Newly Launched - AI Presentation Maker

Researched by Consultants from Top-Tier Management Companies

AI PPT Maker
Powerpoint Templates
Icon Bundle
Kpi Dashboard
Professional
Business Plans
Swot Analysis
Gantt Chart
Business Proposal
Marketing Plan
Project Management
Business Case
Business Model
Cyber Security
Business PPT
Digital Marketing
Digital Transformation
Human Resources
Product Management
Artificial Intelligence
Company Profile
Acknowledgement PPT
PPT Presentation
Reports Brochures
One Page Pitch
Interview PPT
All Categories

Must-have Website Launch Templates with Samples and Examples

Taranjeet Singh
You've been burning the midnight oil, pouring your heart and soul into developing the perfect website. Countless brainstorming, designing, and refining hours have led you to this very moment. You're on the brink of launching your dream project, and the excitement is visible. But as the big day looms, you grapple with an unexpected challenge – how to ensure your website launch is a resounding success?
In the ever-evolving world of the web, having a compelling website is only half the battle won. To make your mark and leave a lasting impression on your audience, you need something more – a secret weapon that seasoned developers and entrepreneurs swear by website launch templates!
Deploy these templates as your trusty launch pad, propelling you into the digital stratosphere with their mix of aesthetics, functionality, and user experience. They are the spark that ignites the fiery enthusiasm of your potential visitors, captivating them from the very first glimpse.
What makes these templates so unique? Well, they are expertly crafted, 100% customizable designs. Whether you're launching an online store, a portfolio website, a blog, or even an entire web app – there's a launch template tailored perfectly to your needs.
In this blog, we'll unveil these ready to use templates and explore how they can elevate your website launch from good to extraordinary. We'll show you how these templates can save you valuable time and effort and provide you with an edge over your competitors in a fiercely competitive digital landscape.
So, explore the templates that will transform your website launch into a remarkable and unforgettable experience for all who venture onto your digital domain.
Template 1: Website Launch Strategy PPT Template
This PPT is a meticulously crafted collection of highly informative and functional templates designed to help you execute a successful website launch. Whether you are a seasoned marketer or a novice entrepreneur, this content-ready template will equip you with the necessary tools to plan, strategize, and execute a flawless website launch that drives results. It includes various slides, each catering to different aspects of your website launch. Every critical aspect is covered, from outlining the website launch strategy to delving into a marketing plan. Additionally, the timeline template will assist you in scheduling your tasks and resources efficiently, ensuring a smooth and timely launch. Download now and pave the way for an impeccable website launch that leaves a lasting impact on your audience.

Download Now!
Get the top ecommerce website development initiatives playbook templates here .
Template 2: Website Launch Proposal PPT Slide
This PPT is the all-in-one solution for successfully presenting a seamless and effective plan to launch your website. It is designed to impress and captivate your audience while showcasing the essential elements of your website launch strategy. Starting with a cover letter for website launch, establish a strong and formal introduction, setting the tone for the presentation. The project summary outlines the entire plan, giving a high-level overview of what to expect. Following this, the problem statement emphasizes the issues and challenges your website aims to address, ensuring a clear understanding of the purpose and goals of your project. Our premium PPT slide delves into the core strategies to drive traffic and attract users to your website. With a focus on results, this section highlights the benefits of your offerings and showcases your unique selling points. From content creation to social media engagement, every aspect of the strategy is meticulously outlined. Download this PPT now to take your website to new heights of success.

Do you require the latest website budget templates? Click here .
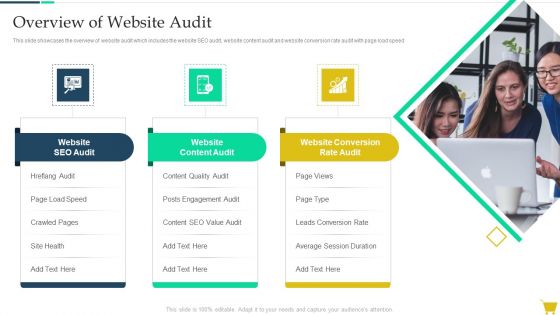
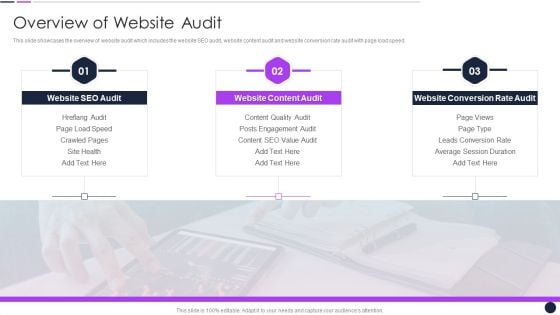
Template 3: Website Launch Website Optimization PPT Template
This informative PowerPoint presentation is designed to equip businesses with the tools and insights to successfully launch their website and optimize it for maximum impact.
The PPT is divided into several carefully crafted slides, each addressing crucial aspects of the website launch process. This ready-made slide helps organizations allocate resources efficiently, ensuring a cost-effective launch strategy. This PowerPoint template also covers effective marketing techniques, leveraging various platforms to reach a wider audience and generate higher engagement. The slide guides users through defining clear objectives, understanding user needs, and implementing actionable steps to achieve their website's goals. With an emphasis on clarity and simplicity, this PPT ensures that businesses can quickly grasp and implement the strategies outlined. The content is concise yet comprehensive, providing a well-rounded approach to website launch and optimization without overloading users with unnecessary details. For immediate access to this valuable resource, click the download and open the secrets to an effective website launch and optimization.

Need website project plan templates? Click here .
Incorporating website launch templates proves to be an invaluable asset for businesses seeking to impress clients with a polished and professional vision. These pre-designed frameworks streamline the proposal process, ensuring efficiency and coherence while showcasing the potential of the proposed website, ultimately enhancing the chances of winning clients' approval.
FAQs on Website Launch
What does it take to launch a website.
Launching a website requires several vital steps. First, define your website's purpose and target audience. Next, choose a domain name and reliable web hosting service. Design your website with a user-friendly interface, appealing visuals, and relevant content. Develop the website using HTML, CSS, and a content management system like WordPress. Ensure it is mobile-responsive and performs well across browsers. Implement essential features like contact forms and security measures like SSL certificates. Test the website thoroughly to identify and fix any issues. Finally, launch by making your website accessible to the public. Regularly update and maintain the site to provide a seamless user experience. Promote your website through various channels to drive traffic and achieve your goals.
How do you announce a website launch?
Announcing a website launch is crucial to create excitement and drive traffic. Craft a compelling press release or announcement post, keeping it concise and engaging. Highlight the website's purpose, unique features, and benefits for users. Utilize captivating visuals and shareable content to enhance the message's impact. Leverage social media platforms, mailing lists, and industry influencers to amplify the announcement. Schedule the release strategically, considering peak engagement times and avoiding significant events or holidays. Encourage visitors to explore the site by offering incentives like discounts or exclusive content. Monitor feedback and respond promptly to inquiries. You must regularly update and maintain the website for a positive user experience and continued interest.
Related posts:
- One-page Website Templates To Woo Your Online Audience!
- Website Development Proposal Templates for Nailing Pitch-Perfect, Client Winning Proposals!
- How to Design the Perfect Service Launch Presentation [Custom Launch Deck Included]
- Quarterly Business Review Presentation: All the Essential Slides You Need in Your Deck
Liked this blog? Please recommend us

Top 7 Product Sheet Templates with Examples and Samples

Top 7 Social Media Event Templates with Examples and Samples
This form is protected by reCAPTCHA - the Google Privacy Policy and Terms of Service apply.

--> Digital revolution powerpoint presentation slides

--> Sales funnel results presentation layouts
--> 3d men joinning circular jigsaw puzzles ppt graphics icons

--> Business Strategic Planning Template For Organizations Powerpoint Presentation Slides

--> Future plan powerpoint template slide

--> Project Management Team Powerpoint Presentation Slides

--> Brand marketing powerpoint presentation slides

--> Launching a new service powerpoint presentation with slides go to market

--> Agenda powerpoint slide show

--> Four key metrics donut chart with percentage

--> Engineering and technology ppt inspiration example introduction continuous process improvement

--> Meet our team representing in circular format

Got any suggestions?
We want to hear from you! Send us a message and help improve Slidesgo
Top searches
Trending searches

62 templates

pink flowers
255 templates

63 templates

el salvador
34 templates

15 templates

16 templates
Web Project Proposal
It seems that you like this template, web project proposal presentation, free google slides theme, powerpoint template, and canva presentation template.
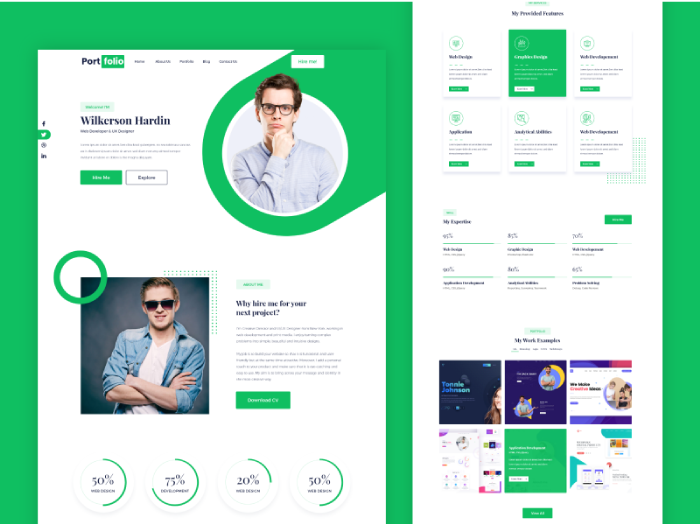
We live in the internet era, which means that web design is currently one of the most demanded skills. This free template is perfect for those designers who want to present their web project proposal to their clients and see a preview of the final work.
Impressing your audience is always important, so the graphic elements included in the design of the slides are all about technology and interface elements, giving consistency to your project plan. The colors are also meaningful, using a palette that combines dark blue and very light green. This gives contrast and provides a trustworthy message to your clients, while also contributing to the professional look of this business presentation. We’ve decided to include some illustrations and infographics that can help you make your proposal more interesting. They're also a nice visual aid to better explain what you have in mind, so make good use of them. Don’t forget that everything in this template is editable and customizable, so you have as much freedom as possible at your disposal. Download it and get started!
Features of this template
- 100% editable and easy to modify
- 19 different slides to impress your audience
- Available in five colors: blue, pink, orange, yellow, and green
- Contains easy-to-edit graphics and maps
- Includes 1000+ icons and Flaticon's extension for customizing your slides
- Designed to be used in Google Slides, Canva, and Microsoft PowerPoint
- 16:9 widescreen format suitable for all types of screens
- Includes information about fonts, colors, and credits of the free resources used
How can I use the template?
Am I free to use the templates?
How to attribute?
Attribution required If you are a free user, you must attribute Slidesgo by keeping the slide where the credits appear. How to attribute?
Create your presentation create personalized presentation content, writing tone, number of slides, available colors.
Original Color

Register for free and start downloading now
Related posts on our blog.

How to Add, Duplicate, Move, Delete or Hide Slides in Google Slides

How to Change Layouts in PowerPoint

How to Change the Slide Size in Google Slides
Related presentations.

Premium template
Unlock this template and gain unlimited access

Register for free and start editing online
Design Feedback Tools
Upload and send designs to get quick feedback
Content Collection Tools
Add content fields to any design to add helpful context for writers
Website Feedback Tools
Install our on-site widget to collect feedback on any website
Cheat Sheet For Presenting Your Website Designs
Written by: Tyler Morian - Nov 22nd, 2021 - 6 minute read
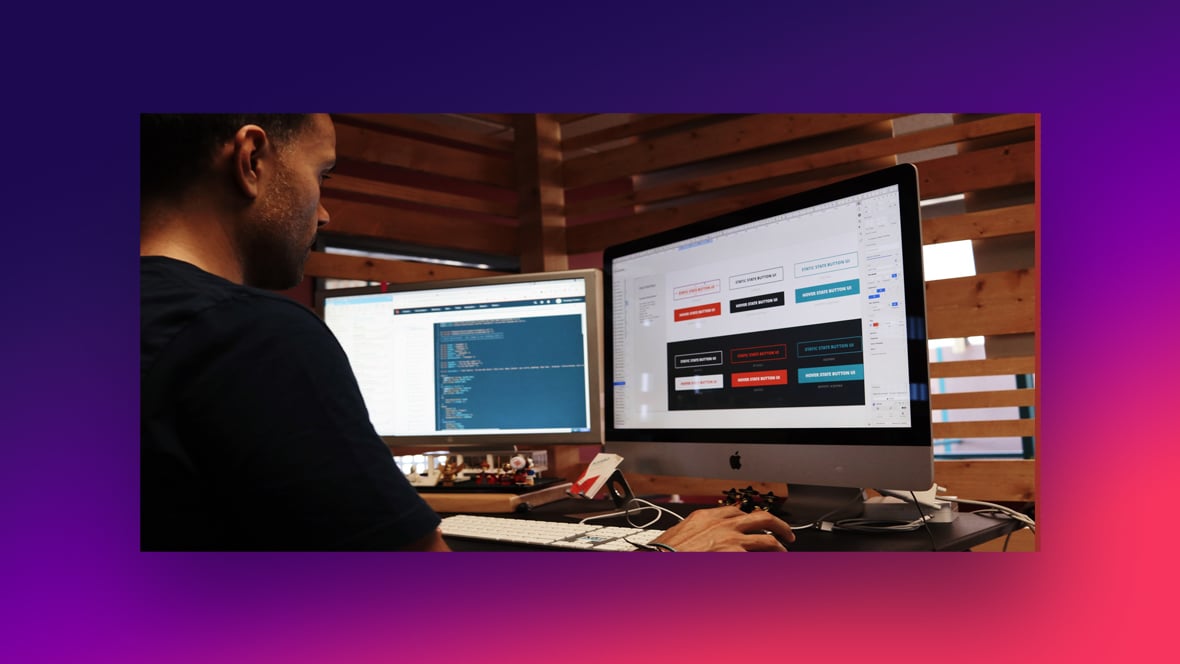
The process of creating a new website for your clients involves several different benchmarks. First, you conduct your research of the client and their target audience. Next, you present wireframes. Once wireframes are approved, you come to the stage of designing your client’s new website.
It’s easy for a presentation to become daunting if you don’t feel prepared to explain design choices or features. Clients may fixate on a trivial detail, and thus, slow down the web project (meaning more time and less profit for you).
This post is a how-to guide on ways to make a successful website presentation by adding context and annotations to help your client better understand the design elements and design decisions. Whether you are a designer about to share your designs or an account manager getting ready to present, this post will guide your discussion and help you present with confidence.

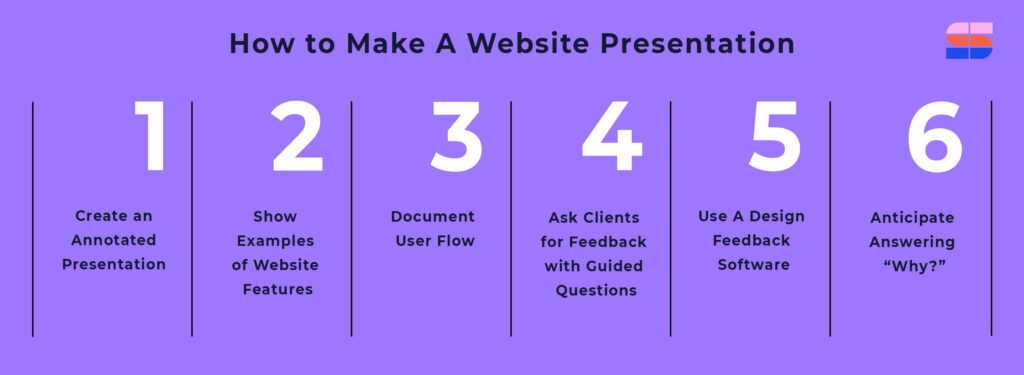
How to Make A Website Presentation
One of the most important first steps in the presentation process is determining how you plan to present your work to your client. Knowing beforehand how your client will be viewing the presentation is necessary to guide how you will create annotations.
There are a few different ways to go about presenting. You may choose in-person if your client is local or over the phone/video conference. Either way you decide to present, follow these few steps to make your meeting run as smoothly as possible.
1. Create an Annotated Presentation
In previous posts, we discussed the importance of annotating wireframes for your clients. Wireframes are tricky to present, because they are the bare bones of a site structure. Clients don’t always visualize what you have in mind for them and it leaves room for too much feedback on their end.
Website design presentations are a whole different challenge. At this point, your design team (or you, if you’re the designer) has likely spent weeks working on these designs. They feel personal to you. Presenting the new designs can often feel nerve-wracking because you don’t know how your client will perceive the designs.
The best way to prepare yourself (and your client) for your design presentation is to annotate. What do we mean?
Back when design feedback software didn’t exist, we would simply send our design files via email and hop on a call ASAP. We’d avoid allowing the client to sit with the designs too long before we tried to give our best explanation for how and why the designs look the way they do.
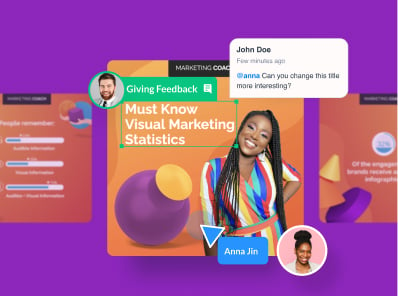
Nowadays, we can send design files via design feedback software, such as SimpleStage , to create a guided presentation for web projects. Send multiple designs with annotations on every page to help your clients understand the user flow, see what content you are using as placeholder, what features are designed to increase sales, etc.
Sending files with no context whatsoever leaves your designs up to their interpretation. Annotating designs allows for a more seamless client experience, especially when you use a design feedback software to collect their thoughts.
Pro Tip: If the website you’re designing has more than 15 unique pages, it may be worth setting multiple design meetings to break up the presentations.
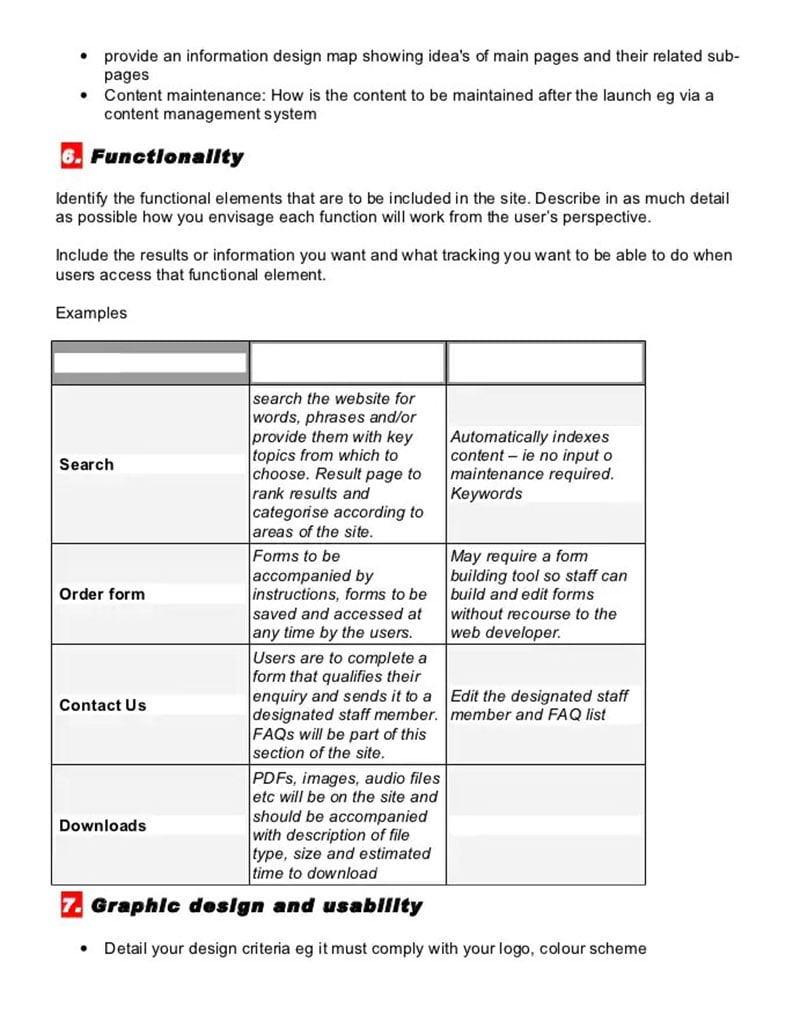
2. Show Examples of Website Features
Your website designs will likely include features that are difficult for your client to conceptualize from a flat design file. Include examples from other websites to demonstrate these types of features to paint a clear picture for your client, helping them imagine how the features might fit in and benefit their website.
Curate a custom list of websites that include the key features or animations that you are proposing, and whether conducting the presentation virtually or in-person, be prepared to visit these websites as you go.
3. Document User Flow
Walk the client through the user flow focusing on the customer perspective. Annotating features like scrolling down to see the CTA or using headers to break up content demonstrates thoughtful documentation of user flow.
Highlighting how your designs improve the user experience for your client’s customers can be a big win for your presentation. This is particularly true if your proposed user flow solves a problem in the existing site or otherwise greatly enhances the overall experience. Be sure to call out these features and explain them clearly.

4. Ask Clients for Feedback with Guided Questions
In an ideal world, clients offer timely and useful feedback. Unfortunately, real world client feedback can be vague, insignificant, and needless. Knowing the right questions to ask during your new website presentation will encourage your client to give clear context to their feedback.
It can be meaningful to know how your client feels about the website and why. For instance, asking them to describe how they feel about specific design elements and what elements they feel are missing will shorten the amount of sharing back and forth. Using the word “feel” also offers an empathetic point of view, making your questions less likely to come off as defensive. This disarming tactic helps your clients to receive your questions more positively.
Clients typically only spend a set amount of time giving feedback, so breaking up your requests is a great way to receive more timely and targeted feedback, rather than asking open-ended questions, such as what they think about the site in general.
Asking “Why?” goes a long way . When a client fails to give precise feedback on your designs, asking them why gives them the chance to expand on their comments.
Reminding your client to consider their customer is also important to include in your questions. The target audience is an essential part of their goal for the site, so encourage clients to view the site from the perspective of their ideal customer to help them offer constructive feedback.
5. Use A Design Feedback Software
The days before design feedback software meant emailing design files to waiting for your client to meet you for an in-person presentation. Both have their own sets of challenges and if you aren’t prepared for a presentation, you may feel overwhelmed walking your client through several pages of designs.
Design feedback software allows digital agencies and freelancers to share their design files online, while providing context and annotations for their clients. So regardless if your meeting is in-person or virtual, your clients have all the information they need to give feedback on their designs.
Design Feedback Software exists to:
- Showcase your own annotations to explain how a feature will look once live, what is placeholder, and how the user experience is taken into consideration
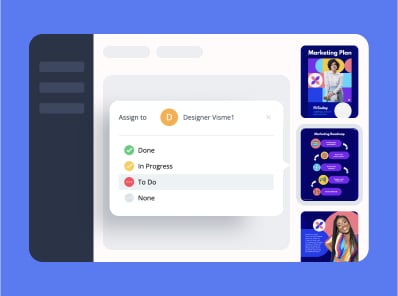
- Collect client feedback directly on the designs
- Give multiple stakeholders the opportunity to give feedback without their notes being redundant
6. Anticipate Answering “Why?”
Negative feedback from a client is inevitable. Occasionally, your client may struggle to comprehend why you designed something the way you did. You want them to understand and be confident in your choices, so back up your explanation with logic and reason to support and validate your work.
- Have onboarding notes readily available to refer to
- Show your research on their current brand, competitors, and target customers
- Include designers in the presentation to give more context
Looking for a way to improve the way your agency collects design and website feedback?
SimpleStage is the only platform that unifies the client experience by providing tools to help agencies collect content, feedback and track bugs.
Purposeful Context For a Successful New Website Presentation
By incorporating these strategies and tools into your design process, your team is more likely to maintain clear context, making your website presentation a success. Whether you are face-to-face or sharing a screen, you and your client can better remain on the same page from start to finish.
Subscribe to get our latest posts directly to your email
- Your Email *
- Name This field is for validation purposes and should be left unchanged.
Related Posts
What is website bug reporting.
No website is completely issue-free for life. And if you’re still in the development stage, your new build may be far from perfect. From unclickable buttons to inconsistent page...
How To Use A Bug Tracking Software
Bug issues come and go, but great agencies always have processes in place to resolve the errors fast. To get rid of bugs without wasting time, you need an...
4 Features You Need in a Bug Tracking and Website Feedback Tool
No website is perfect from the get-go. Whether you need to fix a bug or improve a design, meeting your client’s standards always requires updates. To make these changes...
Start Collaborating Today
Free forever with core features. No credit card required!
Get Early Access
SimpleStage is in public beta. Request your invitation to get early access, awesome discounts, and help shape the platform!

Slider Revolution
More than just a WordPress slider
Website Brief Template Examples and Tips to Write One
Discover effective website brief template examples to streamline your projects. explore creative and comprehensive templates for your needs..

A well-crafted website brief not only outlines your vision but also translates it into a clear plan for designers and developers. It’s essential for aligning your web development team, ensuring everyone is on the same page about goals , requirements , and deadlines .
In this article, I’ll walk you through website brief template examples that are comprehensive, easy to use, and tailored to different project needs. You’ll learn how to structure your project brief , what key elements to include, and how to articulate your vision effectively.
By the end, you’ll have the tools to create a brief that enhances communication, streamlines your process, and ensures your project’s success. Let’s dive into the details, so you can master the art of crafting a killer website brief .
About Your Business

What is the right starting point for a website brief? When starting a discussion with the developer have the following information ready:
- What does your business do?
- What is the objective of the website?
- How will people find the website?
- What is the company’s unique selling point?
- What are the company’s values?
- Are there existing documents that show the company’s branding? This includes documents, stationery, signage.
- Style guide. Think of color schemes, typefaces, etcetera.
- A list of inspirational websites. Include a description of positive and negative elements.
- If there is a current website, why does it need to be replaced or updated?
Point of Contact

To facilitate communication with the developing agency, assign one person within the organization. He or she receives information and questions and has decision-making skills and authority. Then make sure that the developers have his or her contact details.
Too many contact persons and decision-makers will slow down the project considerably. Therefore the web development bureau will like to know the following:
- Key stakeholders
- Contact person
- Person responsible for content providing
- Person authorized to sign off each key stage
- Person that will continue to manage the site after it is finished
Target Audience & Users

Take time to identify and describe the target audience. Who is the ideal client ? This detailed information is key to making a website that succeeds in reaching these people. Outline the audience’s demographics and psychographics .
The audience and users section of the website brief template includes:
- Customers’ motivations, inspirations, and turn-offs
- How does the target audience find the website?
- How familiar are they with the website or the brand?
- Will there be members-only products, services, or website sections?
- The focal point of the website. Why should visitors go there and what should they do?
- What should visitors remember after visiting?
Define the Project’s Goals

The previous sections in the website brief template help to understand the extent of the project and what it involves. With that established, it is now time to define the goals of the website and the problems that it needs to solve.
Defining these parameters will ensure an effective website design that is to the point. As a result, people that visit the website will find what they are looking for.
It is often a smart decision to ask for help when designing and building a website. This is definitely true for someone with little experience. There is more involved than downloading design software and putting some pictures and text together.
Anyone who has already started building one may come to the realization that what they have made is not acceptable. What are the elements that are missing or what is the design lacking?
Also, adding an online selling point to the website may boost sales,but creating an efficient and reliable webshop offers professional help.
Design visually attractive and high-performing websites without writing a line of code
WoW your clients by creating innovative and response-boosting websites fast with no coding experience. Slider Revolution makes it possible for you to have a rush of clients coming to you for trendy website designs.
Competitors

Make a description of the industry’s landscape and who the competition is and what they do.
- Include what notable marketing activities they have. Think about what makes their approach effective and what the weaknesses are.
- Write down what pressure the competition is exercising on the business.
- What are the strengths and weaknesses of the competition’s websites ? Are there any useful aspects to adapt?
Knowing what the industry’s landscape looks like is a great help for the designers and developers. It helps them to participate in early-stage project discussions.
Design Requirements and Specs

Knowing the requirements early on saves a lot of time revisions and rework. It prevents scope creep and hence keeps project costs under control.
Some items to consider here are:
- Site login credentials
- User registration management
Items such as these determine the kind of site that needs to be built.
An e-commerce site or webshop has different requirements. The brief should include product categories, payment methods, discount codes, shipping costs, and so on.
Pay particular attention to an attractive interface. Think of elements like photography and other illustrations. It depends on the business how much freedom the web designers will have.
Technical Features and Requirements

This section of the website brief template is of particular importance for large projects. Be thorough and detailed , as this will really pay off later on in the project.
- Is there a domain name already?
- If there is, is it still appropriate?
- List the hosting needs . Think here of daily backups and uptime.
- Is there a need for email hosting?
- What infrastructure is needed for payment gateways ? For example Stripe, PayPal, Worldplay.
- Consider additional accessibility requirements, for example for the visually impaired.
Content Requirements

The next item of the website design brief template is the content requirements section. Who will provide the content? The company itself, or some external content providers? Draw out a brief sitemap in the web design brief:
- How many pages will it have in total?
- Be specific about the content. Content that is to the point is much more appreciated by the visitors. The sheer quantity is less important.
Get the help of others if there are no internal resources for writing the content. Also, if the time is limited, it might be best to engage professional content providers. Even if there is copy, it would be good to have someone with experience look at it. Another reason to get external help is when an old website has content but it needs updating or refreshing.

For most companies, the timeframe is the most important factor when considering which development agency to pick. So, setting a strict but reasonable deadline for delivering a website helps in the selection of the right team for the job.
Setting a timeframe helps to control costs as well. Usually, a web design project will take between six and twelve weeks, depending on the complexity.
A simple brochure kind of website without any complicated features will take around six weeks to finish. The development of a complex e-commerce web solution takes around twelve weeks or more.
The internet is dynamic and there are constant changes. It is good to anticipate some and to eliminate or limit the effect of others. If Google were to change completely their algorithm, that should not mean that the whole project has to go back to zero.
Measuring Your Success

From the beginning, think about how to measure the success of the new website. Sales numbers or visitor numbers are good targets. A bureau with experience will be able to give tips and advice on this matter.
Considering the lifecycle of a website, it is good to set targets for the first two years after the launch.
In the beginning, it may not be possible to implement every desired element. For example, at the moment it still works fine to take and process orders by phone but if sales rise this will have to be handled through the website.
Planning for these future changes is important also for the developing agency. Then they know what to expect in the future.
Project Budget

Some do not like to discuss money, especially not at an early stage in the project when many things are still uncertain. However, being honest when it comes to budget will result in more accurate quotes and will give a clearer picture of what is possible.
A good way of getting good and reliable quotes even before the project starts is by giving a budget range rather than a fixed amount.
Indicating the project’s budget is a very important part of the design brief template. The amount of money available for it influences many details of the final product. For example, it determines what kinds of tools are available for the website.
Here are factors that need consideration in establishing a budget:
- Digital marketing
- Web design & development
- Post-production support and maintenance
Hosting and Maintenance

Many design and development agencies can take care of the hosting details, either in-house or external. Still, a business owner may decide to look for one or stick to the one that is currently hosting the old website.
Hosting needs and preferences also need to be expressed in the website design brief. This may include the preference for the country where the web servers are located. At any rate, the choice must be adequate to give a secure and fast website.
FAQs about website brief templates
What is a website brief template.
A website brief template is a structured document that outlines the objectives, requirements, and scope of a web development project. It serves as a guide for designers and developers, ensuring everyone is aligned. It includes sections on target audience , branding guidelines , and functionality requirements .
Why do I need a website brief?
A website brief is crucial for clear communication and project success. It ensures all stakeholders understand the project’s goals, requirements, and timelines. It helps prevent misunderstandings and keeps the project on track, covering aspects like SEO strategy , user experience , and content strategy .
What should be included in a website brief?
A comprehensive website brief should include the project’s goals , target audience analysis , site architecture , content strategy , branding guidelines , functionality requirements , and a web development timeline . It should also detail key performance indicators (KPIs) and budget estimation .
How do I create a website brief?
Start by gathering information on the project’s objectives and requirements. Use a template for website briefing to structure your document. Include sections on user interface (UI) design , responsive design , competitor analysis , and client feedback . Be thorough and clear to ensure effective communication.
Can I find examples of website briefs online?
Yes, there are many website brief template examples available online. Websites like design blogs, project management platforms, and digital marketing sites often provide sample website brief documents . These can guide you in creating your own brief, covering all necessary aspects.
How detailed should a website brief be?
A website brief should be as detailed as necessary to cover all aspects of the project without being overwhelming. Include specifics on site architecture , SEO strategy , branding guidelines , and content management system (CMS) . The goal is to provide clear guidance while allowing some flexibility.
How do I use a website brief with my team?
Share the website brief with all stakeholders, including designers, developers, and clients. Use it as a reference point throughout the project to ensure alignment on goals , functionality requirements , and web development timelines . Regularly update it as needed to reflect any changes.
How can a website brief improve project outcomes?
A well-crafted website brief improves project outcomes by ensuring clear communication, preventing misunderstandings, and keeping the project on track. It helps in aligning the team on website goals and objectives , enhances the user experience , and ensures that all requirements are met.
Are there tools to help create a website brief?
Yes, several tools can assist in creating a website brief . Keyword research tools like Google Keyword Planner, topic modeling tools , and structured data tools can help define and clarify the project’s scope. Project management software can also help in organizing and tracking progress.
How often should a website brief be updated?
A website brief should be a living document, updated as the project progresses and requirements change. Regular updates ensure that the team remains aligned and that any new insights or changes in user experience or functionality requirements are captured and addressed promptly.
These templates are not just documents; they are blueprints that guide the entire team, ensuring alignment on objectives , goals , and requirements .
By using a well-structured website brief , you can clearly articulate your vision, define target audience , and set out branding guidelines . This leads to better communication, fewer misunderstandings, and a streamlined workflow.
Incorporating elements like SEO strategy , content management system (CMS) details, and functionality requirements ensures that all aspects of the project are covered comprehensively. Regular updates to the brief keep the project on track and responsive to any changes.
If you enjoyed reading this article on website brief templates, you should check out this one with illustrator portfolio websites .
We also wrote about a few related subjects like the best graphic design portfolio examples , video portfolio websites , one-page website examples , cool website header examples , the most innovative and creative websites , and how much do web designers make .
FREE: Your Go-To Guide For Creating Awe-Inspiring Websites
Get a complete grip on all aspects of web designing to build high-converting and creativity-oozing websites. Access our list of high-quality articles and elevate your skills.
Moritz Prätorius
To construct is the essence of vision. Dispense with construction and you dispense with vision. Everything you experience by sight is your construction.
If you have any questions or comments regarding this blog's posts, please don't hesitate to comment on the post or reach out to me at [email protected] .
Liked this Post? Please Share it!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
From The Blog
Css transition vs animation: key differences, css animation not working: common fixes, stunning examples of website animation effects, popular resources, optimizing load speed and performance, quick setup – slider revolution, create a basic responsive slider, get productive fast.
Join over 35.000 others on the Slider Revolution email list to get access to the latest news and exclusive content.
Privacy Overview
| Cookie | Duration | Description |
|---|---|---|
| __cfduid | 1 month | The cookie is used by cdn services like CloudFare to identify individual clients behind a shared IP address and apply security settings on a per-client basis. It does not correspond to any user ID in the web application and does not store any personally identifiable information. |
| __cfruid | session | This cookie is set by the provider Cloudflare. This cookie is used for load balancing and for identifying trusted web traffic. |
| cookielawinfo-checkbox-necessary | 1 year | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-non-necessary | 1 year | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Non-necessary". |
| PHPSESSID | This cookie is native to PHP applications. The cookie is used to store and identify a users' unique session ID for the purpose of managing user session on the website. The cookie is a session cookies and is deleted when all the browser windows are closed. | |
| viewed_cookie_policy | 1 year | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
| Cookie | Duration | Description |
|---|---|---|
| _gat_gtag_UA_168695135_1 | 1 minute | No description |
| codepen_session | 1 month | No description |
| CONSENT | 16 years 9 months 17 days 14 hours 23 minutes | No description |
| gdurlcomSession | 1 year 1 month 20 days 16 hours | No description |
| IR_12644 | session | No description |
| persist_prefs | 1 day 10 hours 18 minutes | No description |
| Cookie | Duration | Description |
|---|---|---|
| IDE | 1 year 24 days | Used by Google DoubleClick and stores information about how the user uses the website and any other advertisement before visiting the website. This is used to present users with ads that are relevant to them according to the user profile. |
| NID | 6 months | This cookie is used to a profile based on user's interest and display personalized ads to the users. |
| test_cookie | 15 minutes | This cookie is set by doubleclick.net. The purpose of the cookie is to determine if the user's browser supports cookies. |
| VISITOR_INFO1_LIVE | 5 months 27 days | This cookie is set by Youtube. Used to track the information of the embedded YouTube videos on a website. |
| Cookie | Duration | Description |
|---|---|---|
| _ga | 2 years | This cookie is installed by Google Analytics. The cookie is used to calculate visitor, session, campaign data and keep track of site usage for the site's analytics report. The cookies store information anonymously and assign a randomly generated number to identify unique visitors. |
| _gid | 1 day | This cookie is installed by Google Analytics. The cookie is used to store information of how visitors use a website and helps in creating an analytics report of how the wbsite is doing. The data collected including the number visitors, the source where they have come from, and the pages viisted in an anonymous form. |
| IR_gbd | session | This cookie is used for storing the unique ID which is used for identifying the user's device, on their revisit to the websites which uses same ad network. |
| vuid | 2 years | This domain of this cookie is owned by Vimeo. This cookie is used by vimeo to collect tracking information. It sets a unique ID to embed videos to the website. |
| Cookie | Duration | Description |
|---|---|---|
| __cf_bm | 30 minutes | This cookie is set by CloudFare. The cookie is used to support Cloudfare Bot Management. |
| player | 1 year | This cookie is used by Vimeo. This cookie is used to save the user's preferences when playing embedded videos from Vimeo. |
| ugid | 1 year | This cookie is set by the provider Unsplash. This cookie is used for enabling the video content on the website. |
| Cookie | Duration | Description |
|---|---|---|
| YSC | session | This cookies is set by Youtube and is used to track the views of embedded videos. |
April 4, 2024
11 Best Websites for Making a Presentation (And How to Choose One For Your Needs)
Here are 11 of the best websites and programs to create free presentations online
Co-founder, CEO
The best websites for making presentations equip you with all the tools needed to build a professional, attractive, and informative slide deck quickly and efficiently. But with dozens of slide makers claiming to be the best, it’s hard to choose an app that suits your needs best.
We’ve done the legwork for you and scoured the web for the best presentation websites. We based our evaluation on factors such as functionality, ease of use, AI sophistication, collaboration tools, and value for money. Below is the result — a comprehensive overview of the 11 best web-based slide creation apps based on our findings.
Short on time? Summary of the best sites for making a presentation
| Presentation Website | Best For | Price |
|---|---|---|
| Plus AI | Best all-round and for Google Slides users | $15-25/month |
| Canva | Best free presentation site | $0-30/month |
| Prezi | Creative users | $3-29/month |
| Visme | Graphics and special effects | $0-79/month |
| Powtoon | Slides with animation | $15-117/month |
| Haiku Deck | Image editing tools | $10-30/month |
| Zoho Show | Budget-minded users | $0-3/month |
| Pitch | Business and sales | $0-100/month |
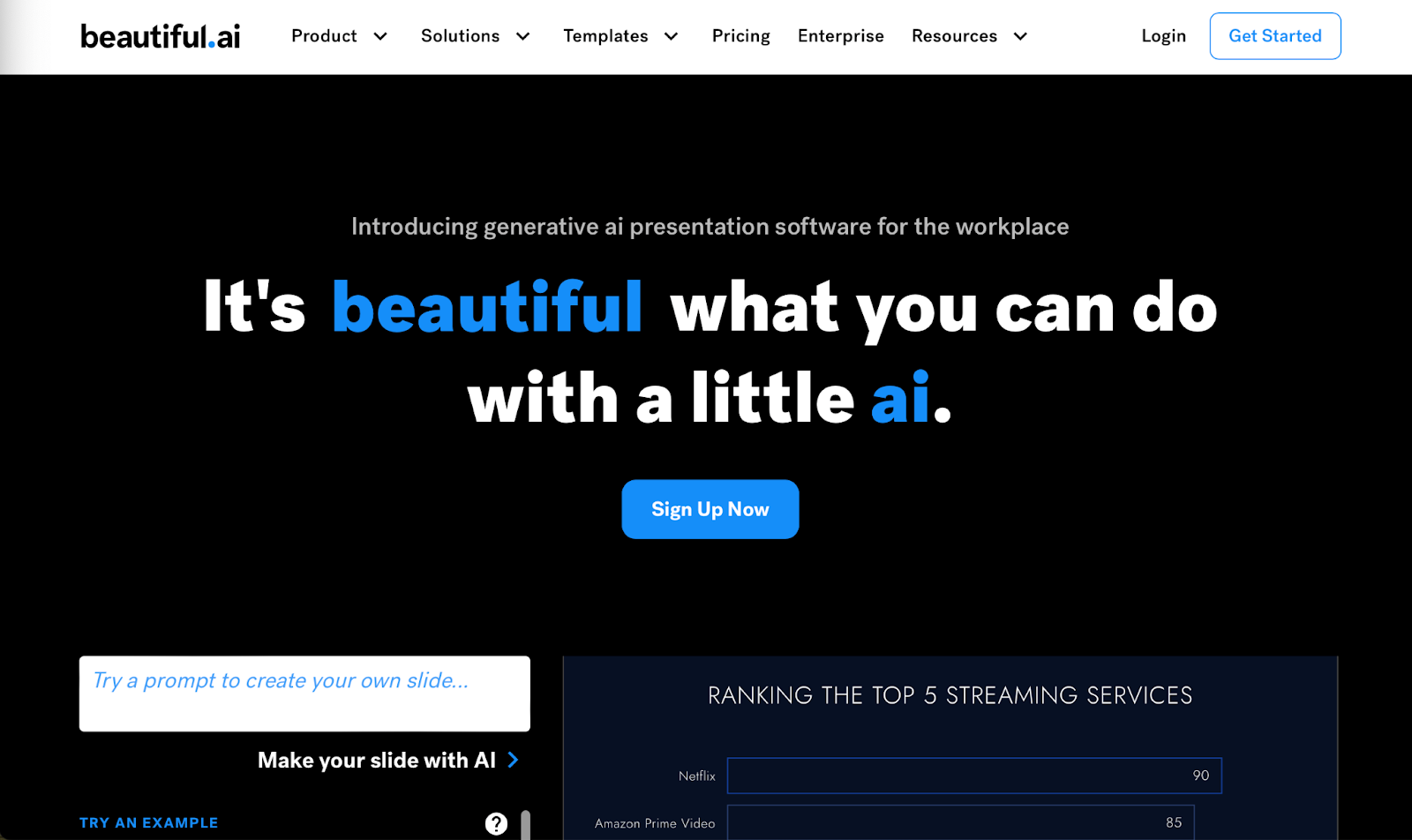
| Beautiful.ai | No-frills AI-generated presentations | $40-50/month |
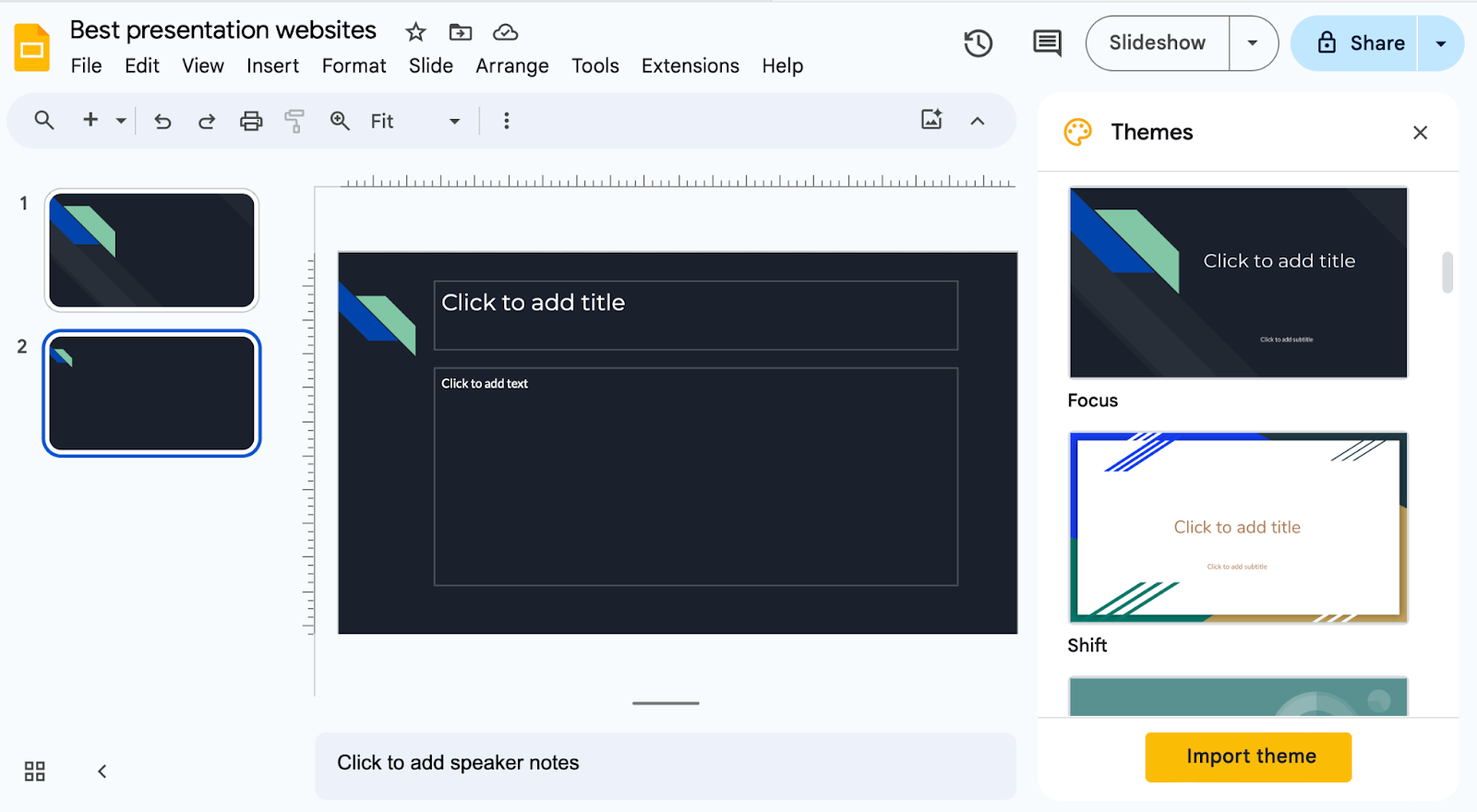
| Google Slides | Google users with limited presentation needs | Free with Google Account |
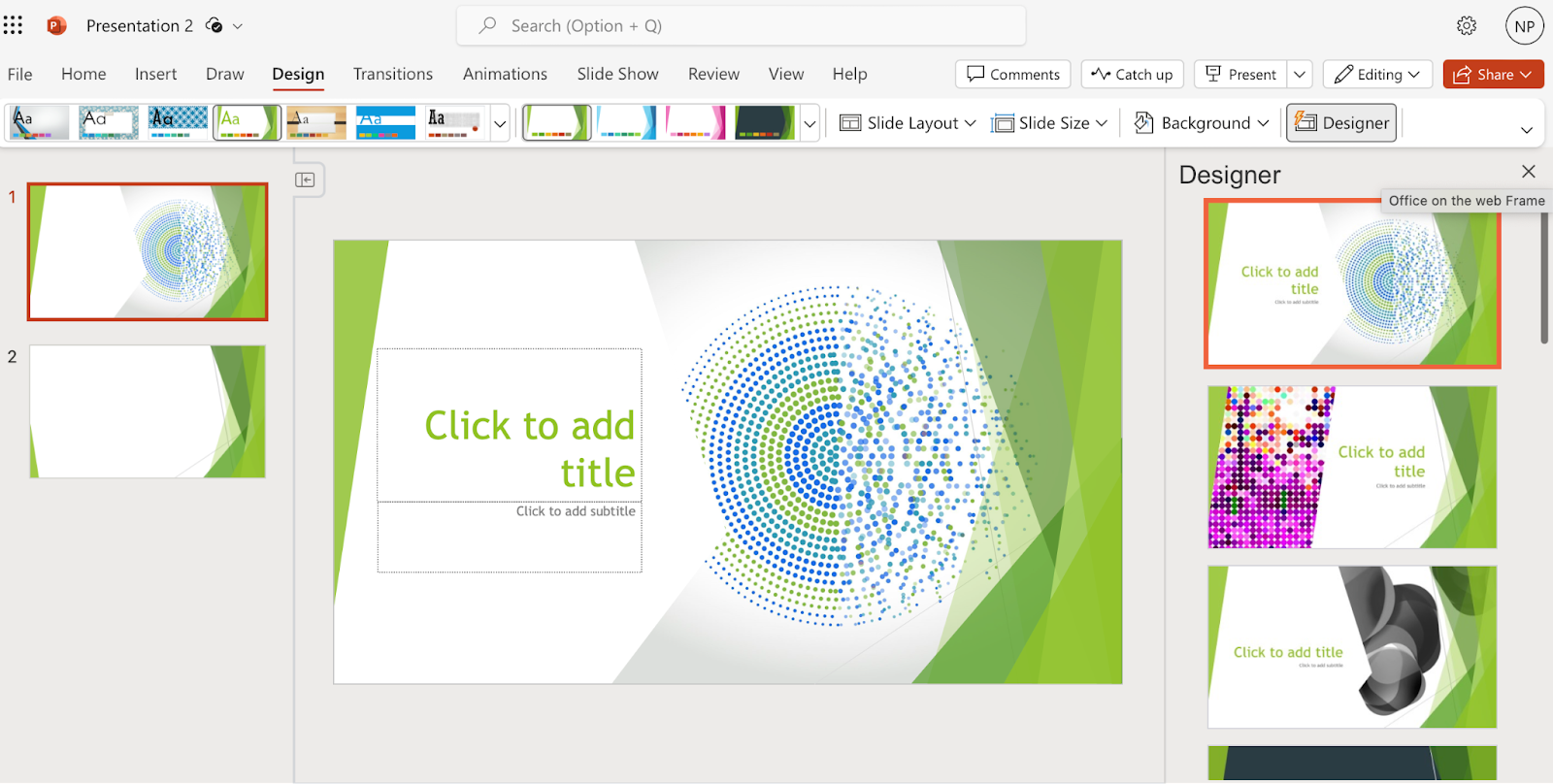
| PowerPoint | Advanced presentation designers | $6-22/month |
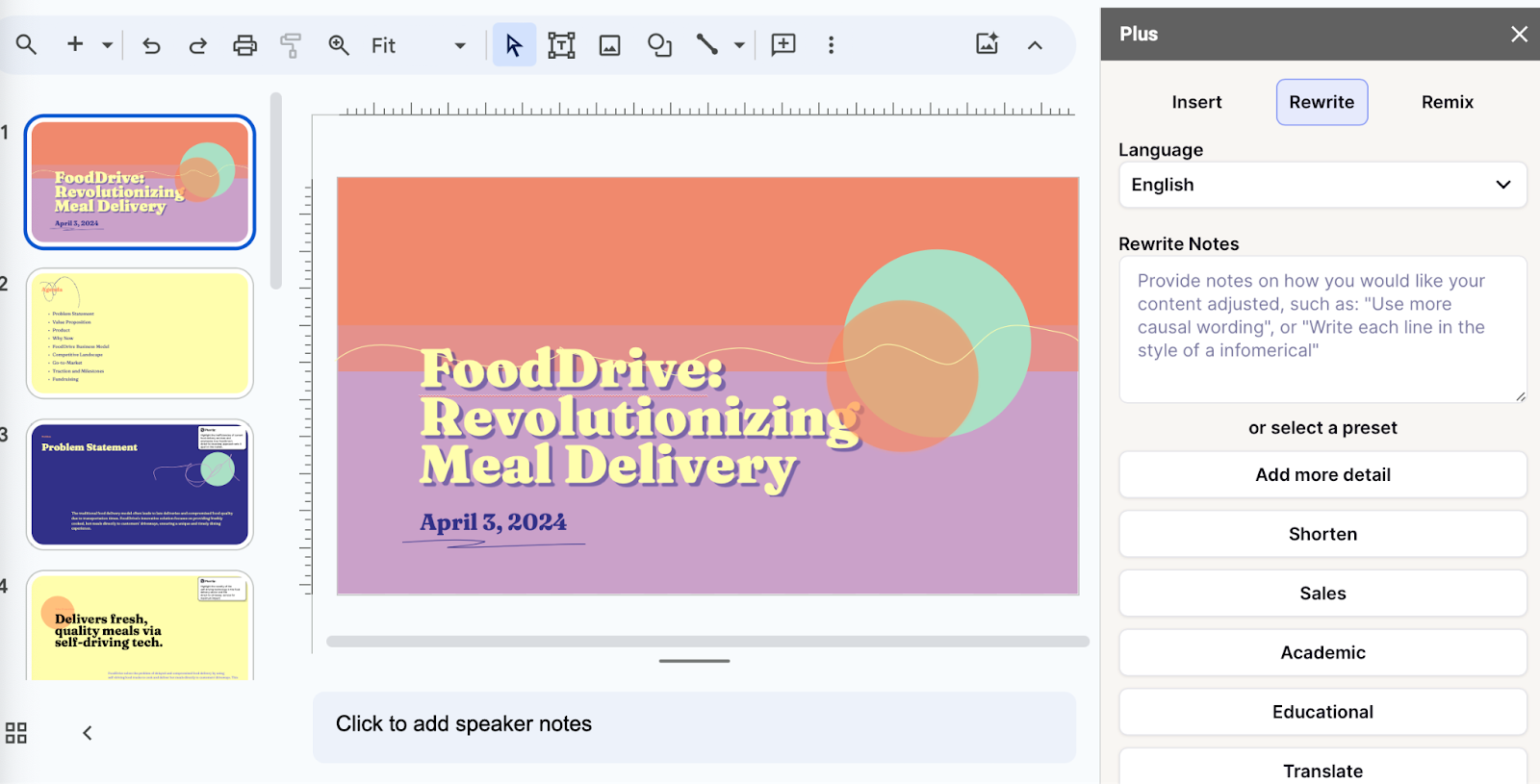
1. Plus AI — Best all-round presentation maker

Key Features
- Adds easy-to-use AI to Google Slides
- Affords customization options for slide templates, colors, and logos
- Allows slide deck generation via different methods
- Facilitates collaboration within teams on Google Workspace
- Features a setting-rich but straightforward user interface
- $10/month for Basic and $20 for Pro versions when billed annually ($15 and $30, respectively, with monthly billing)
Plus AI is a powerful and user-friendly presentation maker that’s suitable for any purpose, whether you’re a professional, student, or amateur user.
Plus AI gives you a robust selection of AI slide creation methods. You can generate presentations straight from text, work on them slide-by-slide, design them from scratch, or use existing templates. Regardless of the method, the tool’s AI technology does all the heavy lifting design-wise and the interface is a breeze to navigate, so you can sit back and focus on the content.
Meanwhile, the customization options allow you to tailor the slides to your desired aesthetic, content type, and audience, and you can create your presentation in 80 languages. The resulting slide decks are elegant, professional, and appropriate for any use case.
Plus AI is an affordable presentation maker, with pricing that starts at $10 per month with annual billing, or $15 when billed monthly. Each of the plans includes an AI extension for Google Docs; this feature helps you compose and edit text. If you’d rather not spend money without taking the tool for a test drive, Plus AI offers you a 7-day free trial.
Here are the key pros and cons of Plus AI — they should help you decide if this presentation maker is right for you:
- Generates professional and visually appealing presentations in minutes — no design skills needed
- AI function allows you to edit and format slides without manual effort
- Lots of ways to customize the presentation
- Vast selection of templates and example presentations
- Text-to-slide and from-scratch creation
- Allows team collaboration in Google Workspace
- Integrates with Google Slides and Microsoft PowerPoint
- Budget-friendly plans and a 7-day free trial
- Plus creates presentations in Google Slides or PowerPoint format, which may be harder for newer users to edit
2. Canva — Best free presentation site

- Offers mobile presentation templates
- Web- or mobile-based Canva app supports collaboration
- Remote Control feature lets you run the presentation from your smartphone
- Canva live feature allows viewers to join QA sessions during a presentation
- Presenter mode lets you see your speaking notes and upcoming slides while you present
- AI assists in slide creation and can present on your behalf
- Individual Free Plan: $0 per month
- Individual Pro Plan: $14.99 per month
- Teams Plan: $29.99 per month
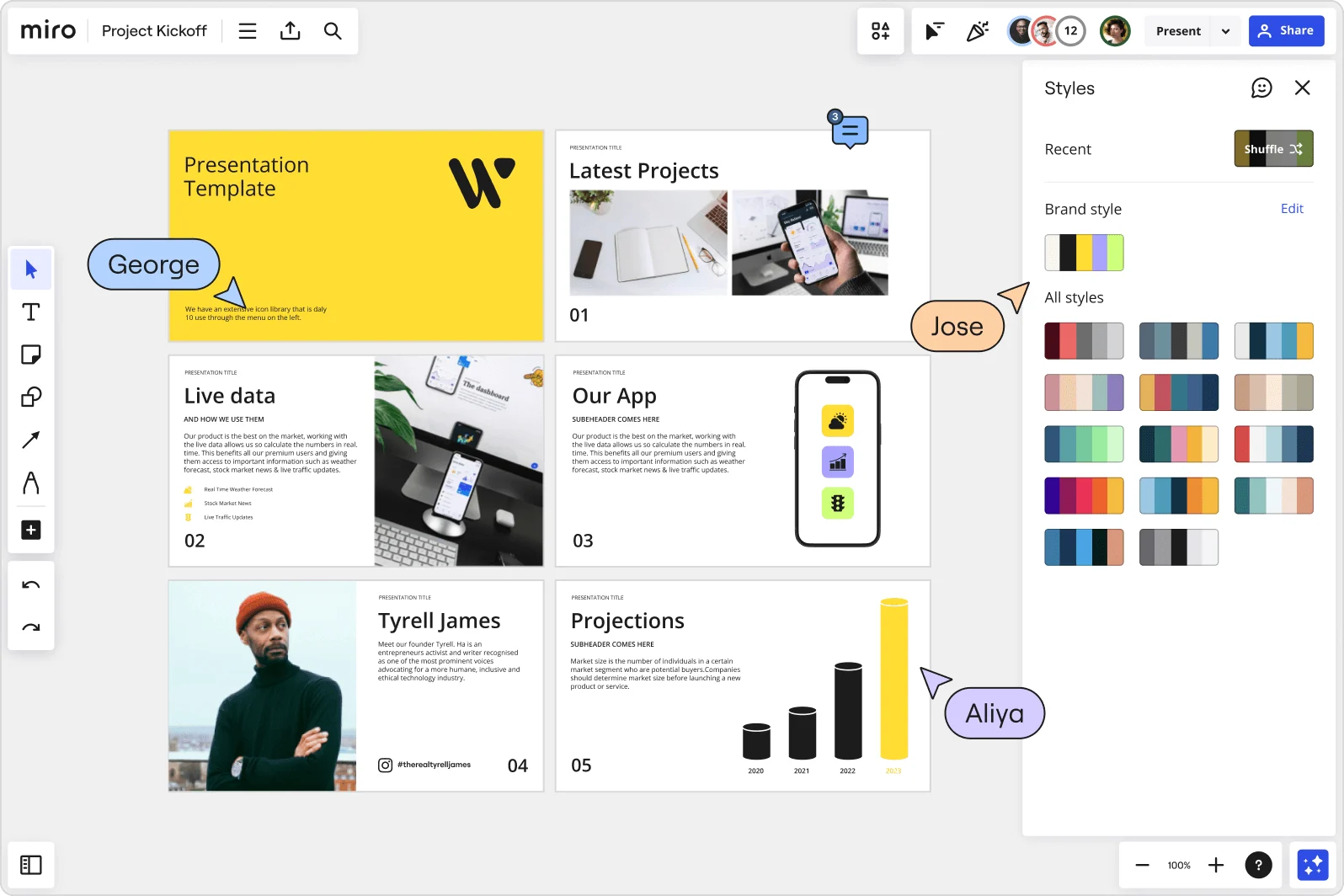
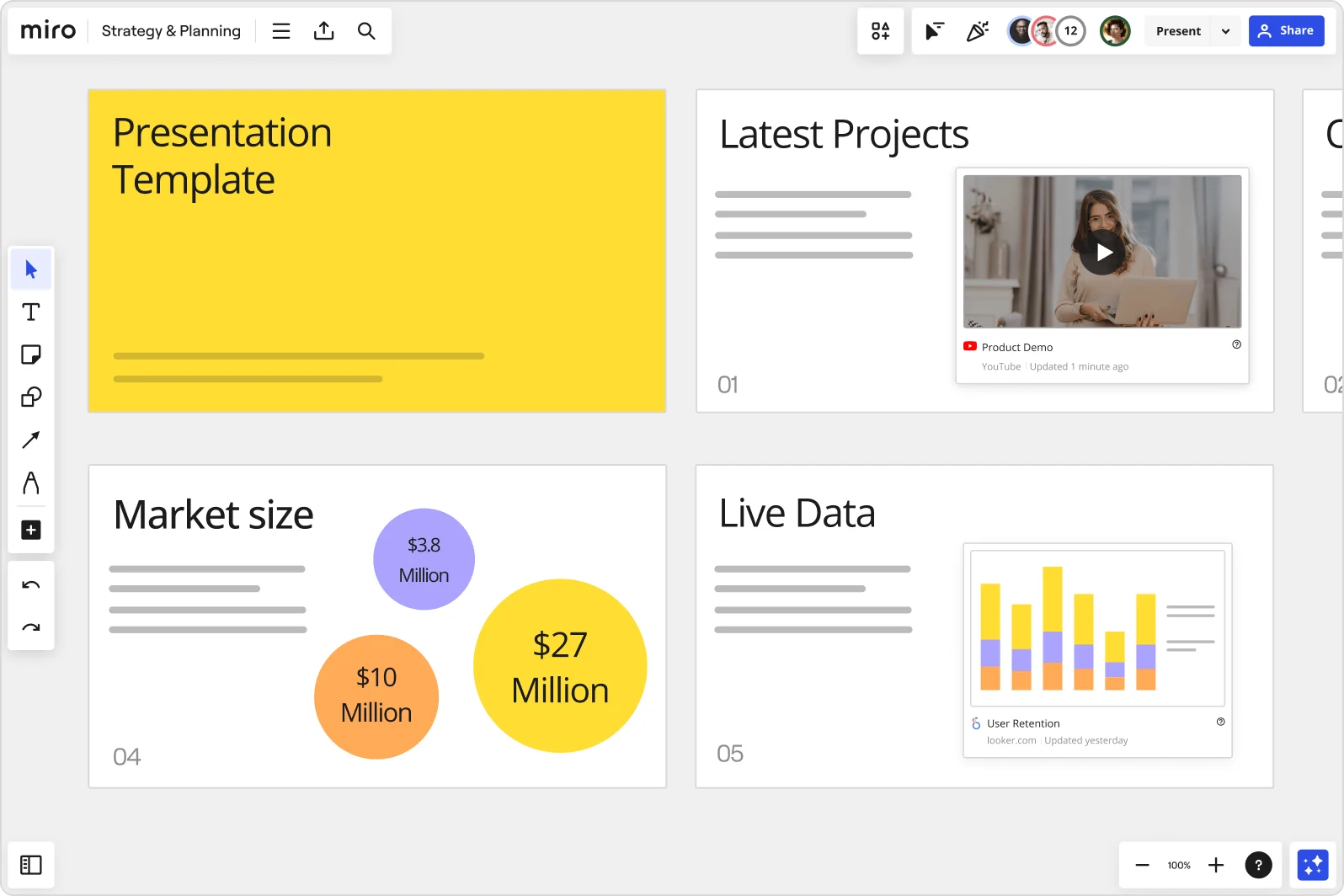
Canva is a web-based template editor with graphics creation tools and a powerful presentation builder in its free plan. Canva offers you an array of slide templates designed for virtually any purpose, along with a suite of customization tools to tailor the presentation to your topic and setting.
Canva has made a noticeable effort to optimize presentations for the smartphone. The app’s most striking feature is its selection of mobile presentation templates, which don’t lag their desktop-based peers in either aesthetics or utility. But whether or not your presentation is designed for a mobile screen, Canva lets you run it right from your smartphone, with a presenter view that shows your notes and upcoming slides. The audience can likewise engage with your presentation from their mobile devices during Q&A sessions.
Depending on your use case, you may be able to get away with Canva’s comprehensive free plan. The free Canva has presentation creation and editing tools and gives you access to a huge selection of professional templates. However, it’s the $14/month Pro plan that lets you unlock all the premium tools and graphic assets. And if you need Canva to collaborate with teams, you’re looking at $29.99 per month for the first 5 users.
To help you decide whether Canva is worth trying out, we’ve made this quick summary of the app’s pros and cons:
- Solid free plan with basic features and a large selection of graphic assets
- Optimized for mobile presentations
- Elegant templates for any use case
- Intermediate design skills required
- No direct integration with Google Workspace or Microsoft 365 (possible through third-party apps)
3. Prezi — Best slide tool for creative users

- Web-based tool for creating presentations, videos, and infographics
- Asset library includes templates, ready-to-use story blocks, and stock images from Unsplash and GIFs from
- Integrates with Webex, Zoom, Microsoft Teams, and other video conferencing apps to show presentations and the presenter on the same screen
- Lets you convert PowerPoint presentations to Prezi
Pricing (all plans are billed annually)
- For students/educators: $3-8 per month
- For individuals: $7-19 per month
- For businesses: $15-29 per month
Prezi is a web-based tool for creating presentations, videos, and infographics that are suitable for business and educational settings. The tool offers a wealth of image and icon assets, as well as templates to get you started on your slide deck. The templates do not constrain your creativity with linear slides the way PowerPoint does — you can create your presentations on an open canvas. Prezi even lets you import and customize PowerPoint presentations in its app. And, with the help of Prezi’s new AI tool, you can create and edit entire presentations quickly.
One of Prezi’s most defining features is its integration with popular video conferencing apps, such as Webex, Zoom, Teams, and Meet. Crucially, Prezi lets your slides appear on the same screen as your own video feed while you’re presenting.
Prezi offers three pricing tiers. Students and educators get the least expensive options, with plans that range between $3 and $8 per month. For individual users, plans cost $7-19 per month, while business users pay between $15 and $29 per month. All of Prezi’s plans are billed annually, but you can try the tool for 14 days without committing to a subscription.
If you’re not sure whether this presentation tool is right for you, consider Prezi’s pros and cons below:
- Design freedom and for creating unique and attractive slides
- Graphic assets are readily available
- Integrates with video conferencing apps
- AI assistant generates and edits presentations
- Inexpensive plans for students and educators
- Video and infographic creation part of each plan
- 14-day free trial
- Design skills required to create quality presentations
- Lack of integration with Google Slides and Microsoft PowerPoint
- No monthly billing options
4. Visme — Best for graphics and special effects

- Tools for creating special effects and animating graphics
- Ability to import and edit Microsoft PowerPoint presentations
- AI designer helps create a presentation draft
- Integration with Google Drive, DropBox, Mailchimp, Slack, and other apps
- Presentation analytics tools
- Basic package: $0/month
- Starter package (individual): $12.25/month
- Pro package (individual or team): $24.75-$79+/month
Visme is a web-based app for producing various types of visual content, including presentations. The app’s most distinct feature is its suite of special effects you can use to make the slides’ content and graphics more engaging. The app also lets you animate the images and insert video and audio features into the slides.
Visme integrates with a whole host of other platforms and apps. These integration options are largely designed to let you import content seamlessly into Visme. For example, you have the option of importing your PowerPoint files into Visme, enhancing them there, and exporting them back in the .ppt format if you like. That said, Visme does not work as an extension in popular slide makers, like Google Slides or PowerPoint.
You have three main pricing options with Visme. The Basic plan is free, but you’re limited in access to collaboration tools, assets, interactive, and AI features. The more comprehensive Starter plan costs $12.25 per month (billed annually), and equips you with Visme’s more premium tools. Finally, the Pro team plan sets you back $79/month for a team of 5 and lets you use Visme’s entire suite of interactivity and collaboration functions.
Here are a few vital pros and cons if you need help deciding whether Visme is right for you:
- Vast selection of special effects
- Ability to animate graphics on the slides
- Simple file movement between different web-based apps
- Free plan available
- Free plans extremely limiting
- No direct integration with Google or Microsoft slide tools
5. Powtoon — Best for slides with animation

- Templates with configurable graphics and animation
- Customizable fonts, colors, and logos
- Access to stock images, videos, and soundtracks
- Lite plan: $50/month ($15/month when billed annually)
- Professional plan: $190/month ($40/month when billed annually)
- Agency: $117/month (annual billing only)
Powtoon is a visual web-based content creation platform with tools for making videos, animations, and presentations. The app’s presentation function lets you build slides using professional templates, in which you’re free to customize the fonts, colors, logos, and graphics. You can even animate the graphics and build custom avatars to present on your behalf — it’s one of Powtoon’s unique selling features.
Powtoon’s suite of slide tools includes a database of royalty-free stock images, video footage, and music. You can use all of these assets in your slides, or upload your own as you see fit. However, how much of these shiny tools you can use in your slide decks depends on the chosen plan.
There are three pricing plans available, and the discrepancy between monthly and annual payments is striking. Most presentation sites charge a few dollars more if you opt for monthly instead of annual billing, but Powtoon’s monthly prices easily triple and quadruple. For example, the Lite plan costs $15/month with annual billing, but $50 if you wish to pay every month instead. You get very basic features with this plan, especially as far as animation and interactivity are concerned. Likewise, the Professional plan jumps from $40 to $190 if you choose monthly payments. You get a bit more for your buck, but some rudimentary features are still absent (like font uploads). Meanwhile, the Agency plan costs a whopping $1400 annually (no monthly option), and this plan gets you all of the app’s bells and whistles.
Not sure if investing in a product like Powtoon is worth it? Consider its pros and cons below:
- Comprehensive animation and video creation features
- Graphic and audio assets available with subscription
- Fonts and logos can be uploaded
- Most customization, animation, and AI features only come with the expensive Agency package
- Monthly payment options are not reasonable
6. Haiku Deck — Best site for image editing options

- Minimalistic interface
- Graphic design tools for improving slide aesthetics
- Pre-loaded templates and image assets
- Cloud-based file sharing for team collaboration
- AI presentation builder (Haiku Deck Zuru)
- Pro plan: $9.99 per month billed annually, or $19.99 monthly
- Premium plan: $29.99 per month, billed annually
Haiku Deck is a web, desktop, and mobile-based presentation builder with a significant focus on design aesthetics. The app’s design tools allow you to refine the graphics in the preloaded templates and images you’re using in the slides. You can source the images right from Haiku’s repository, which boasts over 40 million assets.
To help you create your slide decks, Haiku offers its AI assistant. The AI feature can create new presentations from your outline, or enhance your existing drafts. Since the AI learns from other Haiku users, its algorithms are now trained to outfit slides with contextually relevant imagery and graphics.
Haiku Deck’s pricing has two tiers: Pro and Premium. The Pro plan costs $9.99/month when billed annually and affords full access to the slide creation tools. Meanwhile, the Premium plan will set you back $29.99/month (again, billed annually), and equips you with features such as analytics, live web tracking, and priority support.
Here’s a summary of Haiku Deck’s most prominent pros and cons:
- Visually appealing slides
- Large database of graphic assets
- Advanced tools for editing images
- Capable AI-powered slide builder
- No free plan
- No integration with Google Slides or Microsoft PowerPoint
7. Zoho Show — Best presentation site for budget-minded users

- Clean interface with tools changing depending on the task
- Library for templates, slides, and fonts to facilitate team collaboration
- Over 100 templates
- Imports/exports PowerPoint files
- Presentations can be controlled from smartphone or smart watch
- For individuals: Free
- Professional Plan: $2.50/month and up (billed annually)
- With Zoho Workplace Standard: $3.00/month (billed annually)
Zoho is a web-based suite of business tools, and Zoho Show is its slide creation app. Zoho Show is a straightforward, inexpensive, yet fully functional slide maker that offers most of the same features you’ll get from pricier presentation sites. You can build your decks using over 100 preloaded templates, work on PowerPoint presentations before exporting them to their original file format, and run your slideshow from a smart device. Show’s most unique feature is its clean, contextual interface that only displays tools that are relevant to your current task (whether that’s handy or limiting depends on your preferences).
Zoho Show’s pricing has three tiers. First, there’s the Free plan. This package lets you build basic presentations, but you miss out on key collaboration features and have limited access to graphic assets. Next, you get the more comprehensive Professional Plan, which costs $2.50; you must sign up for Zoho WorkDrive and have a team of 3 people to get this plan. Finally, you can get the entire Zoho Workplace suite for $3/month — this option unlocks the full functionality of the Show app and lets you use other Zoho tools, such as their Office Suite, Mail, and Workdrive.
Have a look at Zoho Show’s pros and cons below to see if this presentation website is right for you:
- Interface automatically shows tools relevant to the task
- Ability to add custom fonts and embed files into slides
- Templates, graphic assets, and collaboration tools included
- Supports PowerPoint file formats
- Subscription to Zoho Workdrive or Workplace required to access paid plan — unnecessary if all you need is a presentation tool
- Some plans require a minimum of 3 users
- Free individual plan limits use of graphic assets, templates, and collaboration tools
- No direct integration with Google Slides
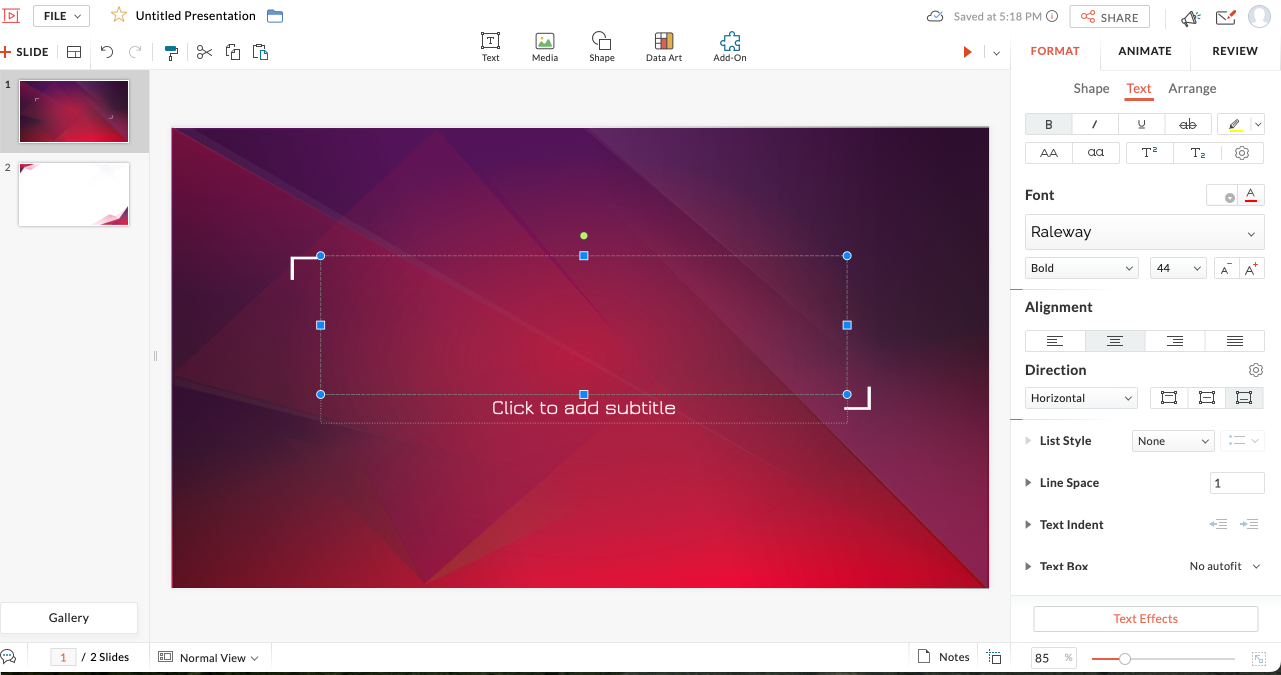
8. Pitch — Best presentation site for use in business and sales

- Lets you build presentations with AI, from a template, or from scratch
- Supports custom fonts and colors
- Provides team collaboration tools
- Allows you to embed presentations on the web
- Offers engagement analytics tools
- Pro plan: $25/month
- Business: $100/month
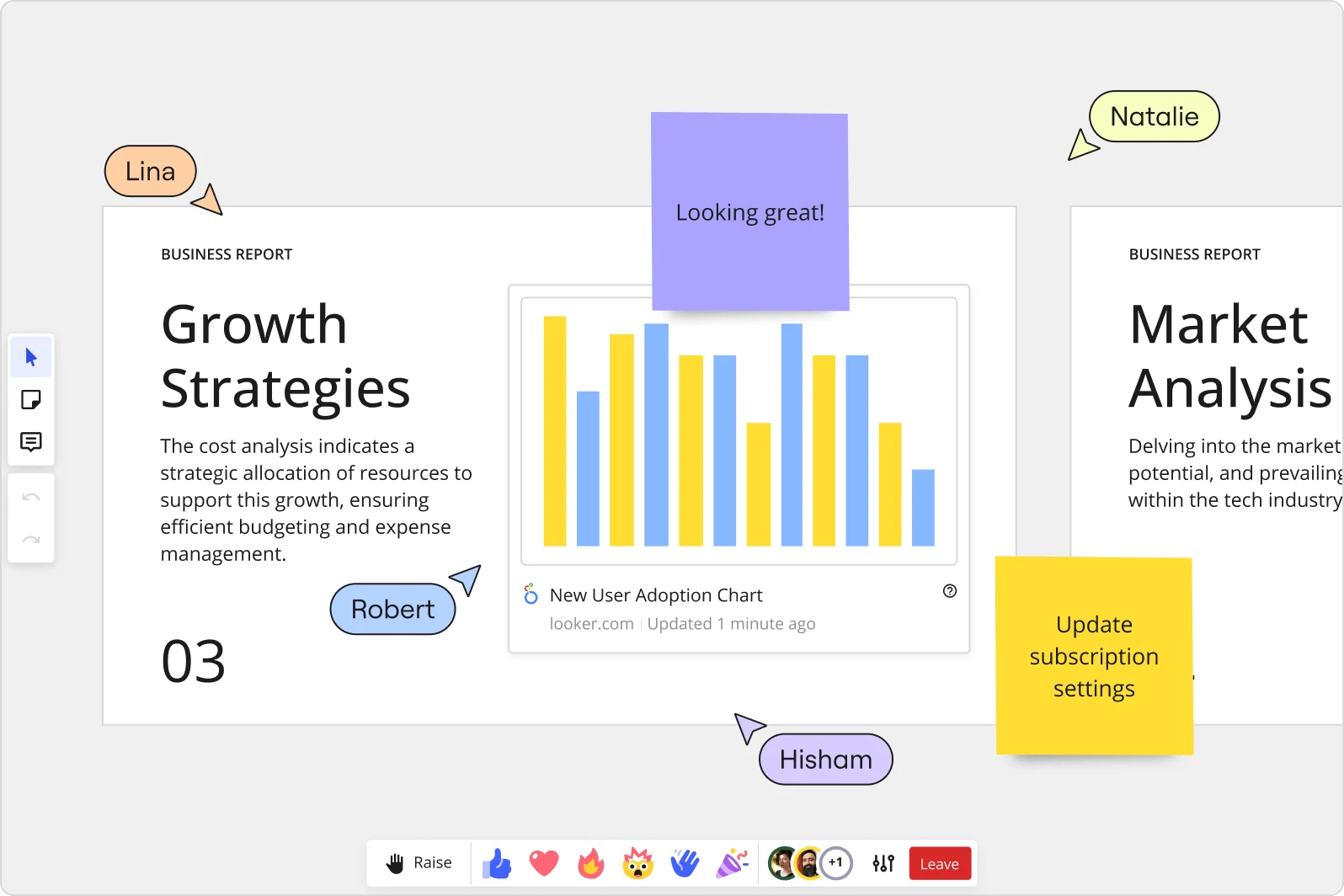
Pitch is a web-based presentation maker designed primarily for business use. The app helps streamline slide deck creation with its AI tool, which generates a first draft based on your prompts and leaves your team with the task of refining the slides to your liking. The slides have shareable links, so your entire team can collaborate on the slide deck. You can even invite consultants from outside your workplace to edit the presentations.
Once your slide deck is complete, Pitch allows you to embed it on the web in your CMS — much like you’d do with a YouTube video. And to give you a feel for how audiences engage with your presentation, Pitch equips you with engagement and analytics performance tools.
There are three pricing options with Pitch. The free plan comes with all the presentation creation functions, but you get no tracking and limited collaboration tools. The Pro plan costs $25/month (or $22 per month when billed annually), and gives you more freedom to use Pitch in a team environment. Finally, the Business plan costs $100/month (or $85/month with yearly billing) and gives you access to the full suite of features.
Can’t decide if Pitch is the best presentation website for your team? Have a look at its most vital pros and cons:
- AI slide creation feature
- Performance analytics tools
- Integration with various productivity and collaboration apps
- Media asset library
- Engagement tracking only available in paid plans
- No integration with Google Slides or Microsoft 365
9. Beautiful.ai — Best site for no-frills AI-generated presentations

- AI-powered presentation maker
- Slide creation from user’s prompts
- Automated slide formatting
- File sharing within the team (requires Team Plan)
- Graphic assets database
- Pro: $144 per year
- Team: $40/month per user with annual billing ($50 with monthly billing)
- Enterprise: Pricing available on request
Beautiful.ai is an AI-powered presentation builder that leverages full automation to make slide creation quick and easy. All you need to do is enter a prompt for your slide deck, and beautiful.ai will generate your first draft. These AI-generated drafts are quite simplistic in terms of both content and graphics, but they serve as a good starting point. Moreover, beautiful.ai’s presentations are formatted consistently, which should save you time as you edit each slide.
You get three pricing options with beautiful.ai — Pro, Team, and Enterprise. The Pro package is meant for individual use, and costs $144 per year (there’s no way to pay monthly). The plan equips you with the AI slide maker but limits your use of assets and team collaboration features. The Pro plan costs $50/month for each user, or $480 annual for each license you purchase. This plan affords access to more customization and teamwork functions and lets you use graphic assets. Finally, the Enterprise plan includes all the features of the Pro plan, but with more dedicated training and support for your team. You’d have to reach out to beautiful.ai’s sales team to get a quote for the Enterprise plan.
Beautiful.ai helps create slides quickly and with little skill. However, if you’re not sure this app is right for you, consider its most vital pros and cons below.
- Quick way to create and format slides
- Inexpensive plan for personal use
- Elegant slide templates
- No integration with Google Slides or Microsoft 365
- Slide content is very basic
- Limited customization and branding options
10. Google Slides — Best for Google Workspace Users With Basic Presentation Needs

- Basic presentation creation tool
- Limited selection of templates, fonts, and colors
- Supports import/export of PowerPoint files
- Allows collaboration within the Google Workspace
- Free with a Google account
Slides is the web-based presentation tool you get with your Google account. This rudimentary app features a limited library of templates, fonts, and colors, along with a basic suite of tools for formatting the text and graphics in your slides. You can insert your own image, video, and audio files into the slides, but there is no access to a library of royalty-free assets.
Despite its functional constraints, Google Slides is a useful app because it lets teams using Google Workspace collaborate easily on presentations. To get the most of Slides, though, you need to boost its functionality with a suitable extension. Google Gemini now works as an extension within the app, but for the $30 it costs you, the output is disappointing. All Gemini knows does is generate simple, low-quality images; it won’t help you produce, format, or edit presentations.
In contrast, an app like Plus AI leverages artificial intelligence algorithms to give Google Slides powers it lacks on its own. By using the Plus AI extension, you can create entire Slides presentations from a single prompt, automate slide editing and formatting, and access a rich library of templates and ready-made slide decks. Meanwhile, Plus AI’s customization features help you brand your presentations with custom fonts, colors, and your company logo.
Not sure if Google’s slide creation tool is right for you? Have a look at its pros and cons below.
- Allows collaboration in the Google Workspace
- Compatible with PowerPoint files
- Supports AI-powered slide-creation extensions, such as Plus AI
- Free to use with a Google account
- Limited capabilities without third-party apps
- No library with image, video, or audio assets
11. Microsoft PowerPoint — Best For Highly Skilled Presentation Designers

- Vast library of slide themes, variants, and layouts
- Database of stock images and videos
- Massive array of slide editing, formatting, and customization tools
- Supports collaboration in the Microsoft 365 ecosystem
- As a standalone product: $159.99 (one-time fee)
- With Microsoft 365 apps, for home use: $6.99-$9.99/month
- With Microsoft 365 apps, for business use: $6.00-22.00/user/month
PowerPoint is one of the world’s oldest presentation builders that’s been part of Microsoft’s arsenal since the early 1990s. To this day, PowerPoint has been the most commonly used presentation app. But there’s a reason we’ve ranked it last on our list. Buoyed by its popularity, PowerPoint hasn’t evolved much over time; you won’t get anything beyond the most basic and uninspired presentations out of it unless you’re an advanced user with lots of time on your hands.
The app’s user interface immediately overwhelms you with options and settings. Some of these seem similar in how they function, and you won’t know which tool to use until you’ve experimented with them all. Apart from the cluttered interface, PowerPoint disappoints with its simplistic selection of templates and designs.
You can use Microsoft’s Copilot to forgo the tedious task of creating your own PowerPoint presentation, but beware: like Gemini, Copilot is still limited in its slide-making abilities. You can get it to create a slide deck from a single prompt, but the output will feature basic and repetitive along with lifeless images.
PowerPoint’s pricing is a bit convoluted at a glance — you get different options whether you want the standalone product ($159.99) or the entire Microsoft 365 suite. If you choose the latter, the Home options range in price between $6.99 and $9.99 per month, while the Business plans cost between $6.00 and $22.00 per month per user.
We don’t believe that PowerPoint is worth your time considering the vast selection of more powerful and user-friendly presentation apps on the market. However, you can review the app’s pros and cons below and decide for yourself.
- Massive selection of design and customization tools
- Integrates with Microsoft Copilot
- Lets team members using Microsoft 365 work on the same presentation simultaneously
- Overwhelming user interface
- Very basic templates and designs
- Creating professional presentations is a challenge for novice users
- AI assistant cannot produce elegant, content-rich slide decks
How we ranked the best presentation sites
To make your selection process simple and effective, we ranked the best presentation websites based on these vital criteria:
- Functionality
- Level of AI sophistication
- Ease of use
- Collaboration options
Integration with popular slide creation tools
Value for money, functionality .
The best presentation sites are loaded with handy functions that enable you to make visually appealing, info-rich, and engaging presentations with little effort and minimal editing. These include customization tools, templates, image assets, and graphics refinement features.
Level of AI sophistication
AI technology is at the forefront of slide makers’ drive to create the best product for their clients. AI-powered presentation sites save you from spending long hours on writing content, digging up graphics, and then formatting every slide — AI handles these tasks for you. But not all AI slide creators are made equal. Some leave you with rudimentary decks that feature repetitive content and unrelated imagery. Others give you a solid starting point for an informative and captivating presentation.
Ease of use
The best presentation sites greet you with an intuitive and uncluttered interface that takes you minutes (if not seconds) to master. But usability goes beyond navigating the UI. That’s why we also assess the simplicity with which you can actually produce presentations. Simply put, how easy is it to create and edit slides? Do you need advanced design skills to manipulate the graphics and give the slide deck your desired aesthetic ? The best slide makers take these questions into account, so that their product makes presentations a breeze. You worry about the content, and let the app do the rest.
Collaboration options
High-quality presentation apps allow team members to create, edit, and give feedback on presentations remotely. That’s because today’s business needs, along with hybrid work arrangements, mean that more and more teams are forced to collaborate electronically. Features such as cloud-based file sharing and integration with communication platforms help different members of your team work on the presentation from wherever they are.
Google Slides and Microsoft PowerPoint are the most commonly used presentation programs in the world. These two giants are the natural, go-to option for slide creation in the corporate, educational, and institutional world. Any presentation app that’s worth its salt should integrate with at least one of these tools. At the very least, a quality independent slide app should be able to import and export files that can be used in Google Slides or PowerPoint.
The best presentation apps are usually not free, but the money you pay for them should be worth the features and benefits you get in return. That’s why we’ve evaluated each of the slide makers above based on the balance between their price point and their offerings.
How to choose the best presentation website for your needs?
You can’t really go wrong by opting for any of the 10 presentation sites above; however, to get a tool that’s tailored to your use-case, you’ll have to do a bit more research and analysis. The four steps below should help you zero in on the optimal presentation maker for your needs.
- Consider the purpose of the presentation. Some slide tools cater to sales teams (think Pitch), others to graphic-minded users (Haiku Deck comes to mind), while others, like Plus AI, are excellent all-rounders.
- Decide on the level of customization you need. How concerned are you with personalizing and branding your slide decks? If a generic, templated presentation is all you need for a school project, investing in a feature-rich, customizable tool may be overkill. But if you need your slide decks to feature custom colors, fonts, and convey your brand identity, opt for a tool (and pricing package) that has this functionality.
- Decide if you want AI help. Unless you’re a skilled designer with a passion for creating and formatting slides, AI can be incredibly useful. Consider this: would you rather spend hours on refining your slides and ensuring consistency, or have the AI tool produce a uniformly formatted first draft? Check out the best AI presentation makers here.
- Factor in your budget. Most presentation sites have similar pricing, with monthly plans ranging between $0 and $40. However, some charge more — much more. Of course, the higher price points generally translate into richer offerings that may include other apps for visual content creation. Consider whether you need these extras or if a capable slide creation tool will suffice.
Latest posts
Latest post.

Announcing Plus AI for PowerPoint
The Plus AI PowerPoint add-in brings Plus AI to the Microsoft 365 ecosystem and offers new ways for teams and individuals to create PowerPoint presentations using AI

PowerPoint Karaoke: Rules, tips, and free slide decks
Overview of PowerPoint Karaoke, rules, and free slide decks for PowerPoint Karaoke

How to use ChatGPT to create a PowerPoint
Looking for ChatGPT for PowerPoint? Here's a step-by-step guide to using AI in PowerPoint and Google Slides
More resources
100+ best chatgpt prompts for writing, productivity, social media, and more.
100+ of the best ChatGPT prompts for writing, social media, productivity, and more
Airtable vs. Notion: Which tool fits your needs the best in 2024?
Notion and Airtable are both productivity tools — but they are from two different planets. In this article, you’ll learn which tool fits your need best.
.png)
The 7 Best Google Slides Add-Ons
From better visuals to AI and automation, here are the 7 best Google Slides add-ons
Newly Launched - AI Presentation Maker
AI PPT Maker
Design Services
Business PPTs
Business Plan
Introduction PPT
Self Introduction
Startup Business Plan
Cyber Security
Digital Marketing
Project Management
Product Management
Artificial Intelligence
Target Market
Communication
Supply Chain
Google Slides
Research Services
All Categories
Website overview PowerPoint Presentation Templates and Google Slides
Save your time and attract your audience with our fully editable ppt templates and slides..
DISPLAYING: 60 of 78 Items
- You're currently reading page 1

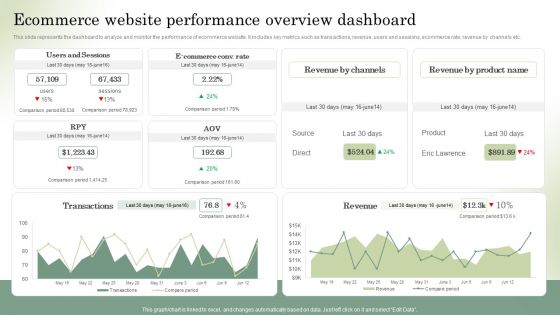
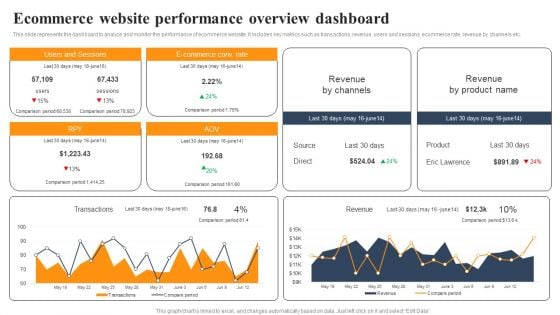
Analyzing And Implementing Effective CMS Ecommerce Website Performance Overview Dashboard Portrait PDF
This slide represents the dashboard to analyze and monitor the performance of ecommerce website. It includes key metrics such as transactions, revenue, users and sessions, ecommerce rate, revenue by channels etc. Here you can discover an assortment of the finest PowerPoint and Google Slides templates. With these templates, you can create presentations for a variety of purposes while simultaneously providing your audience with an eye catching visual experience. Download Analyzing And Implementing Effective CMS Ecommerce Website Performance Overview Dashboard Portrait PDF to deliver an impeccable presentation. These templates will make your job of preparing presentations much quicker, yet still, maintain a high level of quality. Slidegeeks has experienced researchers who prepare these templates and write high quality content for you. Later on, you can personalize the content by editing the Analyzing And Implementing Effective CMS Ecommerce Website Performance Overview Dashboard Portrait PDF.

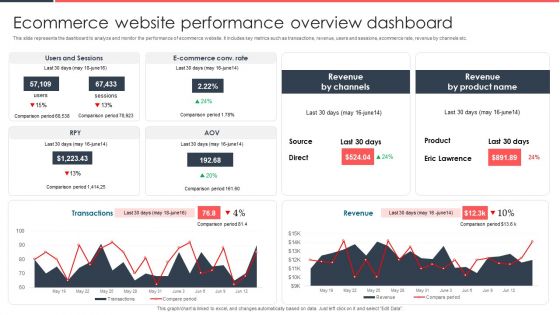
Analyzing And Deploying Effective CMS Ecommerce Website Performance Overview Dashboard Download PDF
This slide represents the dashboard to analyze and monitor the performance of ecommerce website. It includes key metrics such as transactions, revenue, users and sessions, ecommerce rate, revenue by channels etc. Here you can discover an assortment of the finest PowerPoint and Google Slides templates. With these templates, you can create presentations for a variety of purposes while simultaneously providing your audience with an eye catching visual experience. Download Analyzing And Deploying Effective CMS Ecommerce Website Performance Overview Dashboard Download PDF to deliver an impeccable presentation. These templates will make your job of preparing presentations much quicker, yet still, maintain a high level of quality. Slidegeeks has experienced researchers who prepare these templates and write high quality content for you. Later on, you can personalize the content by editing the Analyzing And Deploying EffAnalyzing And Deploying Effective CMS Ecommerce Website Performance Overview Dashboard Download PDF.

Optimizing Online Stores Ecommerce Website Performance Overview Dashboard Summary PDF
This slide represents the dashboard to analyze and monitor the performance of ecommerce website. It includes key metrics such as transactions, revenue, users and sessions, ecommerce rate, revenue by channels etc. Are you in need of a template that can accommodate all of your creative concepts This one is crafted professionally and can be altered to fit any style. Use it with Google Slides or PowerPoint. Include striking photographs, symbols, depictions, and other visuals. Fill, move around, or remove text boxes as desired. Test out color palettes and font mixtures. Edit and save your work, or work with colleagues. Download Optimizing Online Stores Ecommerce Website Performance Overview Dashboard Summary PDF and observe how to make your presentation outstanding. Give an impeccable presentation to your group and make your presentation unforgettable.

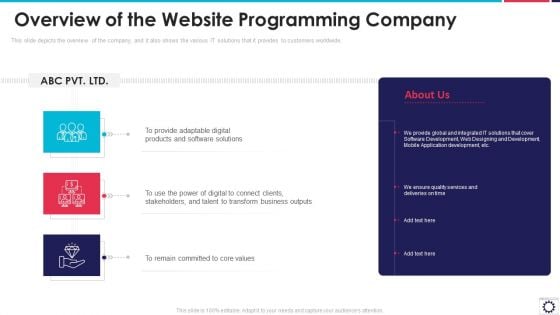
Website Programming IT Overview Of The Website Programming Company Ppt PowerPoint Presentation Gallery Guidelines PDF
This slide depicts the overview of the company, and it also shows the various IT solutions that it provides to customers worldwide. Presenting website programming it overview of the website programming company ppt powerpoint presentation gallery guidelines pdf to provide visual cues and insights. Share and navigate important information on three stages that need your due attention. This template can be used to pitch topics like provide adaptable, digital products, software solutions, business outputs, core values, provide global and integrated. In addtion, this PPT design contains high resolution images, graphics, etc, that are easily editable and available for immediate download.

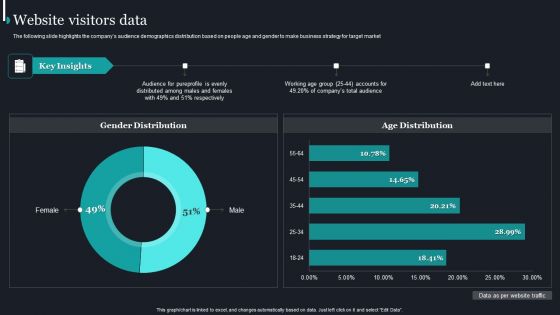
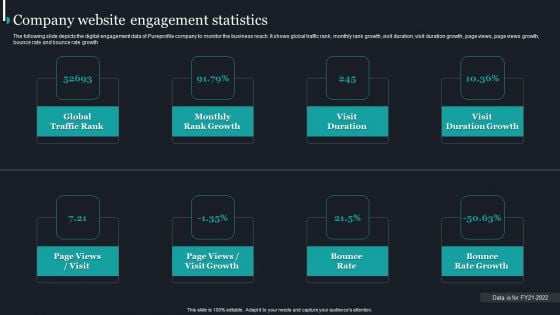
Pureprofile Business Overview Website Visitors Data Ppt Show Design Templates PDF
The following slide highlights the companys audience demographics distribution based on people age and gender to make business strategy for target market. Deliver an awe inspiring pitch with this creative Pureprofile Business Overview Website Visitors Data Ppt Show Design Templates PDF bundle. Topics like Gender Distribution, Age Distribution, Key Insights can be discussed with this completely editable template. It is available for immediate download depending on the needs and requirements of the user.

Guide For Software Developers Project Overview Website And Mobile App Development Pictures PDF
Following slide showcases project overview that will assist managers in addressing team members about the project context, its objectives, duration, location, budget and platforms. This is a guide for software developers project overview website and mobile app development pictures pdf template with various stages. Focus and dispense information on eight stages using this creative set, that comes with editable features. It contains large content boxes to add your information on topics like platforms, project duration, project location, budget. You can also showcase facts, figures, and other relevant content using this PPT layout. Grab it now.

Software Developer Playbook Project Overview Website And Mobile App Development Mockup PDF
Following slide showcases project overview that will assist managers in addressing team members about the project context, its objectives, duration, location, budget and platforms. This is a software developer playbook project overview website and mobile app development mockup pdf template with various stages. Focus and dispense information on one stages using this creative set, that comes with editable features. It contains large content boxes to add your information on topics like develop customized, mobile application, project duration, project location. You can also showcase facts, figures, and other relevant content using this PPT layout. Grab it now.

Playbook For Application Developers Project Overview Website And Mobile App Development Mockup PDF
Following slide showcases project overview that will assist managers in addressing team members about the project context, its objectives, duration, location, budget and platforms.Presenting playbook for application developers project overview website and mobile app development mockup pdf to provide visual cues and insights. Share and navigate important information on four stages that need your due attention. This template can be used to pitch topics like customer requirements, resources sufficient, external training In addtion, this PPT design contains high resolution images, graphics, etc, that are easily editable and available for immediate download.

Website Designing And Development Service Overview Of The Web Development Company Formats PDF
This slide depicts the overview of the company, and it also shows the various IT solutions that it provides to customers worldwide. Presenting Website Designing And Development Service Overview Of The Web Development Company Formats PDF to provide visual cues and insights. Share and navigate important information on three stages that need your due attention. This template can be used to pitch topics like Provide Adaptable, Transform Business Outputs, Provide Global And Integrated In addtion, this PPT design contains high resolution images, graphics, etc, that are easily editable and available for immediate download.

Implementing An Effective Ecommerce Management Framework Ecommerce Website Performance Overview Dashboard Clipart PDF
This slide represents the dashboard to analyze and monitor the performance of ecommerce website. It includes key metrics such as transactions, revenue, users and sessions, ecommerce rate, revenue by channels etc. Find highly impressive Implementing An Effective Ecommerce Management Framework Ecommerce Website Performance Overview Dashboard Clipart PDF on Slidegeeks to deliver a meaningful presentation. You can save an ample amount of time using these presentation templates. No need to worry to prepare everything from scratch because Slidegeeks experts have already done a huge research and work for you. You need to download Implementing An Effective Ecommerce Management Framework Ecommerce Website Performance Overview Dashboard Clipart PDFfor your upcoming presentation. All the presentation templates are 100 percent editable and you can change the color and personalize the content accordingly. Download now

Ecommerce Website Performance Overview Dashboard Deploying Ecommerce Order Management Infographics PDF
This slide represents the dashboard to analyze and monitor the performance of ecommerce website. It includes key metrics such as transactions, revenue, users and sessions, ecommerce rate, revenue by channels etc.If you are looking for a format to display your unique thoughts, then the professionally designed Ecommerce Website Performance Overview Dashboard Deploying Ecommerce Order Management Infographics PDF is the one for you. You can use it as a Google Slides template or a PowerPoint template. Incorporate impressive visuals, symbols, images, and other charts. Modify or reorganize the text boxes as you desire. Experiment with shade schemes and font pairings. Alter, share or cooperate with other people on your work. Download Ecommerce Website Performance Overview Dashboard Deploying Ecommerce Order Management Infographics PDF and find out how to give a successful presentation. Present a perfect display to your team and make your presentation unforgettable.

Implementing Management System To Enhance Ecommerce Processes Ecommerce Website Performance Overview Dashboard Slides PDF
This slide represents the dashboard to analyze and monitor the performance of ecommerce website. It includes key metrics such as transactions, revenue, users and sessions, ecommerce rate, revenue by channels etc. Here you can discover an assortment of the finest PowerPoint and Google Slides templates. With these templates, you can create presentations for a variety of purposes while simultaneously providing your audience with an eye catching visual experience. Download Implementing Management System To Enhance Ecommerce Processes Ecommerce Website Performance Overview Dashboard Slides PDF to deliver an impeccable presentation. These templates will make your job of preparing presentations much quicker, yet still, maintain a high level of quality. Slidegeeks has experienced researchers who prepare these templates and write high quality content for you. Later on, you can personalize the content by editing the Implementing Management System To Enhance Ecommerce Processes Ecommerce Website Performance Overview Dashboard Slides PDF.

Implementing Effective Ecommerce Managemnet Platform Ecommerce Website Performance Overview Template PDF
This slide represents the dashboard to analyze and monitor the performance of ecommerce website. It includes key metrics such as transactions, revenue, users and sessions, ecommerce rate, revenue by channels etc. Boost your pitch with our creative Implementing Effective Ecommerce Managemnet Platform Ecommerce Website Performance Overview Template PDF. Deliver an awe-inspiring pitch that will mesmerize everyone. Using these presentation templates you will surely catch everyones attention. You can browse the ppts collection on our website. We have researchers who are experts at creating the right content for the templates. So you do not have to invest time in any additional work. Just grab the template now and use them.

Web Design Company Overview Website Development Procedure Sample PDF
This slide represents the website development procedure which includes information collection, planning, design, content creation, coding, testing and launch and maintenance. Welcome to our selection of the Web Design Company Overview Website Development Procedure Sample PDF. These are designed to help you showcase your creativity and bring your sphere to life. Planning and Innovation are essential for any business that is just starting out. This collection contains the designs that you need for your everyday presentations. All of our PowerPoints are 100 percent editable, so you can customize them to suit your needs. This multi purpose template can be used in various situations. Grab these presentation templates today.

Pureprofile Business Overview Website Visit By Country Ppt Show Backgrounds PDF
The following slide highlights the company website performance in countries. It shows country name, monthly visit share, monthly visit growth and website rank. Deliver and pitch your topic in the best possible manner with this Pureprofile Business Overview Website Visit By Country Ppt Show Backgrounds PDF. Use them to share invaluable insights on Global, Monthly Visitors, Monthly Visitors Share and impress your audience. This template can be altered and modified as per your expectations. So, grab it now.

Pureprofile Business Overview Company Website Engagement Statistics Elements PDF
The following slide depicts the digital engagement data of Pureprofile company to monitor the business reach. It shows global traffic rank, monthly rank growth, visit duration, visit duration growth, page views, page views growth, bounce rate and bounce rate growthThis is a Pureprofile Business Overview Company Website Engagement Statistics Elements PDF template with various stages. Focus and dispense information on eight stages using this creative set, that comes with editable features. It contains large content boxes to add your information on topics like Global Traffic Rank, Monthly Rank Growth, Visit Duration. You can also showcase facts, figures, and other relevant content using this PPT layout. Grab it now.

Website Marketing Enterprise Profile Company Overview With Key Services Ppt PowerPoint Presentation Pictures Ideas PDF
This slide highlights digital marketing company background information which includes key services and solutions, industries served, headquarter, website ranking, along with the key stats.Deliver and pitch your topic in the best possible manner with this Website Marketing Enterprise Profile Company Overview With Key Services Ppt PowerPoint Presentation Pictures Ideas PDF. Use them to share invaluable insights on Digital Marketing, Engine Optimization, Media Marketing and impress your audience. This template can be altered and modified as per your expectations. So, grab it now.

Project Overview Website And Mobile App Development Structure PDF
Following slide showcases project overview that will assist managers in addressing team members about the project context, its objectives, duration, location, budget and platforms.Deliver an awe inspiring pitch with this creative Project Overview Website And Mobile App Development Structure PDF bundle. Topics like Project Duration, Project Location, Ecommerce Website can be discussed with this completely editable template. It is available for immediate download depending on the needs and requirements of the user.

Digital Assessment To Analyze Social Media Brand Presence Overview Of Website Audit Sample PDF
This slide showcases the overview of website audit which includes the website SEO audit, website content audit and website conversion rate audit with page load speed.This is a Digital Assessment To Analyze Social Media Brand Presence Overview Of Website Audit Sample PDF template with various stages. Focus and dispense information on three stages using this creative set, that comes with editable features. It contains large content boxes to add your information on topics like Content Quality, Posts Engagement, Conversion Rate. You can also showcase facts, figures, and other relevant content using this PPT layout. Grab it now.

Website And Social Media Overview Of Digital Marketing Audit Ppt Inspiration Graphics PDF
This slide highlights the overview of all sections of digital marketing audit which focuses on website audit, social media audit, technical audit, sales and marketing alignment audit and web analytics audit. This is a Website And Social Media Overview Of Digital Marketing Audit Ppt Inspiration Graphics PDF template with various stages. Focus and dispense information on five stages using this creative set, that comes with editable features. It contains large content boxes to add your information on topics like Website Audit, Social Media Audit, Technical Audit. You can also showcase facts, figures, and other relevant content using this PPT layout. Grab it now.
Website And Social Media Overview Of Technical Audit Ppt Show Icons PDF
This slide highlights the detailed overview of technical audit which focuses on the website performance audit with speed test and responsive web design audit for flexible designs. Presenting Website And Social Media Overview Of Technical Audit Ppt Show Icons PDF to provide visual cues and insights. Share and navigate important information on two stages that need your due attention. This template can be used to pitch topics like Website Audit, Social Media Audit, Technical Audit. In addtion, this PPT design contains high resolution images, graphics, etc, that are easily editable and available for immediate download.

Website And Social Media Overview Of Website Audit Ppt Infographics Styles PDF
This slide showcases the overview of website audit which includes the website SEO audit, website content audit and website conversion rate audit with page load speed. This is a Website And Social Media Overview Of Website Audit Ppt Infographics Styles PDF template with various stages. Focus and dispense information on three stages using this creative set, that comes with editable features. It contains large content boxes to add your information on topics like Content Audit, Conversion Rate Audit, SEO Audit. You can also showcase facts, figures, and other relevant content using this PPT layout. Grab it now.

Complete Online Marketing Audit Guide Overview Of Website Audit Introduction PDF
This slide showcases the overview of website audit which includes the website SEO audit, website content audit and website conversion rate audit with page load speed. This is a Complete Online Marketing Audit Guide Overview Of Website Audit Introduction PDF template with various stages. Focus and dispense information on three stages using this creative set, that comes with editable features. It contains large content boxes to add your information on topics like Website Content Audit, Website Seo Audit, Website Conversion Rate. You can also showcase facts, figures, and other relevant content using this PPT layout. Grab it now.

Effective Digital Marketing Audit Process Overview Of Website Audit Ideas PDF
This slide showcases the overview of website audit which includes the website SEO audit, website content audit and website conversion rate audit with page load speed.Presenting Effective Digital Marketing Audit Process Overview Of Website Audit Ideas PDF to provide visual cues and insights. Share and navigate important information on three stages that need your due attention. This template can be used to pitch topics like Posts Engagement, Crawled Pages, Leads Conversion. In addtion, this PPT design contains high resolution images, graphics, etc, that are easily editable and available for immediate download.

Guide For Marketing Analytics To Improve Decisions Website Analytics Overview For Better User Experience Demonstration PDF
The following slide illustrates brief summary of web analytics to drive more traffic and create better user experience. It includes elements such as returning visitors, traffic sources, bounce rate, page views, previews, impressions etc. Slidegeeks has constructed Guide For Marketing Analytics To Improve Decisions Website Analytics Overview For Better User Experience Demonstration PDF after conducting extensive research and examination. These presentation templates are constantly being generated and modified based on user preferences and critiques from editors. Here, you will find the most attractive templates for a range of purposes while taking into account ratings and remarks from users regarding the content. This is an excellent jumping off point to explore our content and will give new users an insight into our top notch PowerPoint Templates.

New Website Launch Strategy New Website Launch Overview And Types Elements PDF
This slide provides summary of new website launch plan which can lead traditional businesses to grow digitally. It includes key components such s description, advantages, websites that can be launched by different industries, and key statistics. This modern and well arranged New Website Launch Strategy New Website Launch Overview And Types Elements PDF provides lots of creative possibilities. It is very simple to customize and edit with the Powerpoint Software. Just drag and drop your pictures into the shapes. All facets of this template can be edited with Powerpoint no extra software is necessary. Add your own material, put your images in the places assigned for them, adjust the colors, and then you can show your slides to the world, with an animated slide included.

Detailed Guide For Talent Acquisition Overview Of Company Official Website Recruitment Summary PDF
Mentioned slide provides insights official website talent souring strategy which can be used by business to increase candidate engagement with organisation. It includes key components such as description, advantages and key statistics of website sourcing. There are so many reasons you need a Detailed Guide For Talent Acquisition Overview Of Company Official Website Recruitment Summary PDF. The first reason is you can not spend time making everything from scratch, Thus, Slidegeeks has made presentation templates for you too. You can easily download these templates from our website easily.

Overview And Benefits Of Website Marketing Designs PDF
The following slide outlines complete introduction to website marketing. Information covered in this slide is related to major advantages of using website marketing for realtors such as providing valuable information, showcasing current listings, etc. From laying roadmaps to briefing everything in detail, our templates are perfect for you. You can set the stage with your presentation slides. All you have to do is download these easy to edit and customizable templates. Overview And Benefits Of Website Marketing Designs PDF will help you deliver an outstanding performance that everyone would remember and praise you for. Do download this presentation today.

Front End Developer Overview Of Web Development And Website Template PDF
This slide represents the meaning of web development and the languages used to develop the websites, such as HTML, CSS, JAVA, PHP, and PYTHON. It also outlines the meaning of a website and how these websites are accessed on the computer through web browsers. Want to ace your presentation in front of a live audience Our Front End Developer Overview Of Web Development And Website Template PDF can help you do that by engaging all the users towards you.. Slidegeeks experts have put their efforts and expertise into creating these impeccable powerpoint presentations so that you can communicate your ideas clearly. Moreover, all the templates are customizable, and easy-to-edit and downloadable. Use these for both personal and commercial use.

Overview Of Website Creation Music Industry Marketing Plan To Enhance Brand Image Elements Pdf
This slide showcases the introduction to website creation to increase business. It includes its importance such as provide online presence, establish trust and credibility, allows customer interaction and provide valuable data and insights. Retrieve professionally designed Overview Of Website Creation Music Industry Marketing Plan To Enhance Brand Image Elements Pdf to effectively convey your message and captivate your listeners. Save time by selecting pre made slideshows that are appropriate for various topics, from business to educational purposes. These themes come in many different styles, from creative to corporate, and all of them are easily adjustable and can be edited quickly. Access them as PowerPoint templates or as Google Slides themes. You do not have to go on a hunt for the perfect presentation because Slidegeeks got you covered from everywhere.

Overview Of Email Marketing Website Optimization To Improve Product Sale Themes Pdf
This slide showcases email marketing overview that can help organization to target potential audience and customers digitally. It also showcases benefits that are ecommerce store sales, customer retention, return on investment, lead generated and brand awareness. Take your projects to the next level with our ultimate collection of Overview Of Email Marketing Website Optimization To Improve Product Sale Themes Pdf. Slidegeeks has designed a range of layouts that are perfect for representing task or activity duration, keeping track of all your deadlines at a glance. Tailor these designs to your exact needs and give them a truly corporate look with your own brand colors they will make your projects stand out from the rest

Overview And Benefits Of Website Marketing Out Of The Box Real Elements Pdf
The following slide outlines complete introduction to website marketing. Information covered in this slide is related to major advantages of using website marketing for realtors such as providing valuable information, showcasing current listings, etc. Do you have an important presentation coming up Are you looking for something that will make your presentation stand out from the rest Look no further than Overview And Benefits Of Website Marketing Out Of The Box Real Elements Pdf With our professional designs, you can trust that your presentation will pop and make delivering it a smooth process. And with Slidegeeks, you can trust that your presentation will be unique and memorable. So why wait Grab Overview And Benefits Of Website Marketing Out Of The Box Real Elements Pdf today and make your presentation stand out from the rest

Overview And Benefits Of Website Marketing Real Estate Property Marketing Professional Pdf
The following slide outlines complete introduction to website marketing. Information covered in this slide is related to major advantages of using website marketing for realtors such as providing valuable information, showcasing current listings, etc.Present like a pro with Overview And Benefits Of Website Marketing Real Estate Property Marketing Professional Pdf Create beautiful presentations together with your team, using our easy-to-use presentation slides. Share your ideas in real-time and make changes on the fly by downloading our templates. So whether you are in the office, on the go, or in a remote location, you can stay in sync with your team and present your ideas with confidence. With Slidegeeks presentation got a whole lot easier. Grab these presentations today.

Recruitment Marketing Strategies For NPO Business Overview Of Tasks To Promote Job Opening On Company Website Rules PDF
The following slide outlines various steps for promoting open job positions on own company website career page. It highlights key steps such as create careers page on website, write job description, determine application system, setup application system and promote job openings. Slidegeeks is one of the best resources for PowerPoint templates. You can download easily and regulate Recruitment Marketing Strategies For NPO Business Overview Of Tasks To Promote Job Opening On Company Website Rules PDF for your personal presentations from our wonderful collection. A few clicks is all it takes to discover and get the most relevant and appropriate templates. Use our Templates to add a unique zing and appeal to your presentation and meetings. All the slides are easy to edit and you can use them even for advertisement purposes.

Effective Guide To Build Strong Online Hiring Strategy Overview Of Mobile Friendly Websites And Career Structure PDF
Following slide provide overview of mobile friendly website that helps to target wide audience and simplify hiring process. It further covers description, benefits and impact of ineffective website. This Effective Guide To Build Strong Online Hiring Strategy Overview Of Mobile Friendly Websites And Career Structure PDF is perfect for any presentation, be it in front of clients or colleagues. It is a versatile and stylish solution for organizing your meetings. The Effective Guide To Build Strong Online Hiring Strategy Overview Of Mobile Friendly Websites And Career Structure PDF features a modern design for your presentation meetings. The adjustable and customizable slides provide unlimited possibilities for acing up your presentation. Slidegeeks has done all the homework before launching the product for you. So, do not wait, grab the presentation templates today

Overview And Benefits Of Website Marketing Strategic Real Estate Inspiration Pdf
The following slide outlines complete introduction to website marketing. Information covered in this slide is related to major advantages of using website marketing for realtors such as providing valuable information, showcasing current listings, etc. Get a simple yet stunning designed Overview And Benefits Of Website Marketing Strategic Real Estate Inspiration Pdf It is the best one to establish the tone in your meetings. It is an excellent way to make your presentations highly effective. So, download this PPT today from Slidegeeks and see the positive impacts. Our easy-to-edit Overview And Benefits Of Website Marketing Strategic Real Estate Inspiration Pdf can be your go-to option for all upcoming conferences and meetings. So, what are you waiting for Grab this template today.

Overview And Key Benefits Of Website Marketing In Healthcare Graphics PDF
The following slide outlines brief introduction to medical care website marketing. Information covered in this slide is related to key benefits of using website marketing in healthcare such as higher web visibility, improved patient engagement rate, higher patient experience rate, etc. Are you searching for a Overview And Key Benefits Of Website Marketing In Healthcare Graphics PDF that is uncluttered, straightforward, and original Its easy to edit, and you can change the colors to suit your personal or business branding. For a presentation that expresses how much effort you have put in, this template is ideal With all of its features, including tables, diagrams, statistics, and lists, its perfect for a business plan presentation. Make your ideas more appealing with these professional slides. Download Overview And Key Benefits Of Website Marketing In Healthcare Graphics PDF from Slidegeeks today.

Overview And Key Benefits Of Website Marketing Healthcare Promotion Background Pdf
The following slide outlines brief introduction to medical care website marketing. Information covered in this slide is related to key benefits of using website marketing in healthcare such as higher web visibility, improved patient engagement rate, higher patient experience rate, etc. From laying roadmaps to briefing everything in detail, our templates are perfect for you. You can set the stage with your presentation slides. All you have to do is download these easy-to-edit and customizable templates. Overview And Key Benefits Of Website Marketing Healthcare Promotion Background Pdf will help you deliver an outstanding performance that everyone would remember and praise you for. Do download this presentation today.

Integrating Automation For Effective Business Overview Of Mobile Friendly Websites And Career Pages
Following slide provide overview of mobile friendly website that helps to target wide audience and simplify hiring process. It further covers description, benefits and impact of ineffective website. The Integrating Automation For Effective Business Overview Of Mobile Friendly Websites And Career Pages is a compilation of the most recent design trends as a series of slides. It is suitable for any subject or industry presentation, containing attractive visuals and photo spots for businesses to clearly express their messages. This template contains a variety of slides for the user to input data, such as structures to contrast two elements, bullet points, and slides for written information. Slidegeeks is prepared to create an impression.

Web Consulting Business Website Design And Development Overview With Key
Mentioned slide provides an introduction to web design and development. It includes key elements such as web design and development description, and key benefits. The best PPT templates are a great way to save time, energy, and resources. Slidegeeks have 100 percent editable powerpoint slides making them incredibly versatile. With these quality presentation templates, you can create a captivating and memorable presentation by combining visually appealing slides and effectively communicating your message. Download Web Consulting Business Website Design And Development Overview With Key from Slidegeeks and deliver a wonderful presentation.

A30 Complete Guide To Launch New Website Overview And Benefits Of Website
Following slide showcases overview of website usability test that helps to verify accuracy and efficiency of website. It further covers description, benefits and impact. Boost your pitch with our creative A30 Complete Guide To Launch New Website Overview And Benefits Of Website. Deliver an awe-inspiring pitch that will mesmerize everyone. Using these presentation templates you will surely catch everyones attention. You can browse the ppts collection on our website. We have researchers who are experts at creating the right content for the templates. So you do not have to invest time in any additional work. Just grab the template now and use them.

A31 Complete Guide To Launch New Website Overview And Key Stats Of Effective
Following slide provides overview of effective website design and development that helps to improve user experience. It further covers description, key stats and benefits. Create an editable A31 Complete Guide To Launch New Website Overview And Key Stats Of Effective that communicates your idea and engages your audience. Whether you are presenting a business or an educational presentation, pre-designed presentation templates help save time. A31 Complete Guide To Launch New Website Overview And Key Stats Of Effective is highly customizable and very easy to edit, covering many different styles from creative to business presentations. Slidegeeks has creative team members who have crafted amazing templates. So, go and get them without any delay.

A32 Complete Guide To Launch New Website Overview Of Website Content
Following slide provides overview of content management system CMS for website operational efficiency and development. It include elements such as description, parts, applications and benefits. Slidegeeks is one of the best resources for PowerPoint templates. You can download easily and regulate A32 Complete Guide To Launch New Website Overview Of Website Content for your personal presentations from our wonderful collection. A few clicks is all it takes to discover and get the most relevant and appropriate templates. Use our Templates to add a unique zing and appeal to your presentation and meetings. All the slides are easy to edit and you can use them even for advertisement purposes.

Complete Guide To Launch Overview And Benefits Of Website Launch Promotions
Following slide provides overview of website launch promotions that helps to increase awareness and traffic. It further covers description, examples, strategies and benefits such as boost traffic, brand credibility, competitive edge etc. Presenting this PowerPoint presentation, titled Complete Guide To Launch Overview And Benefits Of Website Launch Promotions, with topics curated by our researchers after extensive research. This editable presentation is available for immediate download and provides attractive features when used. Download now and captivate your audience. Presenting this Complete Guide To Launch Overview And Benefits Of Website Launch Promotions. Our researchers have carefully researched and created these slides with all aspects taken into consideration. This is a completely customizable Complete Guide To Launch Overview And Benefits Of Website Launch Promotions that is available for immediate downloading. Download now and make an impact on your audience. Highlight the attractive features available with our PPTs.

Complete Guide To Launch Overview And Key Stats Of Business Website Launch
Following slide showcases overview of business website launch that help companies to promote business. It further covers description, key stats and benefits such as increase goodwill, revenue etc. Here you can discover an assortment of the finest PowerPoint and Google Slides templates. With these templates, you can create presentations for a variety of purposes while simultaneously providing your audience with an eye-catching visual experience. Download Complete Guide To Launch Overview And Key Stats Of Business Website Launch to deliver an impeccable presentation. These templates will make your job of preparing presentations much quicker, yet still, maintain a high level of quality. Slidegeeks has experienced researchers who prepare these templates and write high-quality content for you. Later on, you can personalize the content by editing the Complete Guide To Launch Overview And Key Stats Of Business Website Launch.

Complete Guide To Launch Overview And Types Of Website Analytics Software
Following slide provides overview of website analytics software that provides data to track activities of visitors for strategy formulation. It further covers description, advantages and emerging trends. This Complete Guide To Launch Overview And Types Of Website Analytics Software from Slidegeeks makes it easy to present information on your topic with precision. It provides customization options, so you can make changes to the colors, design, graphics, or any other component to create a unique layout. It is also available for immediate download, so you can begin using it right away. Slidegeeks has done good research to ensure that you have everything you need to make your presentation stand out. Make a name out there for a brilliant performance.

Complete Guide To Launch Overview Of Defining Website Target Audience
Following slide provides overview of targeting ideal audience for company website launch to assure customer retention. It further covers description, benefits and research methods to understand audience. Do you know about Slidesgeeks Complete Guide To Launch Overview Of Defining Website Target Audience These are perfect for delivering any kind od presentation. Using it, create PowerPoint presentations that communicate your ideas and engage audiences. Save time and effort by using our pre-designed presentation templates that are perfect for a wide range of topic. Our vast selection of designs covers a range of styles, from creative to business, and are all highly customizable and easy to edit. Download as a PowerPoint template or use them as Google Slides themes.

Complete Guide To Launch Overview Of Setting Objectives For Company Website
Following side provides overview of setting objectives that helps to increase website success rate. It further covers description, best practices, example and benefit of goal setting. Find a pre-designed and impeccable Complete Guide To Launch Overview Of Setting Objectives For Company Website. The templates can ace your presentation without additional effort. You can download these easy-to-edit presentation templates to make your presentation stand out from others. So, what are you waiting for Download the template from Slidegeeks today and give a unique touch to your presentation.

Complete Guide To Launch Overview Of Website Content Development Strategy
Following slide provides overview of website content marketing to increase customer reach and satisfaction. It further covers description, key stats and benefits such as audience reach, lead improvement etc. Boost your pitch with our creative Complete Guide To Launch Overview Of Website Content Development Strategy. Deliver an awe-inspiring pitch that will mesmerize everyone. Using these presentation templates you will surely catch everyones attention. You can browse the ppts collection on our website. We have researchers who are experts at creating the right content for the templates. So you do not have to invest time in any additional work. Just grab the template now and use them.

Complete Guide To Launch Overview Of Website Domain Name To Improve Search
Following slide provides overview and working process of domain name that help users to search and have easy access to website. It further include key elements such as description, working process and benefits. Create an editable Complete Guide To Launch Overview Of Website Domain Name To Improve Search that communicates your idea and engages your audience. Whether you are presenting a business or an educational presentation, pre-designed presentation templates help save time. Complete Guide To Launch Overview Of Website Domain Name To Improve Search is highly customizable and very easy to edit, covering many different styles from creative to business presentations. Slidegeeks has creative team members who have crafted amazing templates. So, go and get them without any delay.

Complete Guide To Launch Overview Of Website Security Check To Improve
Following slide represents overview and benefits to conduct security test to assure website authenticity and eliminate potential threats. It further covers description, example, benefits such as simpler fixes, educate developers etc. Slidegeeks is one of the best resources for PowerPoint templates. You can download easily and regulate Complete Guide To Launch Overview Of Website Security Check To Improve for your personal presentations from our wonderful collection. A few clicks is all it takes to discover and get the most relevant and appropriate templates. Use our Templates to add a unique zing and appeal to your presentation and meetings. All the slides are easy to edit and you can use them even for advertisement purposes.

Complete Guide To Launch Overview Of Website SEO Strategy To Increase Traffic
Following slide provides overview of search engine optimization SEO that helps to increase website awareness and sustainability. It further covers description, key stats and benefits of SEO. Want to ace your presentation in front of a live audience Our Complete Guide To Launch Overview Of Website SEO Strategy To Increase Traffic can help you do that by engaging all the users towards you. Slidegeeks experts have put their efforts and expertise into creating these impeccable powerpoint presentations so that you can communicate your ideas clearly. Moreover, all the templates are customizable, and easy-to-edit and downloadable. Use these for both personal and commercial use.

Overview Of Efficient And Mobile Friendly Websites Efficient Marketing Tactics Inspiration Pdf
Following slide provides overview of mobile friendly websites that helps to increase customer base and experience. It further covers description, best practices and benefits. Get a simple yet stunning designed Overview Of Efficient And Mobile Friendly Websites Efficient Marketing Tactics Inspiration Pdf. It is the best one to establish the tone in your meetings. It is an excellent way to make your presentations highly effective. So, download this PPT today from Slidegeeks and see the positive impacts. Our easy-to-edit Overview Of Efficient And Mobile Friendly Websites Efficient Marketing Tactics Inspiration Pdf can be your go-to option for all upcoming conferences and meetings. So, what are you waiting for Grab this template today.

Overview Of Website Optimization To Increase Online Sales Efficient Marketing Tactics Portrait Pdf
Following slide showcases overview of mobile website optimization to boost sales and product goodwill. It further covers description and benefits such as increase visitor engagement, user experience and website page speed. Slidegeeks is here to make your presentations a breeze with Overview Of Website Optimization To Increase Online Sales Efficient Marketing Tactics Portrait Pdf With our easy-to-use and customizable templates, you can focus on delivering your ideas rather than worrying about formatting. With a variety of designs to choose from, you are sure to find one that suits your needs. And with animations and unique photos, illustrations, and fonts, you can make your presentation pop. So whether you are giving a sales pitch or presenting to the board, make sure to check out Slidegeeks first

Overview Of Website Testing To Increase Customer Efficient Marketing Tactics Topics Pdf
Following slide provides overview of testing method to determine accuracy and efficiency of website. It further covers description, benefits and types such as A B testing or multivariate testing. Do you have an important presentation coming up Are you looking for something that will make your presentation stand out from the rest Look no further than Overview Of Website Testing To Increase Customer Efficient Marketing Tactics Topics Pdf. With our professional designs, you can trust that your presentation will pop and make delivering it a smooth process. And with Slidegeeks, you can trust that your presentation will be unique and memorable. So why wait Grab Overview Of Website Testing To Increase Customer Efficient Marketing Tactics Topics Pdf today and make your presentation stand out from the rest

Overview To Define Ideal Customer For Website Efficient Marketing Tactics Template Pdf
Followings slide exhibits goals and advantages of targeting ideal audience for company marketing and sales. It further cover goals such as improved conversion rates, extended customer life time value, increase referrals etc. Whether you have daily or monthly meetings, a brilliant presentation is necessary. Overview To Define Ideal Customer For Website Efficient Marketing Tactics Template Pdf can be your best option for delivering a presentation. Represent everything in detail using Overview To Define Ideal Customer For Website Efficient Marketing Tactics Template Pdf and make yourself stand out in meetings. The template is versatile and follows a structure that will cater to your requirements. All the templates prepared by Slidegeeks are easy to download and edit. Our research experts have taken care of the corporate themes as well. So, give it a try and see the results.

Company Overview Mission Enhancing Website Performance With Search Engine Content Slides Pdf
This slide shows introductory part which can be used in order to get organizational understanding. It includes products offered by the company along with price, features. It also includes mission, vision and goals of the enterprise. Present like a pro with Company Overview Mission Enhancing Website Performance With Search Engine Content Slides Pdf Create beautiful presentations together with your team, using our easy to use presentation slides. Share your ideas in real time and make changes on the fly by downloading our templates. So whether you are in the office, on the go, or in a remote location, you can stay in sync with your team and present your ideas with confidence. With Slidegeeks presentation got a whole lot easier. Grab these presentations today.

SEO Content Overview Key Elements Enhancing Website Performance With Search Engine Content Download Pdf
This slide shows introductory part of SEO content which can be used to help corporates in understanding concept of SEO content. It includes importance, types and key elements of search engine optimization content. Boost your pitch with our creative SEO Content Overview Key Elements Enhancing Website Performance With Search Engine Content Download Pdf. Deliver an awe inspiring pitch that will mesmerize everyone. Using these presentation templates you will surely catch everyones attention. You can browse the ppts collection on our website. We have researchers who are experts at creating the right content for the templates. So you do not have to invest time in any additional work. Just grab the template now and use them.

Overview And Benefits Of Website Launch Promotions Strategy Step By Step Guide Introduction PDF
Following slide provides overview of website launch promotions that helps to increase awareness and traffic. It further covers description, examples, strategies and benefits such as boost traffic, brand credibility, competitive edge etc. Retrieve professionally designed Overview And Benefits Of Website Launch Promotions Strategy Step By Step Guide Introduction PDF to effectively convey your message and captivate your listeners. Save time by selecting pre-made slideshows that are appropriate for various topics, from business to educational purposes. These themes come in many different styles, from creative to corporate, and all of them are easily adjustable and can be edited quickly. Access them as PowerPoint templates or as Google Slides themes. You do not have to go on a hunt for the perfect presentation because Slidegeeks got you covered from everywhere.

Overview And Benefits Of Website Usability Testing Step By Step Guide Structure PDF
Following slide showcases overview of website usability test that helps to verify accuracy and efficiency of website. It further covers description, benefits and impact. Slidegeeks has constructed Overview And Benefits Of Website Usability Testing Step By Step Guide Structure PDF after conducting extensive research and examination. These presentation templates are constantly being generated and modified based on user preferences and critiques from editors. Here, you will find the most attractive templates for a range of purposes while taking into account ratings and remarks from users regarding the content. This is an excellent jumping-off point to explore our content and will give new users an insight into our top-notch PowerPoint Templates.
Ratings and Reviews
Most relevant reviews.
May 9, 2022
by Orjeta Malaj
May 30, 2022
by Mark Comer
June 2, 2022
July 3, 2022
by Pinak Gupta
September 21, 2022
Items 1 to 10 of 116 total

The Best Examples of Effective Web Design Presentation

Why is the web design presentation important as much as the design itself? How do you present your design work and create a great first impression? We took the time to find great examples and explain the importance of a good presentation for a website. Take your time to find the style that will prove the most effective and complement your work.
Here are some great examples of how to present web design:
1. two-part onepager web design presentation.
Sometimes, one page is all you need to have on your website. You can easily incorporate all the vital information you require. By using distinct sections, you can differentiate testimonials, contact, about me, and multiple ‘call to action’ buttons. The problem may appear when you present your web design to a client. Without an easy way to navigate, the client may have trouble understanding how the website will feel when developed. Consider using the style on the web design presentation similar to the example below.
The designer took the liberty to slice the design into two parts. This way, you can keep the first impression of the landing page in focus. Additionally, you can present the rest of the page and all the details needed.

2. Background Image and Drop Shadow
Simple, yet visually appealing is the ideal to strive for in any design. That is especially true with web design. Notice how the structural line flows from the background to the actual image of the landing page. Just a touch of drop shadow effect is enough to make the design visible.

3. Complementary Flat Background Color
While we are a matter of simple, yet effective designs. Here is another great example. Sometimes just adding a background in a complementary color can mean a world for the design.

4. Website Redesign Presentation
Side by side web design presentation is excellent for presenting multiple concepts, or various pages of a website. It is a lot busier and detailed, but a viable way to present. Find a way to structure and organize all of the pages so they are easier to comprehend.

5. Perspective Presentation
This way of presenting is commonly used in business card design. However, you can see it works for web design as well. The central focus is on branding and making sure your website fits your brand instead of the content of the website.

6. Outside the Box
Think Outside The Box! No better way to put it for this fantastic presentation. Just extending these red shapes to the outside of the landing page box, makes the characters and the entire design come to life.

7. Hovering Screen Design Presentation
This presentation is the most sophisticated design presentation on our list. 3D elements and shadow give a surreal impression of a hovering design.

8. Organic Nature Inspired Presentation
In contrast to the surreal presentation above, we have an organic, nature-inspired example. The greenery looks so live that it feels almost like it’s animated, even though it’s a static web presentation.

9. Animated Music Website Presentation
Moving away from static website presentations, here is a refreshment. A tiny animation can bring the design to life. In this example, the only thing animated is the thin sound waves. And it looks fantastic. You can check the animation by clicking here.

10. Video Animation Web Presentation
Another interesting example is the use of a timelapse video. Such as one that will probably be used on the actual site. With animations and videos incorporated into the presentation, there is no need for fancy backgrounds. Keeping it simple is the way to go. Again, you can check the animation by clicking here.

Grow Your Business with Web Design, Development and Branding
You may also like.

Best Websites in February 2020

7 Web Design Tips That Will Benefit Your SEO
Leave a comment cancel reply.
Save my name, email, and website in this browser for the next time I comment.

How to Make a Website in PowerPoint: Step-by-Step Guide
Web Design 663 Views
A strong online presence is vital for businesses and individuals in the modern, rapidly evolving digital era. While there are numerous ways to create a website, one often overlooked method is using PowerPoint.
Yes, you read that right! PowerPoint, the popular presentation software, can be transformed into a powerful tool for designing and creating websites.
This step-by-step guide will walk you through the process of turning your PowerPoint slides into a fully functional website, complete with hyperlinks, navigation, and visually appealing design elements . This cost-effective approach lets you leverage your existing PowerPoint skills to craft a unique and engaging online presence.
So, let’s dive in and explore the untapped potential of PowerPoint in website creation!
Benefits of Using PowerPoint to Create Websites
So, if you’re wondering why you should use PowerPoint to create a website, here are some benefits:
- Easy to Use: PowerPoint is an accessible tool that enables individuals with limited coding expertise to design visually captivating websites.
- Design Flexibility: PowerPoint provides limitless opportunities for designing distinct and captivating websites, thanks to its extensive collection of templates, themes, and design components.
- Multimedia Integration: PowerPoint supports integrating images, audio, and also video, allowing you to create a multimedia-rich website that captures your audience’s attention.
- Collaboration: PowerPoint’s collaborative functionalities allow multiple individuals to collaborate on the same presentation simultaneously, making it a perfect tool for team-based projects.
- Compatibility: PowerPoint websites can be easily exported in various formats, such as HTML or PDF, ensuring compatibility with different devices and platforms.
- Time-Saving: Creating a website using PowerPoint saves time, as you can quickly build and customize your site using pre-designed templates and elements.
- Accessibility: PowerPoint is widely available in the Microsoft Office suite, making it accessible to many users across various industries and educational institutions.
Step-by-Step Guide to Creating a Website in PowerPoint
Let’s delve into the intricate details of website creation using PowerPoint. Presented below is a comprehensive, step-by-step guide:
Choosing the Right Slide Theme
To begin, you must select an appropriate theme for your website. PowerPoint offers a diverse selection of PowerPoint themes for you to choose from.
Pick one that aligns with the theme and layout of your website. The chosen theme will be the fundamental basis for your website’s design.
Inputting Relevant Information
After choosing a theme, it’s time to enter the necessary details. Enter your website’s name in the ‘add title’ section. In the ‘click to add title’ section, type ‘HOME.’
Besides this, the presence of this will serve as an indication that it represents your homepage and the title of your website. In its absence, PowerPoint will export it as a hyperlink.
Adding Links and Embedding Multimedia
You can embed links and multimedia to make your website more engaging. To insert a hyperlink, choose the object or text you wish to link and navigate to the Insert tab. From there, locate the Links group and select Action, followed by the option to hyperlink to a radio/video. A button will appear, allowing you to play and listen to the audio.
Another possibility is to utilize action buttons, which offer equivalent functionality to hyperlinks but also allow for including sounds and videos. To include an action button, click the Insert tab, navigate to the Shapes option, and also pick the desired button. Then, right-click the button and click on ‘Action Settings.’ Please select the action you wish to assign to the button.
Moreover, optimize your website for mobile devices by testing it on different screen sizes and adjusting the layout and font size as needed.
Saving and Publishing Your Website
Once you have designed your website, it’s time to save it as an HTML file and publish it on the web. So, here are the steps:
Saving Your Presentation as an HTML File
To convert your presentation into an HTML file, you can follow these steps:
- First, click the File menu in the PowerPoint window’s top left corner.
- Then, navigate to Save As.
- A dialogue box will appear, where you should click on the drop-down arrow next to the ‘save as type’ option.
- Choose ‘web page’ from the available options to assign the .html extension to the file name. Also, it’s essential to include the extension for the webserver to interpret the file correctly.
Organizing Files and Folders for Web Hosting
Organize your files and folders by creating a root folder with your website name. To organize your web pages, generate individual subfolders within this directory and include the corresponding HTML file in each one.
Subsequently, you can move the primary directory to your web hosting server using either an FTP client or the file manager supplied by your hosting service.
Customizing Browser Compatibility
Testing your website on different devices and platforms ensures it is compatible with various browsers. One option to assess how your website appears and functions on various browsers is by utilizing online tools such as BrowserStack.
Tips for Designing a Professional-Looking Website in PowerPoint
Creating a professional-looking website in PowerPoint can be challenging, but you can achieve impressive results with the right approach and techniques.
So, here are seven tips to help you design a visually appealing and user-friendly website using PowerPoint.
1. Start with a strong color palette
Choose a solid color palette that is visually interesting and professional. Stick to two or three base colors at most for your design to maintain consistency throughout your presentation.
2. Use simple designs and grids
Compartmentalize your design by using grids to create a balanced layout. Avoid clutter and stick to simple designs emphasizing the essential information on each slide.
3. Optimize typography
To maintain consistency, restrict the use of various font styles and sizes. Besides this, make sure your text is easily readable by using suitable font sizes and line spacing.
4. Incorporate impactful images
Select premium images that complement your content and bring visual appeal to your slides.
Ensure the graphics harmonize cohesively and elevate the overall aesthetics of your presentation. Pay attention to image sizes and resolutions to prevent pixelation or distortion.
5. Emphasize one point per slide
Ensure each slide focuses on a single main idea to maintain audience engagement and avoid overwhelming them with information.
Besides this, to effectively convey your message, utilize bullet points or concise phrases. This approach also aids in the audience’s better retention of the essential points.
6. Add white space around elements
Use white space strategically to separate different content sections and make elements stand out. Also, this will give your slides a clean and organized look.
7. Practice your verbal presentation
A well-designed PowerPoint presentation is only as effective as the presenter’s ability to communicate the content. Practice your verbal presentation skills to confidently and clearly deliver your message.
Run your presentation by a colleague or friend for feedback and make any necessary adjustments before presenting it to your audience.
In a nutshell, designing a professional-looking website in PowerPoint requires careful planning and attention to detail. Remember to keep your design simple, focus on one point per slide, and also practice your verbal presentation skills to ensure a successful outcome.

Wrapping It Up
Creating a website using PowerPoint is a simple and effective way to showcase your content without the need for extensive coding knowledge.
By adhering to this comprehensive guide, you can effortlessly create a visually captivating and highly functional website. Now that you’re equipped with these skills, it’s time to implement them and create your unique website using PowerPoint.
Besides this, don’t forget to explore additional resources and tutorials to enhance your website-building abilities.
So, are you ready to take the next step? Share your newly created website with friends, colleagues, or potential clients and gather valuable feedback to improve your work. Happy designing!
Related Articles

Mastering The Craft: Essential Skills Every Website Designer Should Embrace
April 2, 2024

5 Best Free WordPress Review Themes In 2024
March 20, 2024

Future Trends in Web Design: Creating Content for the Next Generation of Internet Users
February 27, 2024

AI Web Development Solution: The Fastest Way to Launch a Website
February 9, 2024

How Law Firms Can Increase Their Presence Online
February 1, 2024

Magento: How to Learn the Basics? Tips for 2024
January 29, 2024
A presentation maker for every team
Give better presentations and visually communicate your ideas, projects, and everything you need. Miro’s online presentation maker helps you to gain the confidence to keep the momentum going.

Over 70M+ users love Miro.
Be presentation-ready in seconds
Make presentations in just a few clicks with Miro’s presentation creator. Choose one of the ready-made templates and edit it to suit your needs; no design experience is needed. We’ve got your back with a great selection of templates.

Layouts that fit your needs
We help you to get started, but you’re welcome to fully customize your presentation. Add your brand colors, fonts, and styles, create graphs, and move frames around to fit your storytelling. Don’t be afraid to explore the many editing tools on the left toolbar and get creative with the presentation maker.

No more boring presentations
Present content and pre-planned activities to facilitate powerful meetings and workshops. Presentations are boring. On Miro, they’re not.

Why Miro is the best presentation maker
Master storytelling.
Miro’s presentation creator has an intuitive UI, making communicating your ideas easier without worrying about tech complications. Use the Presentation mode, and focus your energy on what matters: your content.
Co-creation made simple
Invite others to collaborate with you whenever, wherever. Miro’s robust capabilities allow you to have guests on your board or build a shared team space where everyone comes together to collaborate.
Create dynamic presentations
Use the drag-and-drop feature and effortlessly add images, text, and videos to your presentation frames. Miro’s visual workspace allows you to quickly create professional-looking presentations with just a few clicks.
Easily share your presentation
Engage your stakeholders and get buy-in by creating eye-catching and on-brand presentations. Use Brand Center and presentation templates to improve your bargaining power, influencing decision-making.
Related templates
Presentation Template
Deliver impressive presentations that resonate with your audience.
Logo Presentation Template
Present your design ideas with confidence and make your clients fall in love with their new logo.
Rebranding Presentation
Provide clarity around the reinvention of your brand and your rebranding strategies.
Company Vision Presentation Template
Summarize your company’s goals and describe your path to achieving them using professional-looking slides.
Sales Presentation Template
Shed pre-sales pitch nerves and deliver the speech of a lifetime with the Sales Presentation Template.
Pitch Deck Template
Make people care about your idea and gain supporters everywhere.
Present ideas from anywhere
Miro’s visual workspace helps teams to communicate and collaborate across formats, tools, and channels — without the constraints of physical location and meeting space.

Brand management
Make sure your brand looks consistent across all work. With easy access to approved fonts, colors, styles, and templates, anyone can create polished and on-brand boards in just a few minutes.

Meetings and workshops
Creative energy that you can feel, presentations that just flow, and teams that connect and collaborate like humans — bring the in-person experience online with Miro, whether you’re running a brainstorm or facilitating a workshop.

Client work solutions
Miro gives consultants, agencies, freelancers — and their clients — one living, dynamic space to go from project brief to big business breakthrough. Always collaborative, no matter how, where, or when you work.

Hybrid work
How we work has changed. Your tools should too. Experience seamless collaboration, no matter when or where you work, in Miro. Give teams a dynamic and visual way to collaborate, connect, and create.

Project management
Manage complex projects — and their stakeholders — with confidence. Create process alignment and shared understanding between cross-functional teams with a collaborative visual workspace.
Dashboarding & Performance Tracking
Create a shared space for custom dashboards and performance monitoring, pattern identification, and decision-making.

Strategy development
Propel your plans from strategy through execution. Run engaging kickoff sessions, build visual presentations, manage and track progress collaboratively, all in one online planning tool.

Organizational design
Your employees are your greatest asset. Map out your organization to see the big picture and design for the future.
How to make a presentation

Select a ready-made template
Miro has a wide range of presentation templates you can choose from. Or start building from scratch, adding content to your board. Miro’s presentation maker has many features to help you get started.
Structure your presentation
Edit your content, apply your brand fonts and colors, and resize frames if needed.
Share ideas with one click
To present, select Presentation mode on the upper right toolbar. Invite others to join your presentation, and good luck!
Presentation maker FAQs
Where can i make free presentations.
Search for tools that give you free access. Sign up for free for Miro’s visual workspace, and see if it fits your needs.
Which is the best presentation maker?
There are many options out there; choose the one that gives you flexibility and suits your needs. Miro’s presentation maker allows you to create presentations quickly, saving time and effort when designing and crafting your storytelling. Try it for yourself, and see if it works for you.
How to make a good presentation slide?
Miro’s presentation maker allows you to use your board's frames as slides, working exactly as any regular presentation. When creating a presentation with Miro, you have the option to use the Presentation mode, which helps you manage your time and audience on the board, enabling you to facilitate and present at the same time.
10 Miro templates for powerful presentations
How do you design a good presentation?
What you need to know about human perception to be great at presentations
ALTERNATIVE
Klaxoon competitors & alternatives
ALTERNATIVES
Top 5 Venngage Alternatives To Switch To In 2024
Get on board in seconds
Join thousands of teams using Miro to do their best work yet.
Website Navigation: The Ultimate Guide [Types & Top Examples]
Published: April 30, 2024
Good website navigation is an essential website feature. And I’m not just saying that — there's research to back it up . According to a study by Top Design Firms, 38% of consumers look at a page's navigational links and layout when looking at a site for the first time.

The importance of navigation can‘t be understated. And, it’s understandable why visitors prefer sites that implement website navigation best practices. It can help them quickly and easily find the information they're looking for, so navigation is a quintessential part of the user experience and your website strategy.

In this post, I’ll start by taking a closer look at website navigation design so you can create a system that suits your visitors. I‘ll also explore website navigation best practices. After that, I’ll check out website navigation examples and explore some must-haves for effective design. Let's get started.
Table of Contents:
What is Website Navigation?
What is a website navigation menu, what are the types of website navigation, website navigation bar design, website navigation examples, website navigation best practices.
Website navigation is a collection of user interface components that allows visitors to find content and features on a site. These components can be in the form of copy, link text and buttons, and menus.
While helping visitors move from one web page to another is a main priority, it isn‘t the only one. Navigation also helps visitors comprehend the relationships between individual pages on a website. But what exactly does that look like in practice? Let’s break it down.
A website navigation menu is an organized list of links to other web pages, usually internal site pages. Navigation menus appear in page headers or sidebars across a website, allowing visitors to access the most useful pages quickly.
Navigation is seen as the tip of the iceberg of a website's information architecture (IA), according to IA analyst Nathaniel Davis in an article for UXmatters .
Below the water‘s surface are the portions of this iceberg the front-end visitor can’t see: the research, strategy, management, and organization that went into building the website's IA. Above the surface is the navigation interface, most often represented as a series of hypertext links and a search bar.
Free UX Research Kit + Templates
3 templates for conducting user tests, summarizing your UX research, and presenting your findings.
- User Testing Template
- UX Research Testing Report Template
- UX Research Presentation Template
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
On a smaller screen, however, they will collapse behind a hamburger button on smaller screen sizes. And when visitors click on this three-line icon, a vertical drop-down or horizontal pop-out appears with the navigation links. If there‘s limited real estate on your site or you don’t want navigation taking up a large chunk of space, the hamburger navigation menu might be the right pick.
Check out the hamburger menu on Nettle Studio's mobile site.
When you center your focus on your site visitors, your navigation structure may look and function differently than a navigation structure on another site. That‘s actually a good thing because it means you’re adequately considering your target audience in mind. However, consider the other elements that should be in your homepage too.
Next, I’ll walk you through the design process as you create your website navigation.
What should be included in your website navigation bar?
Because there are a lot of pages on your site, determining which are crucial enough to be part of the universal navigation can be tricky. For SEO and user experience, Orbit Media recommends keeping your navigation limited to seven items at most .
But how do you begin to narrow the field? Stakeholders from your company may have varying opinions about what is nav-worthy and what is not, but keep user experience central. Ultimately, consider your website visitors to determine which route you should take. Here are some strategies you can use to get started deciphering what your site visitors want to see on your menu.
Card Sorting
Card sorting is a simple user experience technique that helps you get into the minds of your website visitors and design the navigation from their standpoint. And I love that you don't need any UX experience to try this exercise.
To get started, invite people from outside of your organization for a 20-minute exercise. Lay out a stack of index cards on the table, each representing a significant page on your site.
Next, ask the participant to organize the cards however they feel suitable. Look for trends in how your participants group the pages on your site and ask them how they would name each category. This is an extremely effective way to understand what feels intuitive to users.
1. Propa Beauty
Propa Beauty has a minimalist horizontal navigation bar designed to generate sales or convert visitors into members. Its logo is to the left. At the center is a link to its product archive page. To the right, there are three icons, each respectively representing a search box, link to a member login page, and link to a shopping cart.
Don't forget to share this post!
Related articles.
![website overview presentation How to Become a UX Designer, a Step-By-Step Guide for 2024 [+Expert Tips]](https://knowledge.hubspot.com/hubfs/become-a-ux-designer-1-20240731-321437.webp)
How to Become a UX Designer, a Step-By-Step Guide for 2024 [+Expert Tips]

11 Top UX Research Methods and the Perfect Times to Use Them

I Found 18 Excellent UX Tools. Here's How They Can Enhance User Experience.

Competitor Analysis UX Research: How I Stay Ahead of My Competitors
![website overview presentation What Is End-User Experience Monitoring? [+Tips For Implementing It]](https://www.hubspot.com/hubfs/end-user-experience-monitoring.png)
What Is End-User Experience Monitoring? [+Tips For Implementing It]

What Is GUI? Graphical User Interfaces, Explained

Horizontal Scrolling in Web Design: How to Do It Well

UX Accessibility: Everything You Need to Know

Your Guide to Creating UX Problem Statements

UX Prototyping: Your Complete Guide
3 templates for conducting user tests, summarizing UX research, and presenting findings.
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
- Alternatives
How To Write A Presentation 101 | Step-by-Step Guides with Best Examples | 2024 Reveals
Jane Ng • 05 April, 2024 • 9 min read
Is it difficult to start of presentation? You're standing before a room full of eager listeners, ready to share your knowledge and captivate their attention. But where do you begin? How do you structure your ideas and convey them effectively?
Take a deep breath, and fear not! In this article, we'll provide a road map on how to write a presentation covering everything from crafting a script to creating an engaging introduction.
So, let's dive in!
Table of Contents
What is a presentation , what should be in a powerful presentation.
- How To Write A Presentation Script
- How to Write A Presentation Introduction
Key Takeaways
Tips for better presentation.
- How to start a presentation
- How to introduce yourself

Start in seconds.
Get free templates for your next interactive presentation. Sign up for free and take what you want from the template library!
| How long does it take to make a presentation? | 20 - 60 hours. |
| How can I improve my presentation writing? | Minimize text, optimize visuals, and one idea per slide. |
Presentations are all about connecting with your audience.
Presenting is a fantastic way to share information, ideas, or arguments with your audience. Think of it as a structured approach to effectively convey your message. And you've got options such as slideshows, speeches, demos, videos, and even multimedia presentations!
The purpose of a presentation can vary depending on the situation and what the presenter wants to achieve.
- In the business world, presentations are commonly used to pitch proposals, share reports, or make sales pitches.
- In educational settings, presentations are a go-to for teaching or delivering engaging lectures.
- For conferences, seminars, and public events—presentations are perfect for dishing out information, inspiring folks, or even persuading the audience.
That sounds brilliant. But, how to write a presentation?

- Clear and Engaging Introduction: Start your presentation with a bang! Hook your audience's attention right from the beginning by using a captivating story, a surprising fact, a thought-provoking question, or a powerful quote. Clearly state the purpose of your presentation and establish a connection with your listeners.
- Well-Structured Content: Organize your content logically and coherently. Divide your presentation into sections or main points and provide smooth transitions between them. Each section should flow seamlessly into the next, creating a cohesive narrative. Use clear headings and subheadings to guide your audience through the presentation.
- Compelling Visuals: Incorporate visual aids, such as images, graphs, or videos, to enhance your presentation. Make sure your visuals are visually appealing, relevant, and easy to understand. Use a clean and uncluttered design with legible fonts and appropriate color schemes.
- Engaging Delivery: Pay attention to your delivery style and body language. You should maintain eye contact with your audience, use gestures to emphasize key points, and vary your tone of voice to keep the presentation dynamic.
- Clear and Memorable Conclusion: Leave your audience with a lasting impression by providing a strong closing statement, a call to action, or a thought-provoking question. Make sure your conclusion ties back to your introduction and reinforces the core message of your presentation.

How To Write A Presentation Script (With Examples)
To successfully convey your message to your audience, you must carefully craft and organize your presentation script. Here are steps on how to write a presentation script:
1/ Understand Your Purpose and Audience
- Clarify the purpose of your presentation. Are you informing, persuading, or entertaining?
- Identify your target audience and their knowledge level, interests, and expectations.
- Define what presentation format you want to use
2/ Outline the Structure of Your Presentation
Strong opening.
Start with an engaging opening that grabs the audience's attention and introduces your topic. Some types of openings you can use are:
- Start with a Thought-Provoking Question: "Have you ever...?"
- Begin with a Surprising Fact or Statistic: "Did you know that....?"
- Use a Powerful Quote: "As Maya Angelou once said,...."
- Tell a Compelling Story : "Picture this: You're standing at...."
- Start with a Bold Statement: "In the fast-paced digital age...."
Main Points
Clearly state your main points or key ideas that you will discuss throughout the presentation.
- Clearly State the Purpose and Main Points: Example: "In this presentation, we will delve into three key areas. First,... Next,... Finally,.... we'll discuss...."
- Provide Background and Context: Example: "Before we dive into the details, let's understand the basics of....."
- Present Supporting Information and Examples: Example: "To illustrate...., let's look at an example. In,....."
- Address Counterarguments or Potential Concerns: Example: "While..., we must also consider... ."
- Recap Key Points and Transition to the Next Section: Example: "To summarize, we've... Now, let's shift our focus to..."
Remember to organize your content logically and coherently, ensuring smooth transitions between sections.
You can conclude with a strong closing statement summarizing your main points and leaving a lasting impression. Example: "As we conclude our presentation, it's clear that... By...., we can...."
3/ Craft Clear and Concise Sentences
Once you've outlined your presentation, you need to edit your sentences. Use clear and straightforward language to ensure your message is easily understood.
Alternatively, you can break down complex ideas into simpler concepts and provide clear explanations or examples to aid comprehension.
4/ Use Visual Aids and Supporting Materials
Use supporting materials such as statistics, research findings, or real-life examples to back up your points and make them more compelling.
- Example: "As you can see from this graph,... This demonstrates...."
5/ Include Engagement Techniques
Incorporate interactive elements to engage your audience, such as Q&A sessions , conducting live polls, or encouraging participation. You can also spin more funs into group, by randomly dividing people into different groups to get more diverse feedbacks!
6/ Rehearse and Revise
- Practice delivering your presentation script to familiarize yourself with the content and improve your delivery.
- Revise and edit your script as needed, removing any unnecessary information or repetitions.
7/ Seek Feedback
You can share your script or deliver a practice presentation to a trusted friend, colleague, or mentor to gather feedback on your script and make adjustments accordingly.
More on Script Presentation

How to Write A Presentation Introduction with Examples
How to write presentations that are engaging and visually appealing? Looking for introduction ideas for the presentation? As mentioned earlier, once you have completed your script, it's crucial to focus on editing and refining the most critical element—the opening of your presentation - the section that determines whether you can captivate and retain your audience's attention right from the start.
Here is a guide on how to craft an opening that grabs your audience's attention from the very first minute:
1/ Start with a Hook
To begin, you can choose from five different openings mentioned in the script based on your desired purpose and content. Alternatively, you can opt for the approach that resonates with you the most, and instills your confidence. Remember, the key is to choose a starting point that aligns with your objectives and allows you to deliver your message effectively.
2/ Establish Relevance and Context
Then you should establish the topic of your presentation and explain why it is important or relevant to your audience. Connect the topic to their interests, challenges, or aspirations to create a sense of relevance.
3/ State the Purpose
Clearly articulate the purpose or goal of your presentation. Let the audience know what they can expect to gain or achieve by listening to your presentation.
4/ Preview Your Main Points
Give a brief overview of the main points or sections you will cover in your presentation. It helps the audience understand the structure and flow of your presentation and creates anticipation.
5/ Establish Credibility
Share your expertise or credentials related to the topic to build trust with the audience, such as a brief personal story, relevant experience, or mentioning your professional background.
6/ Engage Emotionally
Connect emotional levels with your audience by appealing to their aspirations, fears, desires, or values. They help create a deeper connection and engagement from the very beginning.
Make sure your introduction is concise and to the point. Avoid unnecessary details or lengthy explanations. Aim for clarity and brevity to maintain the audience's attention.
For example, Topic: Work-life balance
"Good morning, everyone! Can you imagine waking up each day feeling energized and ready to conquer both your personal and professional pursuits? Well, that's exactly what we'll explore today – the wonderful world of work-life balance. In a fast-paced society where work seems to consume every waking hour, it's vital to find that spot where our careers and personal lives harmoniously coexist. Throughout this presentation, we'll dive into practical strategies that help us achieve that coveted balance, boost productivity, and nurture our overall well-being.
But before we dive in, let me share a bit about my journey. As a working professional and a passionate advocate for work-life balance, I have spent years researching and implementing strategies that have transformed my own life. I am excited to share my knowledge and experiences with all of you today, with the hope of inspiring positive change and creating a more fulfilling work-life balance for everyone in this room. So, let's get started!"
🎉 Check out: How to Start a Presentation?

Whether you're a seasoned speaker or new to the stage, understanding how to write a presentation that conveys your message effectively is a valuable skill. By following the steps in this guide, you can become a captivating presenter and make your mark in every presentation you deliver.
Additionally, AhaSlides can significantly enhance your presentation's impact. With AhaSlides, you can use live polls , quizzes , and word cloud to turn your presentation into an engaging and interactive experience. Let's take a moment to explore our vast template library !
Frequently Asked Questions
How to write a presentation step by step .
You can refer to our step-by-step guide on How To Write A Presentation Script: Understand Your Purpose and Audience Outline the Structure of Your Presentation Craft Clear and Concise Sentences Use Visual Aids and Supporting Material Include Engagement Techniques Rehearse and Revise Seek Feedback
How do you start a presentation?
You can start with an engaging opening that grabs the audience's attention and introduces your topic. Consider using one of the following approaches: Start with a Thought-Provoking Question: "Have you ever...?" Begin with a Surprising Fact or Statistic: "Did you know that....?" Use a Powerful Quote: "As Maya Angelou once said,...." Tell a Compelling Story : "Picture this: You're standing at...." Start with a Bold Statement: "In the fast-paced digital age...."
What are the five parts of a presentation?
When it comes to presentation writing, a typical presentation consists of the following five parts: Introduction: Capturing the audience's attention, introducing yourself, stating the purpose, and providing an overview. Main Body: Presenting main points, evidence, examples, and arguments. Visual Aids: Using visuals to enhance understanding and engage the audience. Conclusion: Summarizing main points, restating key message, and leaving a memorable takeaway or call to action. Q&A or Discussion: Optional part for addressing questions and encouraging audience participation.

A writer who wants to create practical and valuable content for the audience
Tips to Engage with Polls & Trivia
More from AhaSlides

We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Data Visualization 18 Presentation Design Tips For Success
18 Presentation Design Tips For Success
Written by: Midori Nediger May 15, 2023

Bad presentations. We’ve all had to sit through them. Heck, we’ve probably all given one or two. I know I have.
You know the type: twice as long as they need to be, slides chock-full of text, no visuals in sight.
How can you ensure you don’t fall victim to these presentation faux-pas when designing your next presentation for your team, class, or clients?
In this blog, I’ll walk you through tips on how to design an impactful presentation along with presentation templates that can help you deliver it with style to leave a lasting impression.
Tips for designing and delivering an impactful presentation
What makes a presentation memorable?
It usually comes down to three things:
- The main idea.
- The presenter.
- The visuals.
All three elements work together to create a successful presentation. Just like how different presentation styles serve different purposes, having a good presentation idea will give the audience a purpose for listening.
Here are some top tips to consider to help you design and deliver an impactful presentation:
- Include less text and more visuals in your presentation design
- Identify one core message to center your presentation design around
- Eliminate any information that doesn’t immediately support the core message
- Create a strong presentation outline to keep you focused
- Use text to reinforce, not repeat, what you’re saying
- Design your presentation with one major takeaway per slide
- Use visuals to highlight the key message on each slide
- Use scaffolding slides to orient your audience and keep them engaged
- Use text size, weight, and color for emphasis
- Apply design choices consistently to avoid distraction
- Split a group presentation by topic
- Use a variety of page layouts to maintain your audience’s interest
- Use presentation templates to help you get started
- Include examples of inspiring people
- Dedicate slides to poignant questions
- Find quotes that will inspire your audience
- Emphasize key points with text and images
- Label your slides to prompt your memory
1. Include less text and more visuals in your presentation design
According to David Paradi’s annual presentation survey , the 3 things that annoy audiences most about presentations are:
- Speakers reading their slides
- Slides that include full sentences of text
- Text that is too small to read
The common thread that ties all of these presentation annoyances is text. Audiences are very picky about the text found in presentation slide decks .
In my experiences speaking at conferences and in webinars over the past few years, audiences respond much more positively to presentations that use visuals in place of text.
Audiences are more engaged, ask more questions, and find my talks more memorable when I include lots of visual examples in my slide decks.
I’m not the only one who has found this. We recently surveyed nearly 400 conference speakers about their presentation designs and found that 84.3% create presentations that are highly visual.
A great example of a high visual presentation is the iconic AirBnB pitch deck design , which includes no more than 40 words per slide. Instead of repeating the speaker’s script on the slides, it makes an impact with keywords, large numbers, and icons:

Learn how to customize this presentation template:
To help you take your presentations to the next level, I’d like to share my process for creating a visually-focused presentation like the one above. I’ll give you my top presentation design tips that I’ve learned over years of presenting:
- Class presentations
- Online courses
You can then apply this process to our professional presentation templates or pitch decks , creating unique presentation decks with ease! Our user-friendly editor tools make customizing these templates a breeze.
To leave a lasting impression on your audience, consider transforming your slides into an interactive presentation. Here are 15 interactive presentation ideas to enhance interactivity and engagement.
We’ll cover the most important steps for summarizing lengthy text into a presentation-friendly format. Then we’ll touch on some presentation design tips to help you get visual with your slide decks. Read on for the best creative presentation ideas .
2. Identify one core message to center your presentation design around
We know from David Paradi’s survey that audiences are easily overwhelmed with lots of text and data, especially when presentations are long.

(You when you see a presentation with lots of text and data and it’s long)
So unlike in a white paper , report , or essay , you can’t expect to tackle many complex ideas within a single presentation.
That would be a recipe for disaster.
Instead, identify a single central message that you would like to communicate to your audience. Then build your presentation around that core message.
By identifying that core message, you can ensure that everything you include in your presentation supports the goal of the presentation .
As seen below, a great presentation tells you exactly what you’re going to learn (the core message), then gets right to the facts (the supporting information).

To ensure you create an asset that’s clear, concise, impactful, and easy to follow, design your presentation around a single core message.
3. Create a strong presentation outline to keep you focused
Think of your outline as a roadmap for your presentation. The outline will shape the presentation structure and guide you through your content. Creating a strong presentation outline straight away helps make sure that you’re hitting all of the key points you need to cover to convey a persuasive presentation .
Take this presentation outline example:
- Introduction and hellos
- Vision and value proposition
- Financial profit
- Your investment
- Thanks and questions
These are all things that we know we need to talk about within the presentation.
Creating a presentation outline makes it much easier to know what to say when it comes to creating the actual presentation slides.

You could even include your presentation outline as a separate slide so that your audience knows what to expect:

The opening moments of your presentation hold immense power – check out these 15 ways to start a presentation to set the stage and captivate your audience.
4. Eliminate any information that doesn’t support the core message
Next, use that core message to identify everything that doesn’t belong in the presentation.
Aim to eliminate everything that isn’t immediately relevant to the topic at hand, and anything remotely redundant. Cut any information that isn’t absolutely essential to understanding the core message.
By cutting these extra details, you can transform forgettable text-heavy slides:

Into memorable slides with minimal text:

Here’s a quick checklist to help you cut out any extra detail:
Get rid of:
- Detailed descriptions
- Background information
- Redundant statements
- Explanations of common knowledge
- Persuasive facts and figures
- Illustrative examples
- Impactful quotes

This step may seem obvious, but when you’re presenting on a topic that you’re passionate about, it’s easy to get carried away with extraneous detail. Use the recommendations above to keep your text in check.
Clarity is key, especially if you’re presenting virtually rather than in-person. However, Lisa Schneider (Chief Growth Officer at Merriam-Webster) has had plenty of experience making that adjustment. She recently shared her tips for adapting in-person presentations into virtual presentations on Venngage that you can check out.
Watch: How to design a presentation [10 ESSENTIAL TIPS]
5. Use text to reinforce, not repeat, what you’re saying
According to presentation guru Nancy Duarte , your audience should be able to discern the meaning of your slides in 6 seconds or less.
Since your audience will tend to read every word you place on each slide, you must keep your text to an absolute minimum. The text on your slides should provide support for what you’re saying without being distracting.
Never write out, word for word, what you’re going to be saying out loud. If you’re relying on text to remember certain points, resist the urge to cram them into your slides. Instead, use a tool like Venngage’s speaker notes to highlight particular talking points. These can be imported into PowerPoint — along with the rest of your presentation — and will only be viewable to you, not your audience.

For the actual slides, text should only be used to reinforce what you’re saying. Like in the presentation design below, paraphrase long paragraphs into short bulleted lists or statements by eliminating adjectives and articles (like “the” and “a”).

Pull out quotes and important numbers, and make them a focus of each slide.

6. Design your presentation with one major takeaway per slide
As I mentioned above, audiences struggle when too much information is presented on a single slide.
To make sure you don’t overwhelm your audiences with too much information, spread out your content to cover one major takeaway per slide.
By limiting each slide to a single simple statement, you focus your audience’s attention on the topic at hand.
My favorite way to do this is to pick out the core message of whatever I’m talking about and express it in a few keywords, as seen in this presentation slide below.

This helps ensure that the visuals remain the focus of the slide.

Using the text in this way, to simply state a single fact per slide, is a sure-fire way to make an impact in your presentation.
Alternatively, pull out a significant statistic that you want to stick in your audience’s minds and make it a visual focus of the slide, as seen in this popular presentation by Officevibe .

This might mean you end up with a slide deck with a ton of slides. But that’s totally ok!
I’ve talked to many professionals who are pressured by their management teams to create presentations with a specific number of slides (usually as few as 10 or 15 slides for a 30-minute presentation).
If you ask me, this approach is completely flawed. In my mind, the longer I spend sitting on a single slide, the more likely I am to lose the interest of my audience.
How many slides should I use for a 10 minute presentation?
A good rule of thumb is to have at least as many slides as minutes in your presentation. So for a 10 minute presentation you should have at least 10 slides .
Use as many slides as you need, as long as you are presenting a single message on each slide, (as seen in the lengthy presentation template below). This is especially important if you’re presenting your business, or delivering a product presentation. You want to wow your audience, not bore them.

7. Use visuals to highlight the key message on each slide
As important as having one major takeaway per slide is having visuals that highlight the major takeaway on each slide.
Unique visuals will help make your message memorable.
Visuals are a great way to eliminate extra text, too.
You can add visuals by creating a timeline infographic to group and integrate information into visual frameworks like this:

Or create a flowchart and funnels:

Or by representing simple concepts with icons, as seen in the modern presentation design below. Using the same color for every icon helps create a polished look.
Using visuals in this way is perfect for when you have to convey messages quickly to audiences that you aren’t familiar with – such as at conferences. This would also make the ideal interview presentation template.
You can alternatively use icons in different colors, like in the presentation templates below. Just make sure the colors are complimentary, and style is consistent throughout the presentation (i.e. don’t use sleek, modern icons on one slide and whimsically illustrated icons on another). In this example, presentation clipart style icons have been used.

Any time you have important stats or trends you want your audience to remember, consider using a chart or data visualization to drive your point home. Confident public speaking combined with strong visualizations can really make an impact, encouraging your audience to act upon your message.
One of my personal favorite presentations (created by a professional designer) takes this “key message plus a visual” concept to the extreme, resulting in a slide deck that’s downright irresistible.

When applying this concept, don’t fall into the trap of using bad stock photos . Irrelevant or poorly chosen visuals can hurt you as much as they help you.
Below is an example of how to use stock photos effectively. They are more thematic than literal and are customized with fun, bright icons that set a playful tone.

The content and visual design of a presentation should be seamless.
It should never seem like your text and visuals are plopped onto a template. The format and design of the slides should contribute to and support the audience’s understanding of the content.

8. Use scaffolding slides to orient your audience and keep them engaged
It’s easy for audiences to get lost during long presentations, especially if you have lots of slides. And audiences zone out when they get lost.
To help reorient your audience every once in a while, you can use something I like to call scaffolding slides. Scaffolding slides appear throughout a presentation to denote the start and end of major sections.
The core scaffolding slide is the agenda slide, which should appear right after the introduction or title slide. It outlines the major sections of the presentation.
At the beginning of each section, you should show that agenda again but highlight the relevant section title, as seen below.

This gives audiences the sense that you’re making progress through the presentation and helps keep them anchored and engaged.
Alternatively, you can achieve a similar effect by numbering your sections and showing that number on every slide. Or use a progress bar at the bottom of each slide to indicate how far along you are in your presentation. Just make sure it doesn’t distract from the main content of the slides.

You can imagine using this “progress bar” idea for a research presentation, or any presentation where you have a lot of information to get through.
Leila Janah, founder of Sama Group, is great at this. Her Innovation and Inspire talk about Sama Group is an example of a presentation that is well organized and very easy to follow.
Her presentation follows a logical, steady stream of ideas. She seems comfortable talking in front of a crowd but doesn’t make any attempts to engage directly with them.
9. Use text size, weight and color for emphasis
Every slide should have a visual focal point. Something that immediately draws the eye at first glance.
That focal point should be whatever is most important on that slide, be it an important number, a keyword, or simply the slide title.

We can create visual focal points by varying the size, weight, and color of each element on the slide. Larger, brighter, bolder elements will command our audience’s attention, while smaller, lighter elements will tend to fade into the background.

As seen in the presentation template above, this technique can be especially useful for drawing attention to important words within a long passage of text. Consider using this technique whenever you have more than 5 words on a slide.
And if you really want your audience to pay attention, pick a high-contrast color scheme like the one below.

When picking fonts for your presentation, keep this technique in mind. Pick a font that has a noticeable difference between the “bold” font face and the “regular” font face. Source Sans Pro, Times New Roman, Montserrat, Arvo, Roboto, and Open Sans are all good options.

The last thing to remember when using size, weight, and color to create emphasis on a slide: don’t try to emphasize too many things on one slide.
If everything is highlighted, nothing is highlighted.
10. Apply design choices consistently to avoid distraction
Audiences are quick to pick out, and focus on, any inconsistencies in your presentation design. As a result, messy, inconsistent slide decks lead to distracted, disengaged audiences.
Design choices (fonts and colors, especially), must be applied consistently across a slide deck. The last thing you want is for your audience to pay attention to your design choices before your content.
To keep your design in check, it can be helpful to create a color palette and type hierarchy before you start creating your deck, and outline it in a basic style guide like this one:

I know it can sometimes be tempting to fiddle around with text sizes to fit longer bits of text on a slide, but don’t do it! If the text is too long to fit on a slide, it should be split up onto multiple slides anyway.
And remember, a consistent design isn’t necessarily a boring one. This social media marketing presentation applies a bright color scheme to a variety of 3-column and 2-column layouts, remaining consistent but still using creative presentation ideas.

11. Split a group presentation by topic
When giving a group presentation it’s always difficult to find the right balance of who should present which part.
Splitting a group presentation by topic is the most natural way to give everybody the chance to attempt without it seeming disjointed.

When presenting this slide deck to investors or potential clients, the team can easily take one topic each. One person can discuss the business model slide, and somebody else can talk about the marketing strategy.
Top tips for group presentations:
- Split your group presentation by topic
- Introduce the next speaker at the end of your slide
- Become an ‘expert’ in the slide that you are presenting
- Rehearse your presentation in advance so that everybody knows their cue to start speaking
12. Use a variety of page layouts to maintain your audience’s interest
Page after page of the same layout can become repetitive and boring. Mix up the layout of your slides to keep your audience interested.
In this example, the designer has used a variety of combinations of images, text, and icons to create an interesting and varied style.

There are hundreds of different combinations of presentation layers and presentation styles that you can use to help create an engaging presentation . This style is great for when you need to present a variety of information and statistics, like if you were presenting to financial investors, or you were giving a research presentation.
Using a variety of layouts to keep an audience engaged is something that Elon Musk is an expert in. An engaged audience is a hyped audience. Check out this Elon Musk presentation revealing a new model Tesla for a masterclass on how to vary your slides in an interesting way:
13. Use presentation templates to help you get started
It can be overwhelming to build your own presentation from scratch. Fortunately, my team at Venngage has created hundreds of professional presentation templates , which make it easy to implement these design principles and ensure your audience isn’t deterred by text-heavy slides.
Using a presentation template is a quick and easy way to create professional-looking presentation skills, without any design experience. You can edit all of the text easily, as well as change the colors, fonts, or photos. Plus you can download your work in a PowerPoint or PDF Presentation format.
After your presentation, consider summarizing your presentation in an engaging manner to r each a wider audience through a LinkedIn presentation .
14. Include examples of inspiring people
People like having role models to look up to. If you want to motivate your audience, include examples of people who demonstrate the traits or achievements, or who have found success through the topic you are presenting.
15. Dedicate slides to poignant questions
While you might be tempted to fill your slides with decorative visuals and splashes of color, consider that sometimes simplicity is more effective than complexity. The simpler your slide is, the more you can focus on one thought-provoking idea.

16. Find quotes that will inspire your audience
A really good quote can stick in a person’s mind for weeks after your presentation. Ending your presentation with a quote can be a nice way to either begin or finish your presentation.
A great example of this is Tim Ferriss’ TED talk:

Check out the full talk below.
17. Emphasize key points with text and images
When you pair concise text with an image, you’re presenting the information to your audience in two simultaneous ways. This can make the information easier to remember, and more memorable.
Use your images and text on slides to reinforce what you’re saying out loud.
Doing this achieves two things:
- When the audience hears a point and simultaneously read it on the screen, it’s easier to retain.
- Audience members can photograph/ screencap the slide and share it with their networks.
Don’t believe us? See this tip in action with a presentation our Chief Marketing Officer Nadya gave recently at Unbounce’s CTA Conference . The combination of text and images on screen leads to a memorable presentation.

18. Label your slides to prompt your memory
Often, presenters will write out an entire script for their presentation and read it off a teleprompter. The problem is, that can often make your presentation seem too rehearsed and wooden.
But even if you don’t write a complete script, you can still put key phrases on your slides to prompt jog your memory. The one thing you have to be wary of is looking back at your slides too much.
A good presentation gets things moving! Check out the top qualities of awesome presentations and learn all about how to make a good presentation to help you nail that captivating delivery.
Audiences don’t want to watch presentations with slide decks jam-packed with text. Too much text only hurts audience engagement and understanding. Your presentation design is as important as your presentation style.
By summarizing our text and creating slides with a visual focus, we can give more exciting, memorable and impactful presentations.
Give it a try with one of our popular presentation templates:

Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker
Ready to get started?
- Inspiration
23 presentation examples that really work (plus templates!)

- 30 Mar 2023
To help you in your quest for presentation greatness, we’ve gathered 23 of the best business presentation examples out there. These hand-picked ideas range from business PowerPoint presentations, to recruitment presentations, and everything in between.
As a bonus, several of our examples include editable video presentation templates from Biteable .
Biteable allows anyone to create great video presentations — no previous video-making skills required. The easy-to-use platform has hundreds of brandable templates and video scenes designed with a business audience in mind. A video made with Biteable is just what you need to add that wow factor and make an impact on your audience.
Create videos that drive action
Activate your audience with impactful, on-brand videos. Create them simply and collaboratively with Biteable.
Video presentation examples
Video presentations are our specialty at Biteable. We love them because they’re the most visually appealing and memorable way to communicate.
1. Animated characters
Our first presentation example is a business explainer video from Biteable that uses animated characters. The friendly and modern style makes this the perfect presentation for engaging your audience.
Bonus template: Need a business video presentation that reflects the beautiful diversity of your customers or team? Use Biteable’s workplace scenes . You can change the skin tone and hair color for any of the animated characters.
2. Conference video
Videos are also ideal solutions for events (e.g. trade shows) where they can be looped to play constantly while you attend to more important things like talking to people and handing out free cheese samples.
For this event presentation sample below, we used bright colours, stock footage, and messaging that reflects the brand and values of the company. All these elements work together to draw the attention of passers-by.
For a huge selection of video presentation templates, take a look at our template gallery .
Business PowerPoint presentation examples
Striking fear into the hearts of the workplace since 1987, PowerPoint is synonymous with bland, boring presentations that feel more like an endurance test than a learning opportunity. But it doesn’t have to be that way. Check out these anything-but-boring business PowerPoint presentation examples.
3. Design pointers
This PowerPoint presentation takes a tongue-in-cheek look at how the speakers and users of PowerPoint are the problem, not the software itself.
Even at a hefty 61 slides, the vintage theme, appealing colors, and engaging content keep the viewer interested. It delivers useful and actionable tips on creating a better experience for your audience.
Pixar, as you’d expect, redefines the meaning of PowerPoint in their “22 Rules for Phenomenal Storytelling”. The character silhouettes are instantly recognizable and tie firmly to the Pixar brand. The bright colour palettes are carefully chosen to highlight the content of each slide.
This presentation is a good length, delivering one message per slide, making it easy for an audience to take notes and retain the information.
Google slides examples
If you’re in business, chances are you’ll have come across slide decks . Much like a deck of cards, each slide plays a key part in the overall ‘deck’, creating a well-rounded presentation.
If you need to inform your team, present findings, or outline a new strategy, slides are one of the most effective ways to do this.
Google Slides is one of the best ways to create a slide deck right now. It’s easy to use and has built-in design tools that integrate with Adobe, Lucidchart, and more. The best part — it’s free!
5. Teacher education
Here’s a slide deck that was created to educate teachers on how to use Google Slides effectively in a classroom. At first glance it seems stuffy and businessy, but if you look closer it’s apparent the creator knows his audience well, throwing in some teacher-friendly content that’s bound to get a smile.
The slides give walkthrough screenshots and practical advice on the different ways teachers can use the software to make their lives that little bit easier and educate their students at the same time.
6. Charity awareness raiser
This next Google slide deck is designed to raise awareness for an animal shelter. It has simple, clear messaging, and makes use of the furry friends it rescues to tug on heartstrings and encourage donations and adoptions from its audience.
Pro tip: Creating a presentation is exciting but also a little daunting. It’s easy to feel overwhelmed — especially if the success of your business or nonprofit depends on it.
Prezi presentation examples
If you haven’t come across Prezi , it’s a great alternative to using static slides. Sitting somewhere between slides and a video presentation, it allows you to import other content and add motion to create a more engaging viewer experience.
7. Red Bull event recap
This Prezi was created to document the Red Bull stratosphere freefall stunt a few years ago. It neatly captures all the things that Prezi is capable of, including video inserts and the zoom effect, which gives an animated, almost 3D effect to what would otherwise be still images.
Prezi has annual awards for the best examples of presentations over the year. This next example is one of the 2018 winners. It was made to highlight a new Logitech tool.
8. Logitech Spotlight launch
What stands out here are the juicy colors, bold imagery, and the way the designer has used Prezi to its full extent, including rotations, panning, fades, and a full zoom out to finish the presentation.

Sales presentation examples
If you’re stuck for ideas for your sales presentation, step right this way and check out this video template we made for you.
9. Sales enablement video presentation
In today’s fast-paced sales environment, you need a way to make your sales enablement presentations memorable and engaging for busy reps. Sales enablement videos are just the ticket. Use this video presentation template the next time you need to present on your metrics.
10. Zuroa sales deck
If you’re after a sales deck, you can’t go past this example from Zuora. What makes it great? It begins by introducing the worldwide shift in the way consumers are shopping. It’s a global phenomenon, and something we can all relate to.
It then weaves a compelling story about how the subscription model is changing the face of daily life for everyone. Metrics and testimonials from well-known CEOs and executives are included for some slamming social proof to boost the sales message.
Pitch presentation examples
Pitch decks are used to give an overview of business plans, and are usually presented during meetings with customers, investors, or potential partners.
11. Uber pitch deck
This is Uber’s original pitch deck, which (apart from looking a teensy bit dated) gives an excellent overview of their business model and clearly shows how they intended to disrupt a traditional industry and provide a better service to people. Right now, you’re probably very grateful that this pitch presentation was a winner.
You can make your own pitch deck with Biteable, or start with one of our video templates to make something a little more memorable.
12. Video pitch template
This video pitch presentation clearly speaks to the pains of everyone who needs to commute and find parking. It then provides the solution with its app that makes parking a breeze.
The video also introduces the key team members, their business strategy, and what they’re hoping to raise in funding. It’s a simple, clear pitch that positions the company as a key solution to a growing, worldwide problem. It’s compelling and convincing, as a good presentation should be.
13. Fyre Festival pitch deck
The most epic example of a recent pitch deck is this one for Fyre Festival – the greatest event that never happened. Marvel at its persuasion, gasp at the opportunity of being part of the cultural experience of the decade, cringe as everything goes from bad to worse.
Despite the very public outcome, this is a masterclass in how to create hype and get funding with your pitch deck using beautiful imagery, beautiful people, and beautiful promises of riches and fame.
Business presentation examples
Need to get the right message out to the right people? Business presentations can do a lot of the heavy lifting for you.
Simply press play and let your video do the talking. No fumbling your words and sweating buckets in front of those potential clients, just you being cool as a cucumber while your presentation does the talking.
Check out two of our popular templates that you can use as a starting point for your own presentations. While they’re business-minded, they’re definitely not boring.
14. Business intro template
Modern graphics, animations, and upbeat soundtracks keep your prospects engaged as they learn about your business, your team, your values, and how you can help them.
15. Business explainer template
Research presentation examples.
When you’re giving a more technical presentation such as research findings, you need to strike the perfect balance between informing your audience and making sure they stay awake.
As a rule, slides are more effective for research presentations, as they are used to support the speaker’s knowledge rather can capture every small detail on screen.
With often dry, complex, and technical subject matter, there can be a temptation for presentations to follow suit. Use images instead of walls of text, and keep things as easy to follow as possible.
16. TrackMaven research deck
TrackMaven uses their endearing mascot to lighten up this data-heavy slide deck. The graphs help to bring life to their findings, and they ensure to only have one bite-size takeaway per slide so that viewers can easily take notes.
17. Wearable tech research report
Obviously, research can get very researchy and there’s not a lot to be done about it. This slide deck below lays out a ton of in-depth information but breaks it up well with quotes, diagrams, and interesting facts to keep viewers engaged while it delivers its findings on wearable technology.
Team presentation examples
Motivating your team can be a challenge at the best of times, especially when you need to gather them together for….another presentation!
18. Team update template
We created this presentation template as an example of how to engage your team. In this case, it’s for an internal product launch. Using colorful animation and engaging pacing, this video presentation is much better than a static PowerPoint, right?
19. Officevibe collaboration explainer
This short slide deck is a presentation designed to increase awareness of the problems of a disengaged team. Bright colors and relevant images combine with facts and figures that compel viewers to click through to a download to learn more about helping their teams succeed.
Recruitment presentation examples
Recruiting the right people can be a challenge. Presentations can help display your team and your business by painting a dynamic picture of what it’s like to work with you.
Videos and animated slides let you capture the essence of your brand and workplace so the right employees can find you.
20. Company culture explainer
If you’re a recruitment agency, your challenge is to stand out from the hundreds of other agencies in the marketplace.
21. Kaizen culture
Showcasing your agency using a slide deck can give employers and employees a feel for doing business with you. Kaizen clearly displays its credentials and highlights its brand values and personality here (and also its appreciation of the coffee bean).
Explainer presentation examples
Got some explaining to do? Using an explainer video is the ideal way to showcase products that are technical, digital, or otherwise too difficult to explain with still images and text.
Explainer videos help you present the features and values of your product in an engaging way that speaks to your ideal audience and promotes your brand at the same time.
22. Product explainer template
23. lucidchart explainer.
Lucidchart does a stellar job of using explainer videos for their software. Their series of explainers-within-explainers entertains the viewer with cute imagery and an endearing brand voice. At the same time, the video is educating its audience on how to use the actual product. We (almost) guarantee you’ll have more love for spiders after watching this one.
Make a winning video presentation with Biteable
Creating a winning presentation doesn’t need to be difficult or expensive. Modern slide decks and video software make it easy for you to give compelling presentations that sell, explain, and educate without sending your audience to snooze town.
For the best online video presentation software around, check out Biteable. The intuitive platform does all the heavy lifting for you, so making a video presentation is as easy as making a PowerPoint.
Use Biteable’s brand builder to automatically fetch your company colors and logo from your website and apply them to your entire video with the click of a button. Even add a clickable call-to-action button to your video.
Share your business presentation anywhere with a single, trackable URL and watch your message turn into gold.
Make stunning videos with ease.
Take the struggle out of team communication.
Try Biteable now.
- No credit card required
- No complicated design decisions
- No experience necessary
Presentations that move audiences
Refine, enhance, and tailor your content quicker than ever before.
Prezi is good for business
Keep teams engaged and customers asking for more

Prezi is smart for education
Make lessons more exciting and easier to remember

Millions of people — from students to CEOs — use Prezi to grab attention, stand out, and capture imaginations

The most engaging presentations happen on Prezi

Create with confidence
Professionally designed templates.
Choose from hundreds of modern, beautifully made templates.
Millions of reusable presentations
Focus on your own creativity and build off, remix, and reuse presentations from our extensive content library.
Real creative freedom
Open canvas.
Create, organize, and move freely on an open canvas. Create seamless presentations without the restrictions of linear slides.
Ready-made asset libraries
Choose from millions of images, stickers, GIFs, and icons from Unsplash and Giphy.

A presentation that works for you
Present in-person.
Have the confidence to deliver a memorable presentation with presenter notes and downloadable presentations.
Present over video conference
Keep your audience engaged by putting yourself in the center of your presentation.
Your own ideas, ready to present faster
Prezi AI is your new creative partner. Save time, amplify your ideas, and elevate your presentations.
The specialists on visual storytelling since 2009
From TED talks to classrooms. In every country across the world. Prezi has been a trusted presentation partner for over 15 years.
*independent Harvard study of Prezi vs. PowerPoint
See why our customers love us
Prezi is consistently awarded and ranks as the G2 leader across industries based on hundreds of glowing customer reviews.
Prezi powers the best presenters to do their best presentations

Interactive Content Platform for Serious
From engaging presentations to docs, visual forms and data visualizations, create on-brand content that stands out from the crowd with the power of AI.
Used by leading brands and organizations.
What will you create with Visme?
The power of visual communication is in your hands. Start your first project in minutes, even with no prior design experience.
Presentations
Create engaging, interactive pitch decks.
Try it Free
Design professional reports, proposals, and white papers.
Data Visualizations
Bring your data to life with interactive charts and graphs.
Social Media Graphics
Design social media content your followers will engage with.
Generate compelling videos that capture your viewers’ attention.
Wireframes & Mockups
Visualize ideas and concepts before implementing them.
For professionals everywhere
Used by 27.5 million people & businesses just like yours

“At the Broncos, we recommend Visme to other teams, brands, or organizations looking for a one-stop shop to create internal and external collateral. Plus, the customer service is unmatched!”

Read this case study

“Visme is something that I would highly recommend. It made us look a lot better in our clients’ eyes because it’s something that’s visually effective as a marketing tool.”

“We use Visme not just for reporting but also for engaging our stakeholders and our clients in the evaluation process so that they’re a participant. They’re not just receiving a report at the end; they’re engaged throughout the entire process.”

“The hours saved each month from meeting time, working back and forth between the two groups is an irreplaceable wow factor for my team. You can do everything within Visme, you don’t have to use multiple tools to get something completed and delivered. Everything is just in one place, and it’s all-encompassing.”

“It’s easy to create something in Visme quickly that looks like we sent it out to an advertising firm to design. We’re creating a lot of infographics, we create banners for announcements on social media, we’ve been tapping into the new version to create animated ebooks. Visme has really become a vital part of what we do.”

“I absolutely recommend Visme due to its dynamic functionality and ability to integrate everchanging media and digital technologies. That combined with a collaborative environment which empowers our team to be more efficient with time has been a huge plus.”

More design capabilities. Effortless ease-of-use.
Generate ready-to-use designs with visme ai designer.
Go from a text prompt to a ready-to-use design in mere minutes with Visme AI Designer (Beta). Do you need to create a presentation, document, or social media graphic but lack the time? Let Visme AI Designer help you save time and effort.
Turn statistics and figures into beautiful visuals
Speak to new audiences with compelling data visualization that is built to impact and inspire.
Choose from thousands of customizable templates
Our library features thousands of designs that cover over 50 content types. Edit, share and download them to suit your business needs.
End-to-end branded content creation in a fraction of the time
Seamlessly add your brand fonts, colors and logo to create beautiful, branded content. Input your website URL into the Brand Wizard and sit back while the magic happens.
Create, schedule and publish your content all from one place
Plan, schedule and publish all your social media posts and content tasks from one consolidated calendar.
Millions of unique photos & icons to set your work apart
Choose from an extensive library of high-resolution photos, icons, videos and audios. Add another dimension to your presentation with exclusive and engaging 3D graphics.
Engage your audience with interactivity and animations
Create an interactive experience with hotspots, hover effects and clickable menus. Grab your audience’s attention by adding animated elements to your content.
For you & your team
Create, store and collaborate while maintaining brand consistency across your whole team.

Collaboration
Bring your team together, no matter where they are in the world. Discuss ideas, give feedback and collaborate in real-time.

Precise communication
No more back and forth emails or Slack messages for feedback. Allow your team to comment, collaborate and move from draft to final format in no time.

Asset management
Easily store, organize and search the assets and designs for your team’s projects. Whether you’re creating a presentation, report, or infographic, find all your uploaded assets in one place.
Create from A to Z
From simple branded visuals to fully interactive content

How IBM Uses Infographics to Attract and Hire Top Talent
In this digital age, social media is playing an increasingly larger role in the recruitment process. According to a recent survey by SHRM, around 84% of organizations are currently using it to find high-quality candidates.

Are You Ready to Work Together?
Solutions for everyone
What can Visme do for you?
No matter your role or level of design skills, we’ve here to make your worklife easier with our all-in-one solution.
Business Owner
Create professional branded content in 70% less time.
Create content, faster
Marketing Manager
Produce pixel-perfect content, no matter your level of design skills.
Choose from thousands of templates

Manage projects in style

Create and track engagement
Project Manager
Easily create and share engaging project timelines and reports.
Sales/Account Manager
Make impactful pitch decks and proposals that convert.
Integrations
Connect with the tools you already use
Content Search
Presentation and communication skills trainer.
- Ghiras Al-Nahda
General Description of the Organization:
Ghiras Al-Nahda is a Non-profit Non-governmental humanitarian organization working to empower people by fulfilling their basic needs and seeking to improve community stability and resilience.
1. Background
Ghiras Al-Nahda organization is committed to enhancing the capacity of its team to deliver impactful presentations. As part of our continuous professional development efforts, we seek to engage a qualified trainer to conduct a comprehensive presentation and communication skills training for our team.
2. Objective
The primary objective of this training is to equip our team with the necessary skills to effectively communicate ideas, project updates, and reports through clear, engaging, and persuasive presentations.
3. Scope of Work
The selected trainer will be responsible for the following:
- Designing and delivering a customized presentation and communication skills training program tailored to the needs of our team.
- Conducting an initial assessment to identify the current skill level and specific areas for improvement.
- Providing practical exercises, role-plays, and feedback sessions to enhance learning outcomes.
- Covering key aspects of presentation skills, including but not limited to:
- Structuring and organizing content
- Designing visual aids
- Engaging with the audience
- Handling Q&A sessions
- Overcoming stage fright and nervousness
- Effective use of body language and voice modulation
- Delivering both in-person and virtual training sessions (if applicable).
- Providing post-training support and resources for continued learning.
4. Deliverables
- A detailed training plan and agenda.
- Training materials, including slides, handouts, and resources.
- A final report summarizing the training outcomes, participant feedback, and recommendations for further development.
5. Duration
The training for presentation and communication skills is projected to take place over a duration of three days in August.
6. Qualifications of the Trainer
The ideal trainer should possess:
- Proven experience in delivering presentation and communication skills training, preferably within the relief and development sector.
- Strong facilitation skills and the ability to engage participants from diverse backgrounds.
- A relevant educational background in communication, public speaking, or related fields.
- Excellent command of English
7. Application Process
Interested trainers or training firms are invited to submit the following:
- A detailed training plan and agenda, including methodology, content overview, and any unique value they bring.
- A detailed CV or company profile, highlighting relevant experience and qualifications.
- References from previous clients or testimonials.
Non-discrimination Policy: GAN is committed to creating a truly inclusive, effective, and representative organizational culture, encouraging equity and diversity among its employees, and eliminating discrimination. In addition, GAN is committed to gender balance and diversity without distinction as to race, sex, or religion. GAN is encouraging persons with disabilities to apply for the position.
Child Protection Policy:
Child abuse in all forms is unacceptable to GAN, which recognizes its responsibility to protect children from harm in all areas of its work. GAN is committed to ensuring a child-safe environment and is applying a zero-tolerance approach towards any kind of child abuse and exploitation. We need to keep children safe so our selection process, which includes rigorous background checks, reflects our commitment to the protection of children from abuse.
PSEAH Policy: GAN expressly prohibits and will not tolerate any form of abuse, or harassment (sexual or otherwise), based on race, ethnicity, religion, national origin, gender, age, sexual orientation, marital status, citizenship status, or disability. GAN employees and related personnel must under no circumstances take part in any form of discrimination, harassment, or abuse (physical, sexual, or verbal), intimidation or exploitation, or in any other way infringe the rights of others inside or outside GAN.
How to apply
If you are interested in the position, kindly fill out the link https://forms.gle/9LgcH3hQLbwSUaz3A by 26 Aug 2024, Please note that the position may be filled before the deadline for submission of applications.
Related Content
Guidance note on multi-purpose cash assistance in türkiye - july 2024, türkiye - wildfire (media, cogic, jrc effis) (echo daily flash of 19 august 2024).
Türkiye + 10 more
MPM Türkiye Overview of Migrant Situation: Migrant Presence Monitoring Situation Report - July 2024
Undp builds two model facilities to process and recycle earthquake debris in türkiye [en/tr].

COMMENTS
Template 1: Website Launch Strategy PPT Template. This PPT is a meticulously crafted collection of highly informative and functional templates designed to help you execute a successful website launch. Whether you are a seasoned marketer or a novice entrepreneur, this content-ready template will equip you with the necessary tools to plan ...
Features of this template. Available in five colors: blue, pink, orange, yellow, and green. Includes 1000+ icons and Flaticon's extension for customizing your slides. Designed to be used in Google Slides, Canva, and Microsoft PowerPoint. 16:9 widescreen format suitable for all types of screens. Includes information about fonts, colors, and ...
With Visme's Presenter Studio, you can record your presentation and share it with your audience. Record your screen, audio, and video, or switch off your camera for an audio-only presentation. Present asynchronously on your own time, at your own pace. Let your colleagues watch it at their convenience. Create Your Presentation.
Either way you decide to present, follow these few steps to make your meeting run as smoothly as possible. 1. Create an Annotated Presentation. In previous posts, we discussed the importance of annotating wireframes for your clients. Wireframes are tricky to present, because they are the bare bones of a site structure.
A website brief template is a structured document that outlines the objectives, requirements, and scope of a web development project. It serves as a guide for designers and developers, ensuring everyone is aligned. It includes sections on target audience, branding guidelines, and functionality requirements.
For individuals: $7-19 per month. For businesses: $15-29 per month. Prezi is a web-based tool for creating presentations, videos, and infographics that are suitable for business and educational settings. The tool offers a wealth of image and icon assets, as well as templates to get you started on your slide deck.
This is a Website And Social Media Overview Of Website Audit Ppt Infographics Styles PDF template with various stages. Focus and dispense information on three stages using this creative set, that comes with editable features. It contains large content boxes to add your information on topics like Content Audit, Conversion Rate Audit, SEO Audit. ...
10. Video Animation Web Presentation. Another interesting example is the use of a timelapse video. Such as one that will probably be used on the actual site. With animations and videos incorporated into the presentation, there is no need for fancy backgrounds. Keeping it simple is the way to go. Again, you can check the animation by clicking here.
Enter your website's name in the 'add title' section. In the 'click to add title' section, type 'HOME.'. Besides this, the presence of this will serve as an indication that it represents your homepage and the title of your website. In its absence, PowerPoint will export it as a hyperlink.
1. Select a ready-made template. Miro has a wide range of presentation templates you can choose from. Or start building from scratch, adding content to your board. Miro's presentation maker has many features to help you get started. 2. Structure your presentation. 3. Share ideas with one click.
Presentation Example #22: Photography. Another great way to include visuals in your presentation is using photography. There are many different ways to include images in your presentation, but this Adidas presentation example does a great job of using them as background images.
5. Briogeo. Like Patagonia, the website navigation on Briogeo.com centers on a horizontal navigation menu that reveals different navigational options depending on which item you hover over. The main "shop all" item (pictured below) shows a mega menu with site-wide links, plus images to represent its collections.
Use clear and legible fonts, and maintain a consistent design throughout the presentation. 2. Visual appeal: Incorporate visually appealing elements such as relevant images, charts, graphs, or diagrams. Use high-quality visuals that enhance understanding and make the content more engaging.
Apply the 10-20-30 rule. Apply the 10-20-30 presentation rule and keep it short, sweet and impactful! Stick to ten slides, deliver your presentation within 20 minutes and use a 30-point font to ensure clarity and focus. Less is more, and your audience will thank you for it! 9. Implement the 5-5-5 rule. Simplicity is key.
6/ Engage Emotionally. Connect emotional levels with your audience by appealing to their aspirations, fears, desires, or values. They help create a deeper connection and engagement from the very beginning. Make sure your introduction is concise and to the point. Avoid unnecessary details or lengthy explanations.
Emphasize key points with text and images. Label your slides to prompt your memory. 1. Include less text and more visuals in your presentation design. According to David Paradi's annual presentation survey, the 3 things that annoy audiences most about presentations are: Speakers reading their slides.
We love them because they're the most visually appealing and memorable way to communicate. 1. Animated characters. Our first presentation example is a business explainer video from Biteable that uses animated characters. The friendly and modern style makes this the perfect presentation for engaging your audience.
Prezi has been a trusted presentation partner for over 15 years. 180+ countries. 140,000,000+ 140M+ people who ️ Prezi. 25%. more effective than slides* 40%. more memorable* *independent Harvard study of Prezi vs. PowerPoint See why our customers love us. Prezi is consistently awarded and ranks as the G2 leader across industries based on ...
Create professional presentations, interactive infographics, beautiful design and engaging videos, all in one place. Start using Visme today. ... colors and logo to create beautiful, branded content. Input your website URL into the Brand Wizard and sit back while the magic happens. Learn More . Create, schedule and publish your content all from ...
Bring your presentations to life in Google Slides with enhancements like videos, animations, smooth transitions, and more. Get started with templates Choose from an array of high-quality pre-designed templates with different layouts, images, colors, and fonts.
The training for presentation and communication skills is projected to take place over a duration of three days in August. 6. Qualifications of the Trainer ... content overview, and any unique ...