functional and visually appealing. By focusing on these elements, responsive web design helps in creating websites that are both effective and efficient.
Finally, responsive design is not only about making websites look good on different screens. It is also about ensuring that they function well. This involves creating a mobile-friendly design that loads quickly and provides a good user experience. By using responsive web design, businesses can ensure that their websites are accessible and user-friendly, which is essential in today’s digital world.

Why is Responsive Web Design an Important Part of User Experience?
Responsive web design is crucial for providing an excellent user experience. As the number of devices and screen sizes increases, ensuring that your website looks and functions well on all of them is more important than ever. Here are several reasons why responsive web design is an essential part of user experience:
1. Improves Accessibility and Usability
Responsive web design ensures that users can access and use your website easily, no matter the device. Whether they are on a desktop, tablet, or mobile screen, the site adjusts accordingly. This flexibility enhances usability, making it simple for users to navigate and interact with the content, thus improving their experience.
2. Enhances User Engagement
When a design enhances the user experience by being visually appealing and functional on all devices, users are more likely to stay engaged. A site that looks good and works well on both large screens and mobile screens keeps users interested. This increased engagement can lead to higher conversion rates and user satisfaction.

3. Boosts SEO Performance
Responsive web design positively impacts SEO. Search engines like Google focus on websites that provide a good user experience. By using responsive design, you ensure that your site meets the criteria for mobile-friendliness, which is a significant factor in search rankings. This can help improve your site’s visibility and attract more traffic.
4. Simplifies Maintenance
Maintaining a single website that works on all devices is much easier than managing multiple versions for different screens. Using HTML and CSS, a web designer can create a responsive site that requires less time and effort to update and maintain. This simplicity can lead to more efficient workflows and cost savings.
5. Improves Loading Times
Responsive web design often leads to faster loading times on mobile screens and other devices. Since the site is optimized for different screen sizes, it loads the appropriate resources efficiently. Faster loading times are a critical UX metric, as they reduce bounce rates and enhance the user experience.
6. Adapts to Future Devices
With technology constantly evolving, new devices with different screen sizes are always being introduced. Responsive web design prepares your site for these changes. By creating a flexible design and layout, you ensure that your website can adapt to any new device, protecting your investment in the long term.
7. Supports Comprehensive UX Research
Responsive web design also supports UX research by providing a consistent user experience across devices. This consistency allows for more accurate data collection and analysis. In turn, it helps designers make informed decisions to further enhance the user experience. It ensures that your UX metrics are reliable and reflective of real user interactions.
By incorporating these aspects into your website, you ensure that your responsive design not only meets current needs but is also prepared for future challenges. This approach not only enhances user satisfaction but also contributes to the success of your digital presence.

Features of Responsive Web Design
Responsive web design ensures that a website looks and functions well on any device, regardless of screen size. It offers various features that make it an essential approach in modern web development. Below are some key features of responsive web design that web developers commonly use:
Fluid Grid Layouts
One of the main features of responsive web design is the use of fluid grid layouts. These layouts use relative units like percentages instead of fixed units like pixels. This allows elements on the page to resize proportionally based on the screen size. Fluid grids ensure that the layout remains consistent and visually appealing on all devices.
Media Queries
Media queries are a crucial part of responsive web design. They allow web developers to apply different styles based on the characteristics of the device. Namely, its width, height, and orientation. By using media queries, designers can ensure that the website adapts its layout and features to provide the best user experience on various devices.
Flexible Images
Flexible images automatically adjust to fit the size of their containing element. This prevents images from breaking the layout on smaller screens. By using flexible images, responsive web design ensures that visuals are clear and appropriately scaled, enhancing the look and feel of the site on any device.
Responsive Typography
Responsive typography is another important feature. It involves adjusting the font sizes and line heights to ensure text readability on different screens. With responsive typography, web developers can ensure that the text is easy to read on both large desktops and small mobile devices, improving the user experience.
Navigation Adaptability
Responsive web design also includes adaptable navigation systems. On smaller screens, complex navigation menus are simplified or transformed into dropdowns or hamburger menus. This adaptability ensures that users can easily find their way around the site, no matter what device they are using.
Consistent User Experience
A consistent user experience is a hallmark of modern responsive design. By providing a seamless experience across all devices, responsive web design helps users interact with the website in the same way, whether they are on a smartphone, tablet, or desktop. This consistency builds trust and encourages user engagement.
Faster Loading Times
Optimizing website elements to load efficiently on different devices is a key feature of responsive web design. Faster loading times enhance the user experience by reducing wait times and preventing frustration. This optimization often involves compressing images, leveraging browser caching, and minimizing code.
Enhanced Mobile Performance
Responsive web design ensures that websites perform well on mobile devices. This includes optimizing touchscreen interactions, ensuring quick loading times, and providing a layout that is easy to navigate on smaller screens. By focusing on mobile performance, web developers can reach a larger audience and improve user satisfaction.
These features of responsive web design are essential for creating websites that are both user-friendly and adaptable to the ever-changing landscape of devices and screen sizes. By incorporating these elements, web developers can build sites that offer a great experience for all users.

Responsive vs. Adaptive Design
Responsive and adaptive design are two approaches used to create websites that work well on various devices. Both aim to improve user experience, but they differ in how they achieve this goal.
Responsive Design
Responsive web design uses a flexible layout that adjusts automatically to fit different screen sizes. It relies on fluid grids, flexible images, and CSS media queries to create a seamless user experience across devices. This approach ensures that content and design elements resize and reposition themselves based on the screen’s width. Responsive web design enhances user experience by providing a consistent look and feel, regardless of the device used. It simplifies maintenance since only one version of the site needs updates, making it a cost-effective design strategy. Additionally, it improves SEO because search engines favor mobile-friendly websites.
Adaptive Design
Adaptive design , on the other hand, creates many fixed layouts for different screen sizes. When a user visits the site, the server detects the device type and loads the appropriate layout. This method allows for more tailored experiences, as designers can optimize content and design for specific devices. However, it requires more work upfront since different versions of the site need to be created and maintained. Despite this, adaptive design can be quite effective in providing a customized user experience. This can be beneficial for complex UI UX design projects. Conducting a UX audit can help determine the best approach for your site.
While both responsive web design and adaptive design have their advantages, responsive web design offers a more fluid and flexible solution. It enhances user experience by ensuring consistency across devices, making it a preferred choice for many web designers. However, the choice between the two ultimately depends on your design strategy’s specific needs and goals.

Examples of Responsive Websites
Responsive web design is essential for creating websites that function well on any device. By using flexible web design principles and media queries, responsive websites adapt to different screen sizes. This ensures a seamless user experience. Here are a few notable examples of responsive websites that effectively use these techniques:
Dropbox ’s responsive website uses a clean and simple layout that adapts smoothly to various devices. By implementing media queries to create responsive elements, images and text resize appropriately. This offers a consistent user experience on both desktops and mobile devices.
2. Starbucks
Starbucks ’ website exemplifies mobile-friendly website design. It features flexible web design elements that adjust to different screen sizes. The navigation and images rearrange seamlessly. This provides users with an intuitive browsing experience on both large screens and mobile devices.
Apple’s responsive website is designed to offer a smooth user experience across all devices. By using responsive design principles, content, and images resize fluidly. This maintains the site’s aesthetic and functionality on desktops, tablets, and smartphones.
4. The Guardian
The Guardian’s website employs responsive web design to deliver a consistent reading experience. Using media queries, it adapts its layout to different screen sizes. This ensures that text and images are easily readable on both large monitors and small mobile screens.
GitHub’s responsive website is a prime example of flexible web design. It adjusts its interface to provide an optimal user experience on various devices. The site’s elements resize and reposition based on screen size, ensuring usability and accessibility for all users.
These examples show how responsive web design can create adaptable, user-friendly websites that provide excellent experiences across a range of devices.

Best Practices to follow for Excellent Responsive Web Design
To achieve excellent responsive web design, following best practices is essential. These practices ensure that your website functions well on all devices and provides a seamless user experience. Here are some key best practices to consider:
1. Use Fluid Grid Layouts
A fluid grid layout is fundamental for responsive web design. It uses relative units like percentages instead of fixed units like pixels. This approach ensures that the web page adjusts smoothly to different sizes, providing a consistent look and feel across all devices.
2. Optimize Images
Optimizing images is crucial for responsive website design. Use flexible web design principles to ensure images resize automatically based on the screen size. This not only enhances the user experience but also improves page load times, which is vital for keeping users engaged.
3. Implement Media Queries
Media queries allow for a responsive layout by applying different styles based on the device’s characteristics. This ensures that your web page looks great and functions well on various devices, from large desktop monitors to small mobile screens.
4. Prioritize Touchscreen Usability
Ensure your website is easy to navigate on touchscreens. Design buttons and links to be easily clickable on devices of different sizes. This improves the overall user experience, making your site more accessible and user-friendly.
5. Test Across Multiple Devices
Testing your responsive web design on multiple devices is essential. This helps identify and fix issues that may not be apparent on a single device. Ensure your web page looks and works well on a variety of screen sizes and orientations.
6. Simplify Navigation
Simplify your website’s navigation for smaller screens. Use drop-down menus, hamburger icons, or other mobile-friendly navigation techniques. This ensures users can easily find what they need, regardless of the device they are using.
7. Maintain Consistent Branding
Maintain consistent branding across all devices. Ensure that fonts, colors, and logos are uniform throughout your responsive layout. This helps build brand recognition and trust, providing a cohesive user experience.
By following these best practices, you can create a responsive web design that looks great and functions well on all devices. This approach not only enhances user experience but also ensures your site is ready for the future.

Choose ScreenRoot for Excellence in Responsive Web Design
Responsive web design is essential in today’s digital world. It ensures websites are functional and visually appealing on all devices. Introduced by Ethan Marcotte , this approach uses flexible grids, fluid layouts, and media queries. It transforms web development by enhancing user experience, simplifying maintenance, boosting SEO, and preparing sites for future advancements. Understanding its origins, features, and benefits, and following best practices, helps businesses create efficient and engaging websites. This guide to responsive web design provides the knowledge needed to stay competitive in the digital landscape.
If you’re looking for award-winning UI/UX design services, look no further than ScreenRoot. We recently won the prestigious award for the UI/UX Digital Agency of the Year 2024 at the Great Indian BFSI Awards . Explore our Work and visit our Services page to learn more about what we offer. Contact us via email at [email protected] or call us at 1800 121 5955 (India). You can also reach us on WhatsApp or use the Contact Form on our website. Let ScreenRoot elevate your digital presence today!
Your user’s experience can make or break your business. Choosing an experienced agency like ScreenRoot can help ensure your digital ecosystem is in the right hands.
Responsive web design is a game-changer in today’s digital landscape. It ensures your site looks amazing on any device, offering a seamless user experience. Whether you’re designing for screens big or small, responsive web design adapts to provide a comprehensive UX. As we dive into the essentials of web design in 2024, it’s clear that […]

... by getting in touch with us.
ScreenRoot brings 16 years of UI UX expertise to tackle current and future problems. Elevate your digital touchpoints with us.

- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
Test your skills: Responsive web design and media queries
The aim of this skill test is to assess whether you understand how to use media queries and get you working with responsive web design with a practical task. Everything you need to know to complete this task is covered in the layout lessons in the CSS layout module .
Note: Because you need to test your design in multiple screen sizes, we do not have interactive editors on this page. Download the code and work locally, or use an online editor such as CodePen , JSFiddle , or Glitch .
If you get stuck, you can reach out to us in one of our communication channels .
Download the starting point for this task . Open the downloaded HTML file in your browser and you will find a wireframed site which will load in a mobile device in a readable manner. You can drag your window smaller or use the responsive design view in Firefox DevTools to view this as if on a phone.
Your task is to create a desktop version of this layout which displays when there is enough screen width to accommodate it. Your final result should look like the image below:

There are a number of ways that you could create the desktop layout, enjoy experimenting. You could also add a second breakpoint perhaps creating a layout that would work well on a tablet in portrait mode.
Web Development
What is responsive web design.

Responsive Web Design is about using HTML and CSS to automatically resize a website.
Responsive Web Design is about making a website look good on all devices (desktops, tablets, and phones):

Setting The Viewport
When making responsive web pages, add the following <meta> element to all your web pages:
Media Queries
Media Queries plays an important role in responsive web pages.
With media queries you can define different styles for different browser sizes.
Example: Resize the browser window to see that the three elements below will display horizontally on large screens and vertically on small screens:
Learn more about Responsive Web Design at W3Schools' RWD Tutorial
Responsive Images
Responsive images are images that scale nicely to fit any browser size.
When the CSS width property is set to a percentage value, an image will scale up and down when resizing the browser window.
This image is responsive:

If the max-width property is set to 100%, the image will scale down if it has to, but never scale up to be larger than its original size:
Advertisement
Image Depending on Browser Size
The HTML <picture> element allows you to define different images for different browser window sizes.
Responsive W3.CSS
W3.CSS is a free CSS Framework that offers Responsive Design by default.
W3.CSS makes it easy to develop sites that look nice on any device; desktop, laptop, tablet, or phone:
To learn more about W3.CSS, go to our W3.CSS Tutorial .
Bootstrap is a very popular framework that uses HTML, CSS and jQuery to make responsive web pages.
To learn more about Bootstrap, go to our Bootstrap Tutorial .

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
- A 2 Z Design Terms
- Web Design Tutorial
- Graphic Design
- User Interface
- User Experience
- Design Principles
- Color Theory
- Color Schemes
- Color Meaning
- Wireframing
- Prototyping
Responsive Design
- Design Thinking
- Visual Design
- Mobile First Design
Responsive Web Design
Responsive web design is all about creating websites that work well on any device, whether it’s a phone, tablet, or computer. This approach ensures that your website looks good and is easy to use no matter how people access it. In this article, we will explore what responsive web design is, why it’s important, and how you can create websites that adapt to different screen sizes and devices. Whether you’re new to web design or looking to improve your skills, understanding responsive web design is essential for creating modern, user-friendly websites.

What is Responsive Web Design?
Responsive Web Design is designing websites that contain flexible layouts that can scale itself according to the screen size of the device it is being viewed on. A Responsive Web Design enlarges, shrinks, resizes, or hides content present as per the screen size of the device. Using websites that look bad on the screen can be displeasing for the users and they might just close and stop using that specific website.
Making a Responsive Web Design can make the websites fit themselves according to the screen and is a trend that most brands follow with their websites. Some content gets hidden or some goes behind some specific gestures like drop-down or swipe left . It only uses one layout for a web page and it can be done either using CSS and HTML or CSS3 and HTML5.
Importance of Responsive Web Design
If we are using websites that look the same on every screen size, it might be bad for the viewers as it can decrease their interest in the website and the brand. A brand that uses a non-responsive website loses customers as not every customer has the same system to open a website. Making your website responsive helps the brand to increase its customers from different platforms and helps them to build trust from a variety of users.
Using a Responsive Web Design for a website can help the brand to set its unique and positive identity in the market as customers can visit that specific website through different devices and the experience will still be good.
How to Create a Responsive Web Design?
Creating a responsive web design means making sure your website looks good and works well on all devices, from phones to tablets to computers. Here are the steps to follow:
Step 1: Use Fluid Grids
- Instead of using fixed-width layouts, use fluid grid systems. This means the layout of your website will adjust smoothly based on the screen size. Fluid grids use percentages for widths, so elements resize proportionally.
Step 2: Use Flexible Images
- Make sure images and other media content can scale within their containers. Use CSS properties like max-width: 100% to ensure images adjust to the size of their containing elements, preventing them from overflowing the layout.
Step 3: Apply Media Queries
- Use media queries in your CSS to apply different styles for different screen sizes and orientations. Media queries allow you to change the layout, font sizes, colors, and other styles based on the width, height, and resolution of the device. For example, you can write a media query to make text larger on small screens.
Step 4: Prioritize Touchscreens
- Ensure your website is touch-friendly. Make buttons and other interactive elements large enough for finger tapping. Place navigational elements in easily accessible areas. This makes it easier for users on mobile devices to navigate your site without frustration.
Step 5: Test Responsiveness
- Continuously test your website on different devices and browsers to make sure it looks and functions well everywhere. Use tools and emulators to see how your site performs on various screen sizes and make adjustments as needed.
Benefits of Responsive Web Design
There are several benefits of using a Responsive Web Design:
- Reduces Bounce Rate: Having a Responsive Website can help the brand to reduce the bounce rate on their website as it can be viewed on any device.
- Mobile Friendly: Responsive Websites are mobile friendly as they’re designed in a way their layout changes on mobiles and tablets when they’re being viewed on.
- Increases Traffic: Having Responsive websites increases the traffic as viewers can open the website from multiple different devices and can use the website efficiently.
- Enhanced User Experience: It is one of the major advantage of responsive websites as the users can get a good experience of using the website through multiple devices which gives the brand a good look in the viewer’s eyes.
- Enhances SEO: Having a Responsive website can help the brand to rank their website higher on SERPs as the traffic and UX is good on the website.
Key Principles of Responsive Web Design
Responsive web design is all about creating websites that look good and work well on any device. Here are the key principles to follow:
1. Viewable on Multiple Devices
- Your website should be designed to work on a variety of devices, including mobiles, tablets, and PCs. This ensures that users can access your site no matter what device they are using.
2. Easy to Understand
- Make sure your website is simple and easy to use. Arrange features and elements clearly so that users don’t get confused or lost. A clean, neat layout helps users find what they need quickly and easily.
3. Consistency
- Maintain a consistent look and feel across all device sizes. This means keeping the design elements, like fonts and colors, the same whether the site is viewed on a phone, tablet, or computer. Consistency makes your website look professional and cohesive.
4. User Engagement
- Engage users by allowing them to control and interact with your website. For example, on a mobile device, use swipe gestures for menus that are typically on the left side of the screen on a PC. This interactivity builds user trust and makes the website more enjoyable to use.
Best Practices for Responsive Web Design
Some of the best practices for a responsive web design that you can follow are:
- Mobile-First Approach: Design for the smallest screen size possible first and then optimise the design for larger screens. T ensuring that website is accessible for mobile users, who make up a significant amount of web traffic.
- Accessible Content: Make your website accessible to all users, including those with disabilities. This includes proper use of HTML semantic elements, ensuring keyboard navigability, and providing alternative text for images.
- Responsive Media: M edia elements should be able to resize themselves to fit within the confines of the user’s device.
- Landscape Orientation: Make sure to optimise your landscape orientation to improve usability.
- Stay Updated and Adapt: Stay informed about the latest developments in responsive design, and browser capabilities to continually refine and improve your website.
Uses of Responsive Web Design
Some of the uses of a Responsive Web Design are:
- Enhanced User Experience (UX): Ensures website is easily readable and navigable on any device. No need to pinch or zoom to read content.
- Lower Maintenance: Previously, businesses had to maintain two versions of their website: one for desktop and one for mobile. Responsive web design eliminates the need for a separate mobile site, reducing the time and cost associated with website maintenance.
- Faster Loading Time: Responsive websites tend to load faster, especially on mobile and other devices.
- Reduced Bounce Rate: A responsive mobile site provides a much better user experience for the visitor making them stick around for a longer duration of time and explore different areas of your site.
- SEO Advantages: A responsive websites is preferred from Google and other search engine.
Responsive web design is essential for creating websites that work well on any device, whether it’s a mobile phone, tablet, or PC. By ensuring your site is viewable on multiple devices, you make it accessible to a wider audience. Keeping your design easy to understand helps users navigate without confusion, while maintaining consistency across all devices gives your site a professional and cohesive look. Engaging users by allowing them to interact with your site builds trust and makes their experience more enjoyable. By following these key principles, you can create a responsive web design that provides a great user experience for everyone.
Responsive Web Design – FAQs
Responsive Web Design is Designing website that can adjust it size of its layout according to the screen size of the viewer’s device.
Why is Responsive Design Important?
Responsive Web Design is important as not every viewer is opening the website through same device so the website should be responsive so that they can be viewed on any device regardless of the screen size.
What are some of the examples of a Responsive Web Design?
Some of the examples of a Responsive Web Design are: The Boston Globe: One of the first major news websites to adopt a responsive design. Airbnb: Offers a seamless user experience whether accessed on a smartphone, tablet, or desktop. Dropbox: Focuses on a minimalist design that is responsive, ensuring that both the content and navigation are clear and accessible on any device. GitHub: Utilizes a responsive web design to cater to developers worldwide. Smashing Magazine: A leading resource using responsive design to ensure that their articles, guides, and resources are easily accessible and readable on any screen size.
What are benefits of the Responsive Design?
Responsive Web Design helps the website to reduce the bounce rate, Increase traffic, Make the website mobile friendly, etc.
What are some Principles that should be followed when designing a responsive website?
Designs for multiple screen sizes should be made, the websites should be made so that they are easy to understand by the viewers on different screen, etc.
Please Login to comment...
Similar reads.
- UI UX Design
- Best Twitch Extensions for 2024: Top Tools for Viewers and Streamers
- Discord Emojis List 2024: Copy and Paste
- Best Adblockers for Twitch TV: Enjoy Ad-Free Streaming in 2024
- PS4 vs. PS5: Which PlayStation Should You Buy in 2024?
- Full Stack Developer Roadmap [2024 Updated]
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
Transform your testing process with: Real Device Cloud , Company-wide Licences & Accessibility Testing
Explore Top Responsive Design Testing Tools
Discover the top 15 responsive design testing tools that ensure your websites look great on all devices and across multiple screen sizes.
Top 15 Responsive Design Testing tools
By Manish Saini, Community Contributor - September 10, 2024
Responsive design testing is essential to guarantee that your website gives an optimal user experience across various devices and screen sizes. As mobile and tablet browsing continues to grow, the importance of testing websites on various device screen sizes and resolutions has never been greater.
This guide explores the top 15 responsive design testing tools available today and shows how they can help you perfect your website’s responsiveness.

Top 15 Responsive Design Testing Tools
1. browserstack live, 2. responsive by browserstack, 3. chrome developer tools, 4. responsinator, 5. screenfly, 6. responsive design checker, 7. resizemybrowser, 10. am i responsive, 11. ghostlab, 12. polypane, 13. responsive test by designmodo, 14. browsershots, 15. viewport resizer, how to choose the best responsive design testing tool, why is browserstack the best responsive design testing tool.
BrowserStack Live is one of the most comprehensive tools for responsive design testing. It offers real-time access to a broad range of devices and browsers. This cloud-based solution allows developers and designers to test their websites on actual devices, ensuring that their site works perfectly across all screen sizes and operating systems. With BrowserStack Live, you can confidently deliver a consistent and responsive user experience, regardless of the device or browser your audience uses.
Read More: Ideal screen size for responsive design

Key Features:
- Real Device Cloud: Test on real mobile, desktop, and even Smart TV devices without any setup or maintenance.
- Cross-Browser Testing: Ensure your website works seamlessly across different browsers, including various versions of Edge, Safari, Firefox, Chrome, Opera, and IE.
- Cross-Platform Testing: Test on different operating systems, such as Windows, macOS, Android, and iOS, to verify platform-specific functionality.
- Device and Browser Support: Access a vast range of devices and browser combinations, providing comprehensive testing coverage.
- Network Throttling: Simulate different network conditions to evaluate how your website performs under varying speeds, essential for optimizing load times and user experience.
- End-to-End Testing: For a thorough assessment, test local or staging sites, debug in real-time, and perform simultaneous testing on multiple devices.
- Day 0 Device Availability: Test on the newest devices as soon as they are launched, ensuring your website is ready for the latest technology.
Final Thoughts:
BrowserStack Live is an essential tool for any serious developer or designer who needs to ensure their website is completely responsive and functional across all devices. Its extensive device and browser coverage, combined with real-time testing capabilities, make it a standout choice for responsive design testing.
Talk to an Expert
Responsive by BrowserStack is a specialized and free tool for testing website responsiveness. It allows developers to instantly preview how their site looks and behaves across different devices and screen sizes, ensuring their design adapts seamlessly to any environment.

- Real-time Testing: Instantly see how your website looks on different devices.
- Comprehensive Device Coverage: Test on various devices and screen sizes.
- Easy Debugging: Identify and fix responsive issues with real-time previews and detailed reports.
Responsive by BrowserStack is an excellent choice for developers who need a quick, efficient solution for responsive design testing. Its free version offers a good choice of devices and is a valuable tool for ensuring your site’s adaptability across various screen sizes.
Read More: Cross-browser testing vs responsive design testing
Chrome Browser Developer Tools is a built-in feature of the Chrome browser that provides a convenient way to test and debug responsive designs. It’s widely used by developers because it’s versatile and easy to access directly within the browser.

- Device Mode: Emulate a wide range of devices directly in the browser.
- Network Throttling: Simulate different network conditions to test load times.
- Comprehensive Debugging: Access to all elements of the page for detailed inspection and debugging.
Chrome Developer Tools is highly valuable for any web developer. While it doesn’t fully replace specialized responsive testing tools, its integration into the Chrome browser makes it a go-to option for quick checks and debugging during development.
Read More: Chrome vs Chromium
Responsinator is a straightforward tool designed to show how your website appears on various popular device sizes. It’s ideal for quick checks and ensuring that your design scales properly across common screen resolutions.

- Predefined Viewports: See your site in various common device resolutions.
- Instant Preview: Quickly preview your website across multiple devices.
Final Thoughts: Responsinator is a simple yet effective tool for checking a site’s responsiveness quickly. While it lacks the depth of other tools, its ease of use makes it a valuable resource for quick checks.
Read More: What kind of testing is important for responsive design?
Screenfly offers a versatile platform for testing websites across different screen sizes, including TVs, tablets, and mobile devices. It’s a handy tool for developers who want to ensure their designs are responsive across various devices.

- Multiple Device Presets: Quickly switch between preset screen sizes for popular devices.
- Rotation Testing: Test your website’s responsiveness in both portrait and landscape modes.
Screenfly provides a flexible approach to responsive design testing, particularly for those needing to test on less common screen sizes like TVs. Its customization options make it a useful addition to any developer’s toolkit.
Responsive Design Checker ensures that your website looks great on any device. It provides an easy-to-use interface where you can input your URL and instantly see how it performs on various screen sizes.

- Easy-to-Use Interface: Simply input your URL and see how it looks on different devices.
- Comprehensive Testing: Test on various devices, from desktops to mobiles.
- Predefined Device Viewports: Access predefined viewports for popular devices for quick testing.
Responsive Design Checker is perfect for developers and designers who want a straightforward solution for checking their site’s responsiveness. Its simplicity and broad device coverage make it a reliable choice for quick and effective testing.
resizeMyBrowser is a browser-based tool that allows you to resize your browser window to emulate different screen sizes. It’s a quick and efficient way to see your site’s appearance on various devices without setting up multiple emulators or devices.
- Predefined Sizes: Choose from a range of predefined sizes or create custom sizes.
- Bookmarklet Integration: Add a bookmarklet to your browser for instant access to resizing features while browsing.
resizeMyBrowser is an excellent tool for developers who need to quickly test their site’s responsiveness. With its instant resizing capabilities and custom resolution options, ResizeMyBrowser is perfect for those who value speed and convenience in their workflow.
Read More: Responsive design for e-commerce platforms
Sizzy is an all-in-one responsive design and development tool specifically built for web developers and designers. It allows you to simultaneously view and interact with your website across multiple devices with varying screen sizes, for a consistent and optimized user experience.
With features like synchronized scrolling, live editing, and device-specific debugging, Sizzy streamlines the process of testing and perfecting your responsive designs.

- Multiple Device Views: View your site on multiple devices in a single window.
- Synchronized Scrolling: Scroll on one device, and all other device views scroll in sync, saving time during testing.
- Live Editing: Make changes to your code in real-time and instantly see the updates across all devices.
- Device-Specific Debugging: Inspect and debug your website directly within each device view for precise adjustments.
Sizzy is an excellent tool for developers who want a streamlined, developer-friendly browser for responsive design testing. Its multi-device preview, live editing, and synchronized features streamline testing and ensure a consistent user experience across all platforms.
Read More: How to make responsive apps in Android studio?
Blisk is a developer-oriented browser that offers a comprehensive set of features for responsive testing. It allows you to emulate multiple devices simultaneously and comes with built-in tools for testing and debugging.

- Device Emulation: Test on multiple devices simultaneously.
- Auto-refresh: Automatically reloads your site as you make changes.
Blisk is a powerful tool for developers looking for an all-in-one solution for responsive testing. Its multi-device emulation and auto-refresh capabilities streamline the testing process, making it easier to catch and fix issues early.
Am I Responsive is a simple tool for checking your website’s appearance on four popular device sizes. It’s an easy way to get a quick overview of your site’s responsiveness.

- Simple Interface: Input your URL and see how it looks on four popular device sizes.
- Quick Snapshot: Capture a snapshot of your website displayed across multiple devices for easy sharing or documentation.
- Instant Results: Get immediate feedback on your site’s responsive design.
Am I Responsive is perfect for a quick, high-level check of your site’s responsiveness. While it doesn’t offer detailed testing features, its simplicity and speed make it a handy tool for initial assessments.
Read More: How to make React apps responsive?
Ghostlab allows you to test your website on multiple devices simultaneously, making it easier to ensure consistency across all platforms. It also features synchronized testing and integrated debugging, helping you quickly identify and resolve issues.

- Synchronized Testing: Interact with one device and see the effect on all connected devices.
- Integrated Debugging: Debug your code on all devices from a single source.
Ghostlab is an excellent choice for developers who need to ensure their site works flawlessly across multiple devices at once. Its synchronized testing and debugging features save time and help maintain consistency.
Polypane is a browser specifically designed for responsive web design and development. It allows you to view your site on multiple device sizes in one window, making it easier to test and optimize your designs.

- Multiple Viewports: View your site on different device sizes in one window.
- Dev Tools Integration: Includes all the developer tools you need for responsive design.
Polypane is a powerful browser for developers focused on responsive design. Its multi-viewport feature and integrated developer tools make it a comprehensive solution for ensuring your website looks great on all devices.
DesignModo is a straightforward and effective responsive testing tool. It provides real-time testing and allows you to define custom sizes, making it easy to check your site’s responsiveness on any screen.

- Real-time Testing: View your site on various screen sizes instantly.
- Custom Sizes: Define your own sizes and test accordingly.
Responsive Test by DesignModo is a simple yet effective tool for responsive testing. It’s especially useful for developers who need a quick and customizable way to ensure their site works well on different devices.
Read More: What are responsive apps?
Browsershots is a tool that allows you to test your website’s appearance in different browsers. It provides a several customization options, including screen size, color depth, and more, to ensure your site looks great in any environment.

- Customizable Testing: Choose screen size, color depth, and more for each test.
- Customizable Test Parameters: Before capturing screenshots, adjust settings like screen size, color depth, JavaScript status, and Flash usage.
- Batch Testing: Test your website on multiple browsers simultaneously, saving time and effort.
Browsershots is ideal for developers who must ensure their site is compatible with a wide range of browsers. While the queue-based system may not be the fastest, it’s a reliable option for non-urgent testing, especially for those looking to ensure their website performs well across a diverse range of environments.
Viewport Resizer is a bookmarklet that allows you to test your site on different screen sizes. It’s a simple yet effective tool for developers who need to quickly adjust and test various viewports. With its easy setup and instant access, Viewport Resizer makes it convenient to check how your website adapts to different viewports directly within your browser.

- Simple Interface: Drag and drop to adjust the screen size.
- Bookmarklet-Based Tool: Easily add Viewport Resizer to your browser as a bookmarklet for instant access to responsive testing.
- Predefined Viewport Sizes: Quickly switch between predefined screen sizes that mimic popular devices and resolutions.
Viewport Resizer is a handy bookmarklet tool that lets developers and designers quickly test website responsiveness by resizing the browser to various screen sizes. With instant access, no installation needed, and cross-browser compatibility, it’s an efficient solution for ensuring your site looks great on all devices.
Read More: How to test responsive images?
When selecting a responsive design testing tool, consider the following factors:
- Supported Devices and Browsers: To ensure comprehensive testing, choose a tool that supports various devices and browsers.
- Ease of Use: The tool should be easy to use, with an intuitive interface that allows quick testing.
- Integration with Workflow: Consider how well the tool integrates with your existing development and testing workflow.
- Scalability: Ensure the tool can scale with your project needs, especially if you’re working on a large-scale application.
BrowserStack Live excels due to its real-time access to multiple real devices and browsers, supporting various screen sizes, resolutions, and device versions. Whether you’re testing on the latest iPhone with high resolution or an older Android device with different screen dimensions, BrowserStack ensures your website looks and performs perfectly across all platforms. Its broad coverage, flexibility, and ease of use make it the top choice for responsive design testing.

Responsive design testing is essential for delivering a seamless user experience. While many tools are available, BrowserStack Live offers the most complete solution with its real device cloud, extensive browser support, and robust testing features.
By choosing BrowserStack, you can ensure your website performs flawlessly across all devices and browsers, making it the best choice for responsive design testing.
Try BrowserStack Now
We're sorry to hear that. Please share your feedback so we can do better
Related articles.

What is the Ideal Screen Size for Responsive Design?
Find out ideal screen sizes & common screen resolutions in 2023 to test your responsive web desi...

Cross Browser Testing vs Responsive Design Testing – what should I do?
Short answer – both. In fact, they are not mutually exclusive, as we will explain here. Gone are t...

What kind of Testing is Important in Responsive Design?
As more and more people access the internet from mobile devices, it's important to make sure your we...
Featured Articles
Test responsiveness on real devices, is your website truly responsive across all devices.
Test your website's responsiveness on real devices with BrowserStack. With instant access to thousands of device-browser combinations, ensure your site delivers a flawless user experience on any screen size.

Contact sales
Help us with your details & our sales team will get back with regarding our new team wide plans.
Get in touch with us
Please share some details regarding your query
Request received!
We will respond back shortly to
In the meantime, here are some resources that might interest you:
Meanwhile, these links might interest you:
Suncoast Website Design
Photos & videos.
See all 14 photos

Services Offered
Verified by Business
Advertising
Web hosting
Brand Management
Website development
Website maintenance
Location & Hours
Suggest an edit
4013 Bluefish Dr SE
Saint Petersburg, FL 33705
South St. Petersburg - Edit
| Closed now | |
Amenities and More
Ask the community.
Ask a question
Yelp users haven’t asked any questions yet about Suncoast Website Design .
People also searched for
advertising services
graphic design
logo design
search engine marketing
search engine optimization
Recommended Reviews

Extraordinary Creative Swagger
DESIGN AND DEVELOPMENT OF
THAT GOES WAY OUTSIDE THE BOX
- Graphic Design
- Website Development
Artful Marketing
Wanna have a chat first? Give us a call today and we’ll talk it out.

Graphic Art Design

Website Services
- Logos & General Branding
- Infographics
- Book Design and Publishing
- Custom Illustrations
- Digital Design
- Print Design
- Presentations
- Packaging Design
- Responsive Designs
- eCommerce Shopping Carts
- Website Hosting
- Live Chat/Video Chat
- Search Engine Optimization
- Fix & Clean Hacked Websites
- Content Creation
- SEM Campaigns
- Original Multimedia
- Video Animation
- Voice-over Production
- Slider Revolution
- Slideshow Animation
- On-site Photo and Video
- Post Production Editing
- Story-boarding
- Direct Mail Campaigns
- Print, Television, and Radio
- Social Media Management
- Website Networking
- Social Media Reciprocity
- Local Listing Growth
- Email Marketing
- Adsense Re-targeting
Service at PIEXEC
Marketing and advertising for your design, whatever it may be..
- Professional Image Executives Home
- Design Work with Extensive Attention to Detail Graphic Design
- Dominate your Competition with your Online Presence Website Development
- Imaginative and Bold Production of Business Dynamics Artful Marketing
- Building Imaginative Conceptions from Start to Finish Portfolio
- Reach Out to us Today for More Information Contact
How can we help?
Dropboxes (Submitting Assignments)
In this section, you will find tutorials that provide valuable information on the process of submitting assignments through dropboxes and accessing feedback within MyCourses. These tutorials offer step-by-step guidance on how to effectively submit your assignments, as well as how to view and interpret the feedback provided by instructors. Explore these tutorials to enhance your understanding of the assignment submission and feedback process in MyCourses.
- Anona Elementary (es)
- Azalea Elementary (es)
- Azalea Middle (ms)
- Bardmoor Elementary (es)
- Bauder Elementary (es)
- Bay Point Elementary Magnet (es)
- Bay Point Middle (ms)
- Bay Vista Fundamental (es)
- Bayside High (ea)
- Bear Creek Elementary (es)
- Belcher Elementary (es)
- Belleair Elementary (es)
- Blanton Elementary (es)
- Boca Ciega High (hs)
- Brooker Creek Elementary (es)
- Calvin Hunsinger School (ec)
- Campbell Park Elementary (es)
- Carwise Middle (ms)
- Chi Chi Rodriguez Academy (ea)
- Clearview Adult Education Center (ct)
- Clearwater Adult Education Center (ct)
- Clearwater Fundamental (ms)
- Clearwater High (hs)
- Countryside High (hs)
- Cross Bayou Elementary (es)
- Curlew Creek Elementary (es)
- Curtis Fundamental Elementary (es)
- Cypress Woods Elementary (es)
- Disston Academy (ea)
- Douglas L. Jamerson, Jr. Elementary (es)
- Dunedin Elementary (es)
- Dunedin Highland Middle (ms)
- Dunedin High (hs)
- East Lake High (hs)
- East Lake Middle School (ms)
- Eisenhower Elementary (es)
- Elisa Nelson Elementary (es)
- Fairmount Park Elementary (es)
- Forest Lakes Elementary (es)
- Frontier Elementary (es)
- Fuguitt Elementary (es)
- Garrison-Jones Elementary (es)
- Gibbs High (hs)
- Gulf Beaches Elementary Magnet School (es)
- Gulfport Montessori Elementary (es)
- High Point Elementary (es)
- Highland Lakes Elementary (es)
- Hollins High (hs)
- J. Hop Times
- James B. Sanderlin K-8 (es)(ms)
- John Hopkins Middle School (ms)
- John M. Sexton Elementary (es)
- Kings Highway Elementary Magnet School (es)
- Lake St. George Elementary (es)
- Lakeview Fundamental (es)
- Lakewood Community School (ct)
- Lakewood Elementary (es)
- Lakewood High (hs)
- Largo High (hs)
- Largo Middle (ms)
- Lealman Avenue Elementary (es)
- Lealman Innovation Academy (ea)
- Leila G. Davis Elementary (es)
- Lynch Elementary (es)
- Marjorie Kinnan Rawlings Elementary (es)
- Madeira Beach Fundamental K-8 (es)(ms)
- Manatee Messenger
- Mangrove Bay Middle School
- Maximo Elementary (es)
- McMullen Booth Elementary (es)
- Meadowlawn Middle (ms)
- Melrose Elementary (es)
- Midtown Academy (es)
- Mildred Helms Elementary (es)
- Morgan Fitzgerald Middle (ms)
- Mount Vernon Elementary (es)
- New Heights Elementary (es)
- Nina Harris Exceptional Student Education Center (ec)
- North Shore Elementary (es)
- Northeast High (hs)
- Northwest Elementary (es)
- Oak Grove Middle (ms)
- Oakhurst Elementary (es)
- Oldsmar Elementary (es)
- Orange Grove Elementary (es)
- Osceola Fundamental High (hs)
- Osceola Middle (ms)
- Ozona Elementary (es)
- Palm Harbor Middle (ms)
- Palm Harbor University High (hs)
- Pasadena Fundamental (es)
- Paul B. Stephens School (EC)
- Performing Arts
- Perkins Elementary (es)
- Pinellas Central Elementary (es)
- Pinellas Gulf Coast Academy (ea)
- Pinellas High Innovation (ea)
- Pinellas Park Elementary (es)
- Pinellas Park High (hs)
- Pinellas Park Middle (ms)
- Pinellas Secondary School (ea)
- Pinellas Technical College Clearwater (ct)
- Pinellas Technical College - St. Petersburg Campus (ct)
- Pinellas Technical College(ct)
- Pinellas Virtual School (es)(ea)(ms)(hs)
- Plumb Elementary (es)
- Ponce de Leon Elementary (es)
- Registration2
- Richard L. Sanders School (ec)
- Richard O. Jacobson Technical High School at Seminole (hs)
- Ridgecrest Elementary (es)
- Safety Harbor Elementary (es)
- Safety Harbor Middle (ms)
- San Jose Elementary (es)
- Sandy Lane Elementary (es)
- Sawgrass Lake Elementary (es)
- Seminole Elementary (es)
- Seminole High (hs)
- Seminole Middle School (ms)
- Seventy-Fourth St. Elementary (es)
- Shore Acres Elementary (es)
- Skycrest Elementary (es)
- Skyview Elementary (es)
- Southern Oak Elementary (es)
- Spartan News Network
- St. Petersburg High (hs)
- Starkey Elementary (es)
- Stavros Institute
- Sunset Hills Elementary (es)
- Sutherland Elementary (es)
- Tarpon Springs Elementary (es)
- Tarpon Springs Fundamental (es)
- Tarpon Springs High (hs)
- Tarpon Springs Middle (ms)
- Thurgood Marshall Fundamental (ms)
- Tomlinson Adult Learning Center (ct)
- Tyrone Middle (ms)
- Walsingham Elementary (es)
- Westgate Elementary (es)
- Woodlawn Elementary (es)

St. Petersburg High
Achieving Excellence
- School Information
- Principal's Weekly Message
- School Staff
- Devil's Doings Newsletter
- Green Devil's Pantry & Closet
- Palmetto and Pine Student Newspaper
- Parents Information
- Bookkeeping
- Food Service
- School Financial Reports
- School Improvement Plan (SIP) District
- Curriculum Guide
- Advanced Placement Classes
- Course Registration Resources
- Testing Calendar
- Air Force Junior ROTC
- Center for Construction Technologies
- International Baccalaureate (IB)
- 3DE Program by Junior Achievement
- SAVE Promise Club
- Club Handbook
- Sports & Club List
- National Honor Society
- Anti Bullying/Harassment
- Florida Kid Care
- Hygiene Resources
- Mental Health Matters
- The Green Devil Librarian
- Uniform Statewide Assessment Calendar
- School Shirts
- Palmetto & Pine News
- School Advisory Council
Site Shortcuts
- 2024-2025 Homerooms
- ACT Test Dates
- Advanced Academics SPHS
- Alumni Information
- Apply To AVID Online
- Exam Policy FAQs
- Financial Aid and Scholarships
- Information on PSAT and SATpractice.org
- Khan Academy
- Library Media and Instructional Materials
- Link to Student Accident Insurance
- Parents - Things You Should Know
- Principal's Weekly Message
- Report Bullying
- Report Safety Concerns
- SAT Test Dates
- Schedule Corrections (Traditional Students)
- Scholarship Information
- School Improvement Plans
- Staff Directory
- Student Registration
- Transportation
Welcome to St Petersburg High School Home of the Green Devils
2501 5th Avenue North St. Petersburg, FL 33713 (727) 893-1842 Fax (727) 893-1399 Guidance Fax (727) 893-5542 School Hours - 7:25 to 1:55
Headlines & Features

Alumni credit mom as inspiration for becoming doctors
Fall volleyball information, summer football workout schedule, congratulations national merit finalists, buy a brick. leave your legacy, tech tips for students, upcoming events, september 17, 2024.
Underclass Picture Day
6:00 PM Open House
September 23, 2024
No school for students - Possible hurricane make-up day if needed
Teacher Planning Day - Non-Student Day
Peachjar eFlyers
Senior obligations and online payments.
2501 5th Ave N , St. Petersburg, FL 33713
(727) 893-1842
(727) 893-1399
- Questions or Feedback? |
- Web Community Manager Privacy Policy (Updated) |

IMAGES
VIDEO
COMMENTS
Responsive design - Learn web development | MDN
Responsive Web Design Introduction
HTML Responsive Web Design
A responsive web design adjusts the layout and appearance of the web pages to suit the resolution and width of the screens. This makes a web page look attractive on devices with diverse screen sizes. Designing a well-organized, responsive, and user-friendly web page has therefore become the need of the hour. ... To access graded assignments and ...
Specialization - 6 course series. Responsive web design is all about creating the best user experience regardless of whether a user is accessing your site from a desktop computer, a mobile phone, or a tablet. This Specialisation covers the basics of modern full stack web development, from UX design to front-end coding to custom databases.
Responsive Web Design
Responsive web design is an approach to web development aimed at creating websites that adapt and respond to different screen sizes and devices. The primary goal of responsive design is to provide an optimal and consistent user experience across a wide range of platforms, including desktop computers, laptops, tablets, and smartphones. ...
Responsive web design basics | Articles
Learn Responsive Design
Responsive Web Design: 50 Examples and Best ...
Responsive web design makes web pages render properly on a wide variety of device screen sizes without cutting short or distorting the content. This doesn't mean a website will appear exactly the same way on a phone as on a laptop, for example. Rather, it means that the content of the web page adapts to different screen sizes - from large ...
Using HTML and CSS, a web designer can create a responsive site that requires less time and effort to update and maintain. This simplicity can lead to more efficient workflows and cost savings. 5. Improves Loading Times. Responsive web design often leads to faster loading times on mobile screens and other devices.
Responsive Web Design Certification | freeCodeCamp.org
Test your skills: Responsive web design and media queries
Templates are a great way to tap into the power of responsive design without having to become a web developer. Here are some other reasons: More design flexibility. Reduced costs. Credit card processing can be done using relatively inexpensive methods such as: PayPal, Authorize.net. Can be combined with inexpensive shopping carts.
What is Responsive Web Design?
Responsive Web Design
Just a sample structure of responsive web page with 3 break points.... Just a sample structure of responsive web page with 3 break points.... Pen Settings. HTML CSS JS Behavior Editor HTML. ... design and multimedia since the age of 5. My inspirations are Massimo Vignelli, JJ Abhrams, Steven Speilberg, Ridley Scott, HR Giger, Ralph McQuarrie, J ...
Dev Tools Integration: Includes all the developer tools you need for responsive design. Final Thoughts: Polypane is a powerful browser for developers focused on responsive design. Its multi-viewport feature and integrated developer tools make it a comprehensive solution for ensuring your website looks great on all devices. 13.
Specialties: Professional, SEO friendly, fully responsive web site design from $499! If you're in need of a web site, I can make it happen, and I can get you online in as little as 24 hours! Remember: "You don't have to spend thousands to have a website that looks like you did" Established in 2002. Designing fully responsive, SEO optimized, user friendly websites. I utilize the Bootstrap4 ...
Advanced Styling with Responsive Design
Between graphic and print design, web development, advertising, and anything between, we've got the tools to get it done with awe and inspiration. ... Responsive Sites, SEO, SEM, Social Media, Copywriting, APIs, eCommerce, Custom Programming, and much more. Explore Service. Graphics. Logos & General Branding;
Dropboxes (Submitting Assignments) In this section, you will find tutorials that provide valuable information on the process of submitting assignments through dropboxes and accessing feedback within MyCourses. These tutorials offer step-by-step guidance on how to effectively submit your assignments, as well as how to view and interpret the ...
St. Petersburg High (hs) / Homepage